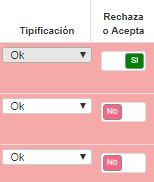
Tengo un html con angularjs el cual me lista unas tuplas de una consulta, tengo una lista desplegable que se llama "tipificación" y un check con una palanca, la cual se debe de cambiar a "SI" cuando la opción de la lista es "OK", lo hago llamando una función que llame palanca() que esta en el JS:
El problema que se presenta es que solo me aplica para la primer tupla, para las demas no.
Este es mi HTML desde donde invoco la funcion palanca():
<tr ng-repeat="data in contingenciasTV track by $index" ng-class="{'resaltado15min': data.horagestion <= quinceminutos[indice]}" >
<td><center><input type="checkbox" ng-model="data.bloqueo"
name="bloqueo"
id="bloqueo"
ng-change="marcarEngestion(data)"></center></td>
<td>{{data.logincontingencia}}</td>
<td><span ng-class="{'label label-danger': data.engestion == 1}">{{data.pedido}}</span></td>
<td>{{data.macEntra}}</td>
<td>{{data.macSale}}</td>
<td>{{data.paquetes}}</td>
<td>{{data.perfil}}</td>
<td>{{data.ciudad}}</td>
<td>{{data.proceso}}</td>
<td>{{data.accion}}</td>
<td>{{data.horagestion}}</td>
<td>{{data.producto}}</td>
<td>{{data.tipoEquipo}}</td>
<td>{{data.remite}}</td>
<td><select ng-model="data.tipificacion" class="btn btn-default btn-xs grupo-select" name="tipificacion" style="width:100px" id="tipificacion" onchange="palanca()">
<option value="Ok">Ok</option>
<option value="Rechazado por posible fraude">Rechazado por posible fraude</option>
<option value="Rechazado por mal ingreso">Rechazado por mal ingreso</option>
<option value="Duplicado">Duplicado</option>
<option value="Error de despacho(faltó gestión)">Error de despacho(faltó gestión)</option>
<option value="Reenvio Falla">Reenvio Falla</option>
<option value="Error del Sistema">Error del Sistema</option>
</select></td>
<td>
Y este es el JS con la funciona palanca:
function palanca()
{
var valortipificacion=document.getElementById("tipificacion").value;
if(valortipificacion=="Ok")
{
document.getElementById("acepta").checked=true;
}
else
{
document.getElementById("acepta").checked=false;
}
}
Saludos cordiales