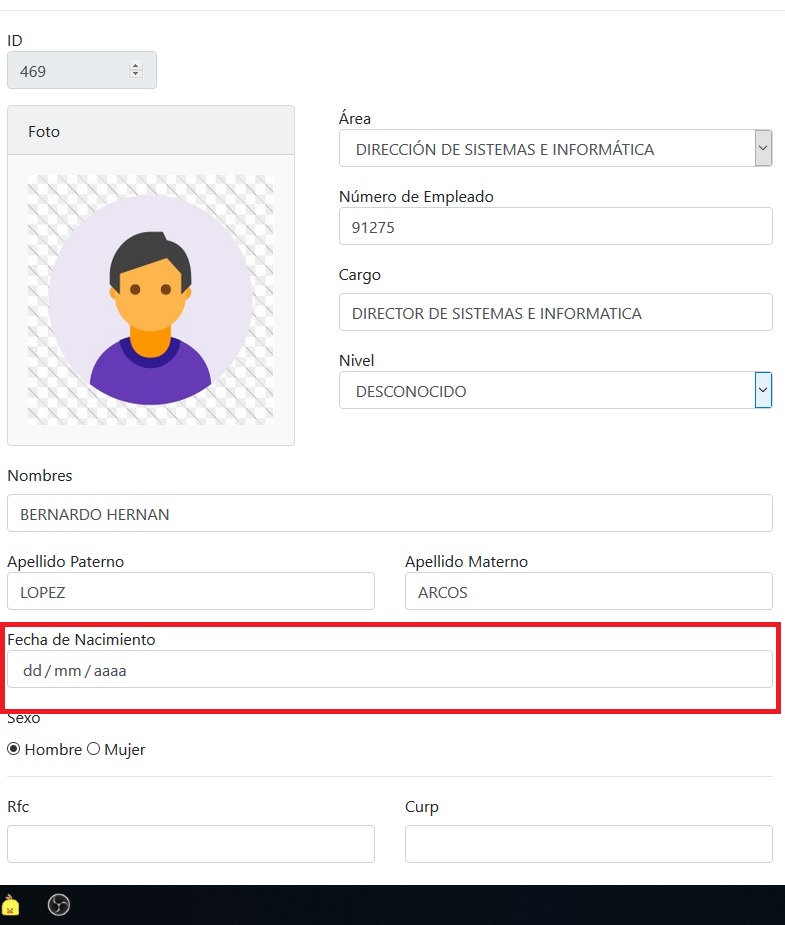
estoy desarrollando una aplicación en ASP.Net MVC5 que contiene un padrón de trabajadores, entre los datos que se deben capturar está la fecha. Ahora el problema es que en mi vista Edit si me carga el valor que proviene del modelo en el input, no obstante en diseño no me lo muestra. Aqui les dejo primero la imagen de mi página de edición:
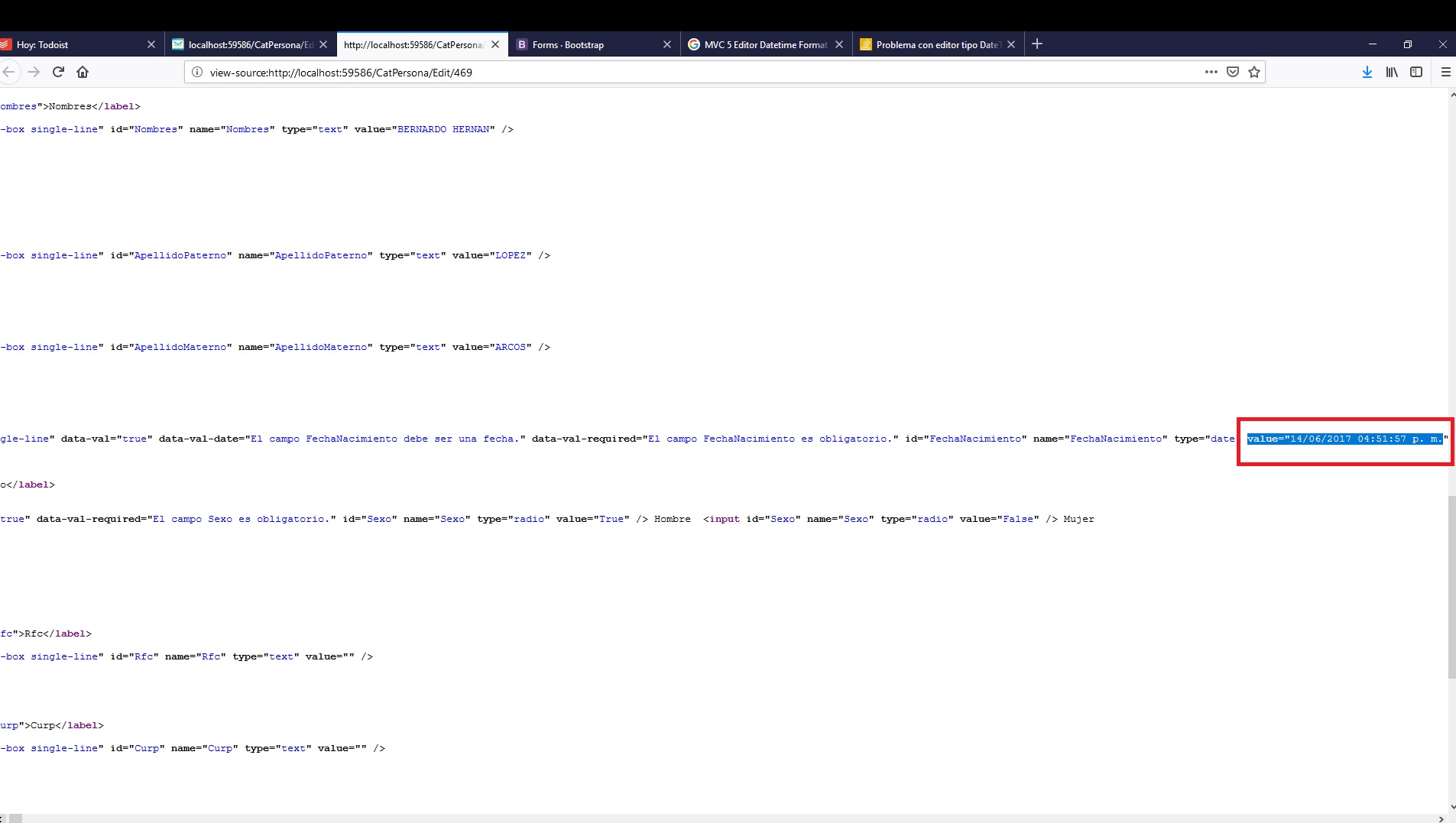
