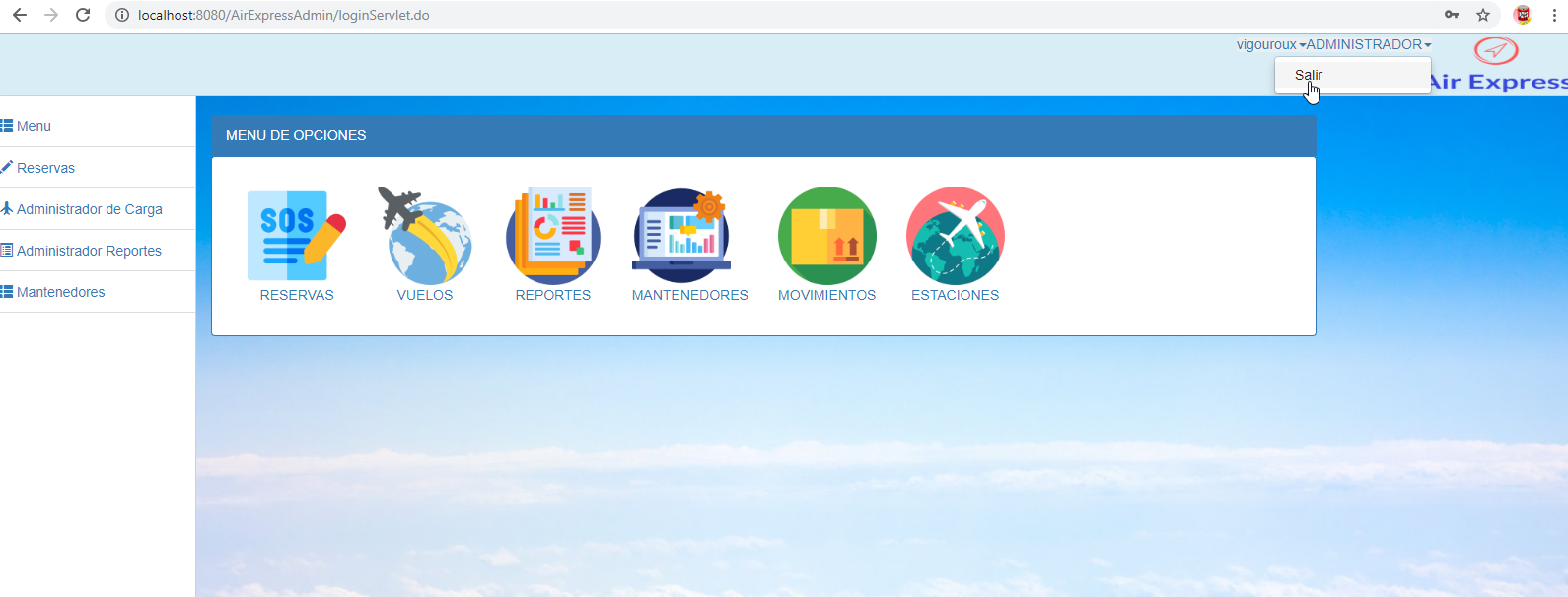
Estoy desarrollando una página en jsp y mysql , la cual se compone de 3 frames uno para la barra superior, otro para la barra central y otro para un mena a la izquierda. En la barra superior hay un link, para desconectarse de la aplicación, que abre un modal con un formulario que envía la petición al servidor para desconectarse. El problema es que esta ventana modal se muestra detrás del frame central.
aquí la imagen.
Aquí el código del modal.
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Log out</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="logoutServlet.do">
<div class="modal-body">
<p class="lorem">Estas seguro que deseas salir?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button>
<button type="submit" class="btn btn-primary" formtarget="_top">Salir</button>
</div>
</form>
</div>
</div>
Este modal se crea en la página "frame superior" osea en la barra superior y lo llamó desde el botón "Salir", pero en vez de mostrarse afuera de todos los frames, se muestra detrás. Si alguien me pudiese ayudar seria genial, gracias.
