pues estoy tratando de armar un panel de control con una plantilla que compré: https://www.bootstrapdash.com/demo/star-admin-pro/src/demo_1/index.html
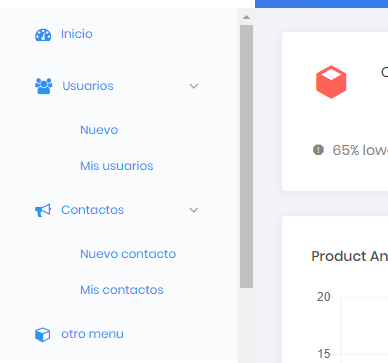
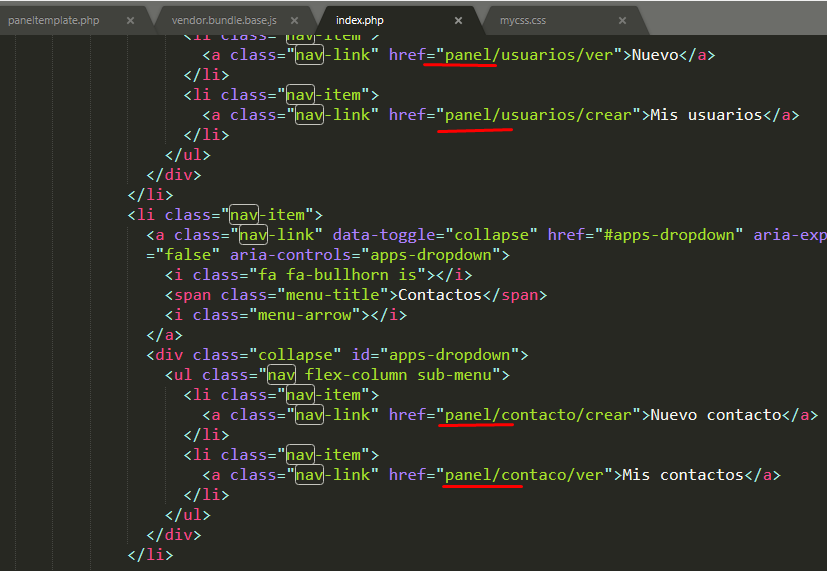
Sin embrago, ese inconveniente ya me pasó con una plantilla gratuita que estaba probando y tenía el mismo funcionamiento. Resulta que el menú detecta automáticamente los enlaces de mi menú lateral y por defaul apertura el menú y los marca en azul (como seleccionándolos). Este es el comportamiento y el código actual.
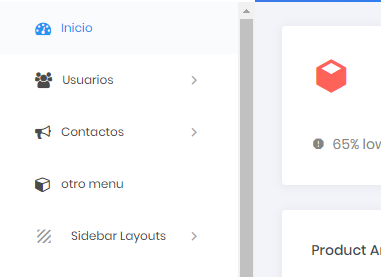
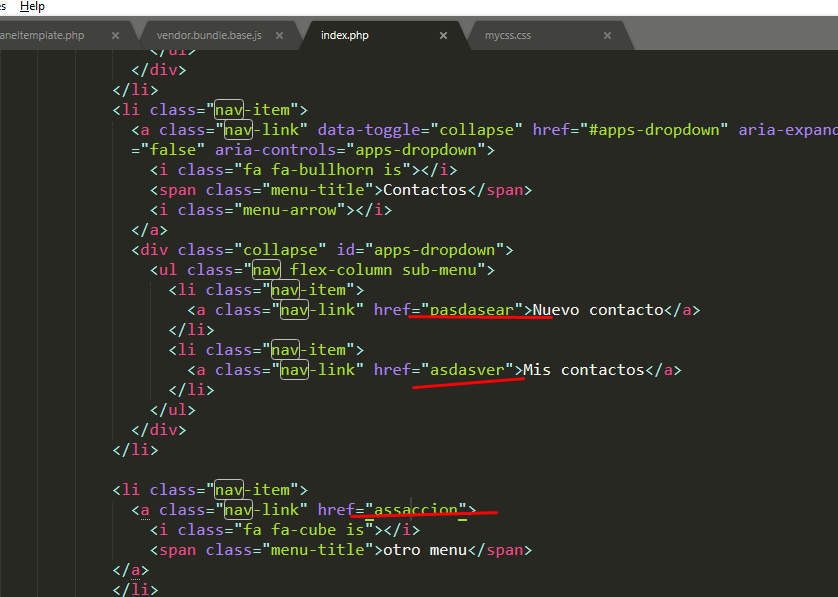
Sin embargo, si quito el texto "panel" de mis enlaces, todo funciona de maravilla :(
Sin embargo, mis urls están estructuradas con el texto "panel" en un inicio. ¿Existe alguna manera para desactivar esta función?
Infinitas gracias de antemano.
PD: Estoy utilizando la plantilla exactamente con los archivos que tiene, no he agregado ni eliminado absolutamente nada. https://www.bootstrapdash.com/product/star-admin-pro/#product-demo-section