Lo que está marcado en rojo debería traer los datos de la fecha de nacimiento. Si me meto al código de fuente de la página veo que el valor si se carga en la propiedad value del input pero no se visualiza en el control
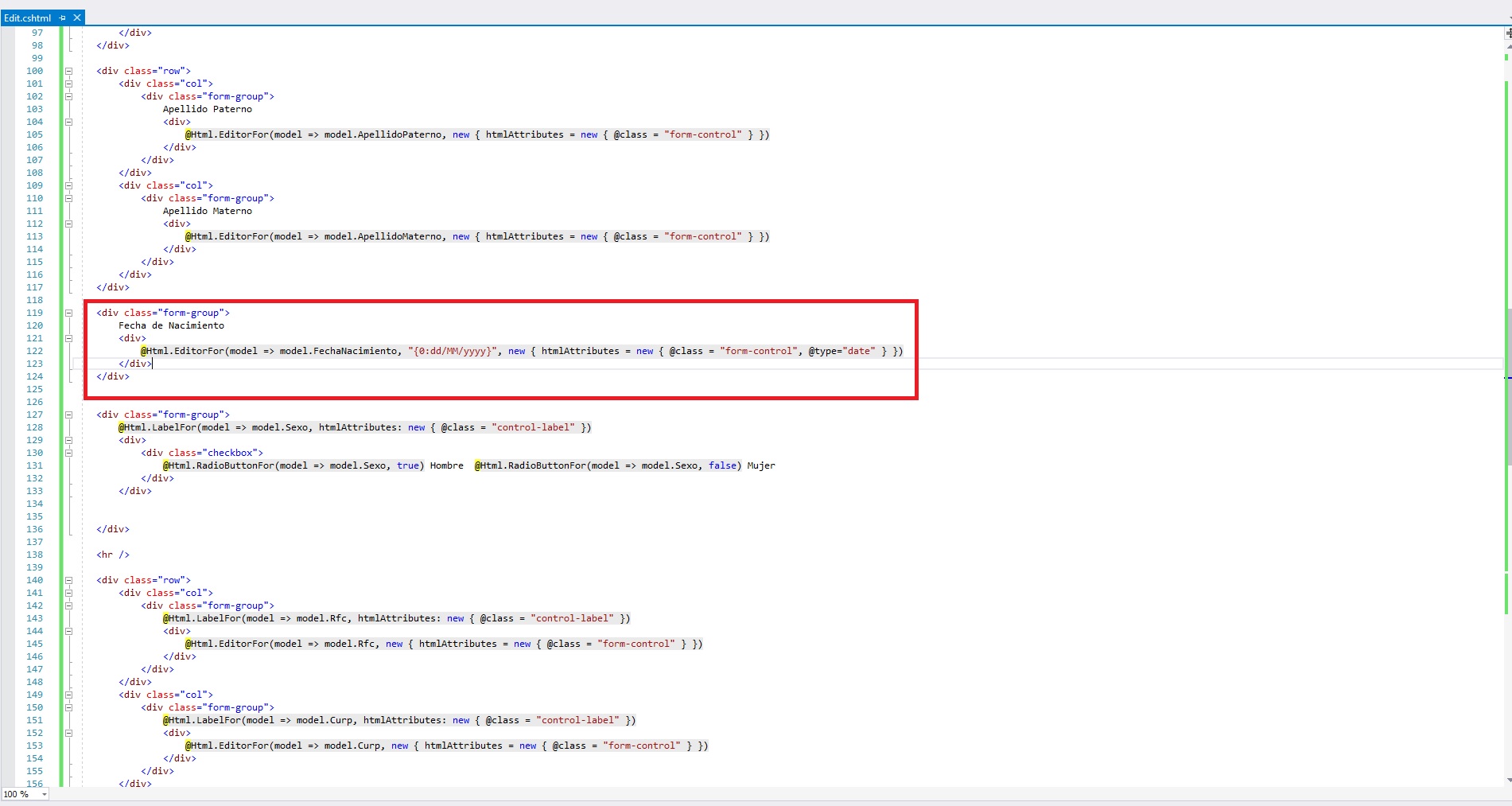
Y a continuación el código en razor.
Alguna sugerencia de que estoy haciendo mal?. Espero alguien pueda ayudarme, ya intenté varias soluciones que vi en foros y ninguna me soluciona le problema. Saludos!