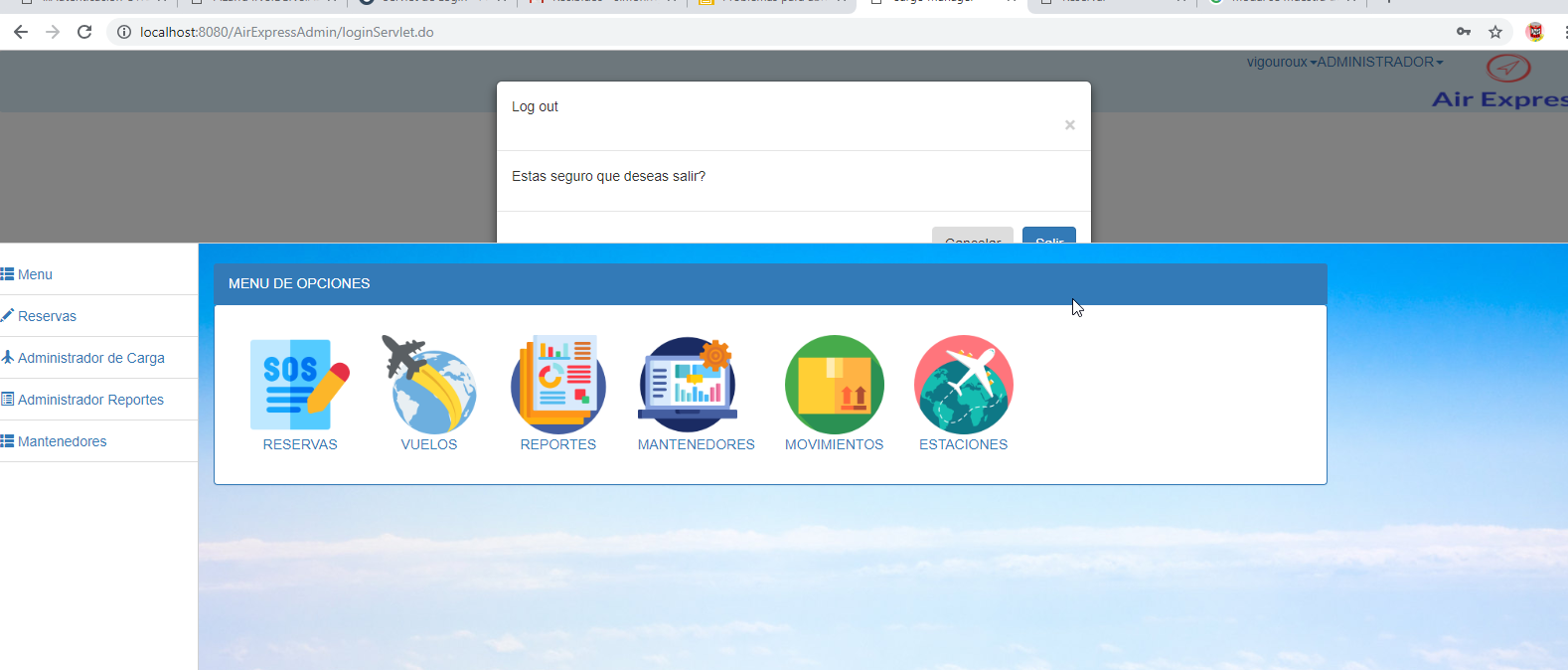
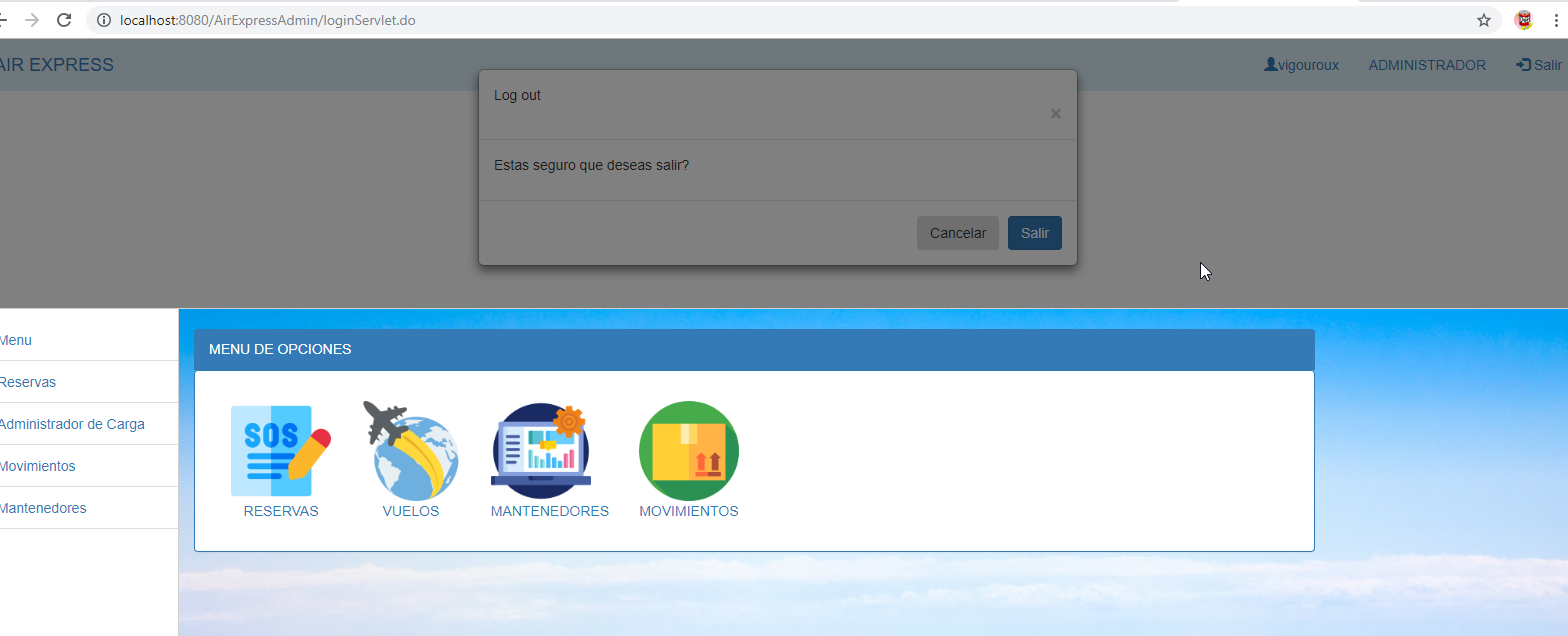
probé usando style:"z-index: 999;" en el div del modal pero solo me oscurece la pagina de la barra superior y el modal sigue visualizandose detras del frame central.
aqui la primera linea del modal con el style z-index 999
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true" style="z-index: 999;">



z-index: 999;<frameset>/<frame>, por lo que un modal quedará en su interior y cualquier intento de salir de él será recortado. Es decir, no es que tu ventana modal haya quedado tras el marco principal, si no que ésta no puede escapar de los límites de su marco. ¿Te importa si para mostrar ese mensaje modal desaparece el marco principal?