Por lo que pude entender de la pregunta, tienes problemas para preservar la información que vayas añadiendo desde tu formulario modal.
He preparado una demostración, que puede servirte como punto de partida. Está programado con JavaScript puro.
La idea de esta demostración es mostrarte que también puedes retener los datos a medida que vayas añadiendo, sin que viaje hacia el servidor, para ir añadiendo a la lista, por lo que ya no necesitarías ejecutar el método de tu controlador AgregarProducto(). Todo se realiza a nivel de cliente con JavaScript.
En el código de ejemplo, el botón «Añadir a la lista», ejecuta dos funciones agregarObjetos() y listarObjetos(id, data).
var btnAdd = document.getElementById("btnAdd");
btnAdd.addEventListener("click", function() {
agregarObjetos();
listarObjetos("Objetos", objetos);
});
Función agregarObjetos(): En esta función capturamos los valores ingresados desde el formulario modal.
function agregarObjetos() {
var objeto, nombre, c1, c2;
nombre = document.getElementById("nombre"); // Se obtiene acceso a la caja de texto «nombre».
c1 = document.getElementById("c1");
c2 = document.getElementById("c2");
// El objeto «objeto» contendrá los datos del formulario.
objeto = {}; // Se inicializa el objeto «objeto».
objeto.nombre = nombre.value; // Se añade el contenido de la caja de texto «nombre» en el atributo «objeto.nombre».
objeto.c1 = c1.value;
objeto.c2 = c2.value;
// Se añade un objeto al array «objetos».
objetos.push(objeto);
}
Función listarObjetos(id, data): Esta función recibe dos parámetros: el identificador de la etiqueta div que mostrará la tabla con los objetos que se vayan añadiendo y el array de datos (lista de objetos).
function listarObjetos(id, data) {
var divData, contenido, i; // Declaración de variables.
divData = document.getElementById(id); // Obtienes acceso a la etiqueta div que imprimirá la tabla de datos.
contenido = "<table class=\"table table-bordered\"><thead><tr><th>Nombre</th><th>Característica 1</th><th>Característica 2</th></tr></thead>";
contenido += "<tbody>";
for (i = 0; i < data.length; i++) {
contenido += "<tr><td>" + data[i].nombre + "</td><td>" + data[i].c1 + "</td><td>" + data[i].c2 + "</td></tr>";
}
contenido += "</tbody></table>";
divData.innerHTML = contenido; // La tabla resultante se añade al div.
}
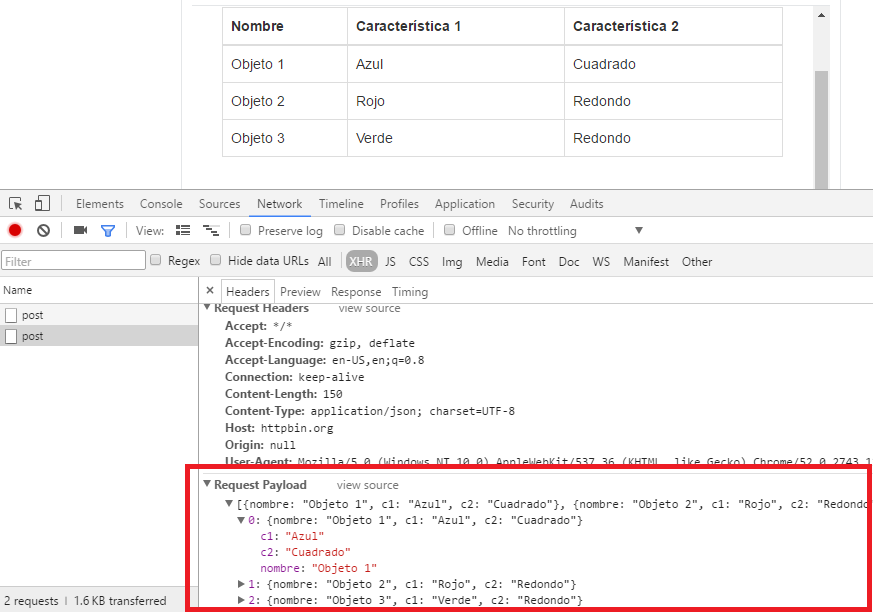
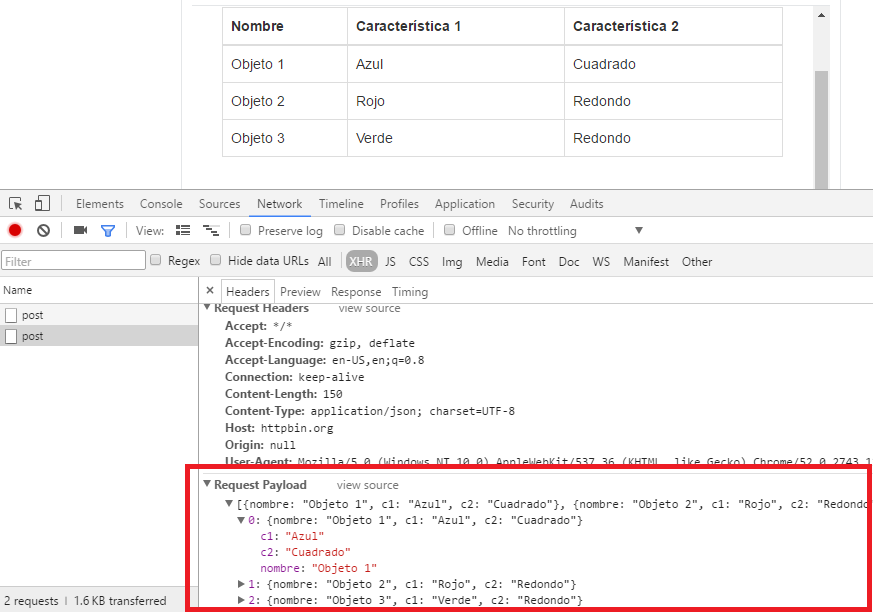
Entonces, una vez que tienes la lista de objetos en pantalla, puedes enviar todos los datos, con el siguiente código.
