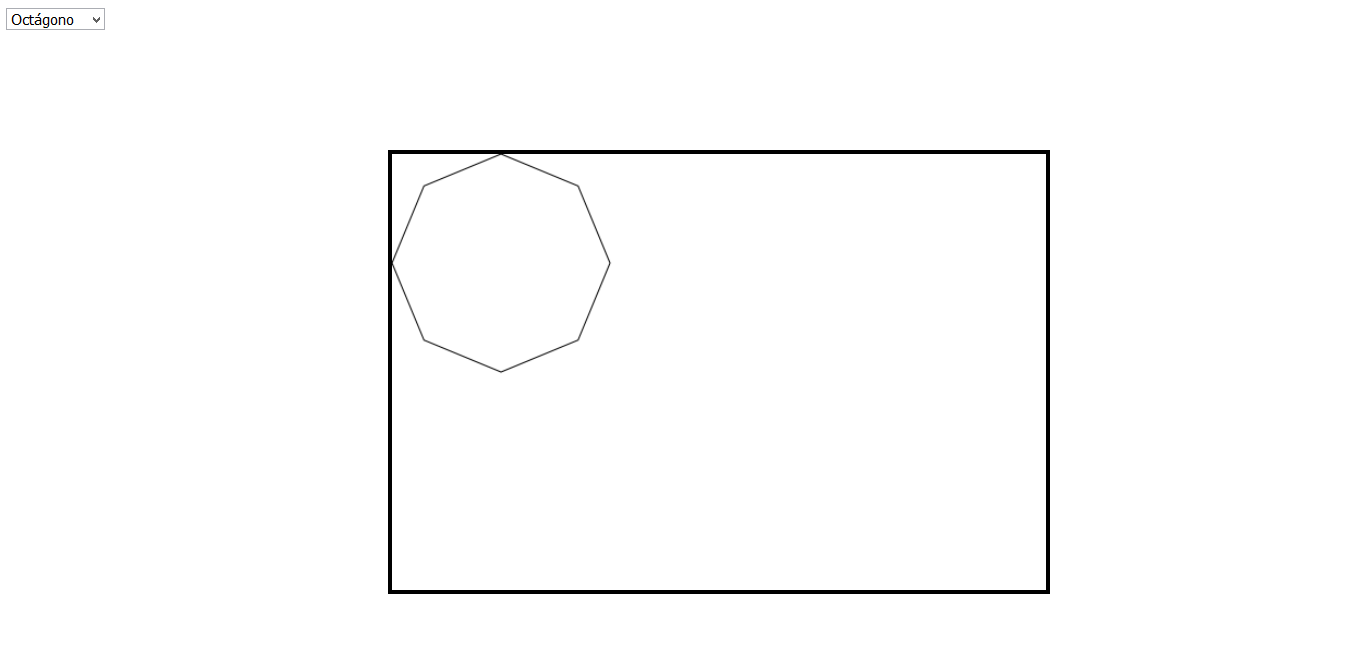
Mi principal problema es el de la imagen [
CODIGO JS
$(function(){
$("#Figuras").on("change",function(){
//En el evento "change" del select llamamos a pintarFigura con el valor de la
//option seleccionada como parámetro
pintarFigura($(this).val());
});
});
function pintarFigura(figura){
//Borramos el canvas
clearCanvas();
let miLienzo = document.getElementById("myCanvas");
let lapiz = miLienzo.getContext("2d");
if(figura === "Rectangulo")
{
lapiz.strokeRect(5,5,200,100);
}
else if(figura === "Circulo")
{
lapiz.beginPath();
lapiz.arc(100,75,50,0,2*Math.PI);
lapiz.stroke();
}
else if(figura === "Octagono")
{
lapiz.strokeStyle = "#000000";
lapiz.lineWidth = 1;
let numberOfSides = 8,
size = 100,
Xcenter = 100,
Ycenter = 100;
lapiz.beginPath();
lapiz.moveTo (Xcenter + size * Math.cos(0), Ycenter + size * Math.sin(0));
for (let i = 1; i <= numberOfSides; i += 1)
{
lapiz.lineTo (Xcenter + size * Math.cos(i * 2 * Math.PI / numberOfSides), Ycenter + size * Math.sin(i * 2 * Math.PI / numberOfSides));
}
lapiz.stroke();
}
///... El resto de figuras (en internet puedes encontrar cómo hacer cada una. Las 3D son bastante, bastante más complejas (a no ser que recurras a librerías externas como d3.js)
}
function clearCanvas(){
let miLienzo = document.getElementById("myCanvas");
let lapiz = miLienzo.getContext("2d");
lapiz.clearRect(0, 0, miLienzo.width, miLienzo.height);
lapiz.beginPath();
}CODIGO CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Open sans';
}
#Figura{
margin: 50px;
font-size: 50px;
}CODIGO HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" name="viewport">
<title>
Figuras Geométricas
</title>
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script src="js/index.js">
</script>
</link>
</meta>
</meta>
</head>
<body>
<select id="Figuras">
<option value="Rectangulo">
Rectángulo
</option>
<option value="Circulo">
Círculo
</option>
<option value="Triangulo">
Triángulo
</option>
<option value="Cuadrado">
Cuadrado
</option>
<option value="Pentagono">
Pentágono
</option>
<option value="Hexagono">
Hexágono
</option>
<option value="Octagono">
Octágono
</option>
<option value="Cubo">
Cubo
</option>
<option value="Esfera">
Esfera
</option>
<option value="Cono">
Cono
</option>
<option value="Piramide">
Pirámide
</option>
<option value="Cilindro">
Cilindro
</option>
</select>
<div><canvas height="400" id="myCanvas" style="border:4px solid black; margin-left: 350px; margin-top: 110px;" width="600">
</canvas></div>
<br/>
<br/>
</body>
</html>