var btnGuardar = document.getElementById("btnGuardar");
btnGuardar.addEventListener("click", function() {
enviarServidor({
type: "POST",
url: "http://httpbin.org/post", // Aquí debes añadir la url hacia un método de tu controlador que reciba una lista de objetos. (List<Object>).
data: JSON.stringify(objetos),
contentType: "application/json; charset=utf-8",
callback: function(xhr) {
if (xhr.target.readyState === 4 && xhr.target.status === 200) {
alert("Se envió la lista de objetos al servidor.");
}
}
});
});
La función de arriba, envía a una url, el array de objetos en formato JSON.

Entonces, necesitarías un método en un controlador MVC5 que reciba una lista de objetos.
Algo como lo siguiente:
Modelo:
public class Objetos
{
public string nombre {get; set;}
public string c1 {get; set;}
public string c2 {get; set;}
}
Los nombres de los atributos deben coincidir con lo que se envía desde el cliente con JavaScript.
Método en un Controlador:
public JsonResult Guardar(List<Objetos> obj)
{
Console.Write(obj[0].nombre); // Debe contener el valor «Objeto 1».
// Otras operaciones.
return Json("Correcto");
}
Te dejo el ejemplo completo para que lo puedas revisar.
(function() {
var objetos = []; // Contenedor de objetos.
var btnAdd = document.getElementById("btnAdd");
var btnGuardar = document.getElementById("btnGuardar");
btnAdd.addEventListener("click", function() {
agregarObjetos();
listarObjetos("Objetos", objetos);
});
/* Guardar todos los datos. */
btnGuardar.addEventListener("click", function() {
enviarServidor({
type: "POST",
url: "http://httpbin.org/post",
data: JSON.stringify(objetos),
contentType: "application/json; charset=utf-8",
callback: function(xhr) {
if (xhr.target.readyState === 4 && xhr.target.status === 200) {
alert("Se envió la lista de objetos al servidor.");
}
}
});
});
function agregarObjetos() {
var objeto, nombre, c1, c2;
nombre = document.getElementById("nombre");
c1 = document.getElementById("c1");
c2 = document.getElementById("c2");
// El objeto «objeto» contendrá los datos del formulario.
objeto = {};
objeto.nombre = nombre.value;
objeto.c1 = c1.value;
objeto.c2 = c2.value;
// Se añade un objeto al array «objetos».
objetos.push(objeto);
}
function listarObjetos(id, data) {
var divData, contenido, i;
divData = document.getElementById(id);
contenido = "<table class=\"table table-bordered\"><thead><tr><th>Nombre</th><th>Característica 1</th><th>Característica 2</th></tr></thead>";
contenido += "<tbody>";
for (i = 0; i < data.length; i++) {
contenido += "<tr><td>" + data[i].nombre + "</td><td>" + data[i].c1 + "</td><td>" + data[i].c2 + "</td></tr>";
}
contenido += "</tbody></table>";
divData.innerHTML = contenido;
}
// Helper genérico para peticiones AJAX.
function enviarServidor(options) {
var newXHR = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP");
options.async = true;
options.contentType = options.contentType || "application/x-www-form-urlencoded";
newXHR.open(options.type, options.url, options.async || true);
newXHR.setRequestHeader("Content-Type", options.contentType);
newXHR.send((options.type == "POST") ? options.data : null);
newXHR.onreadystatechange = options.callback;
return newXHR;
}
})();
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="container">
<h2>Demo</h2>
<div class="panel-body" id="Objetos">
</div>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal">Añadir</button>
<button id="btnGuardar" type="button" class="btn btn-primary">
Guardar todos los datos
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Añadir Objetos</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="nombre">Nombre:</label>
<input type="text" class="form-control" id="nombre">
</div>
<div class="form-group">
<label for="c1">Característica 1:</label>
<input type="text" class="form-control" id="c1">
</div>
<div class="form-group">
<label for="c2">Característica 2:</label>
<input type="text" class="form-control" id="c2">
</div>
<button id="btnAdd" type="button" class="btn btn-default" data-dismiss="modal">Añadir a la lista</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
</div>