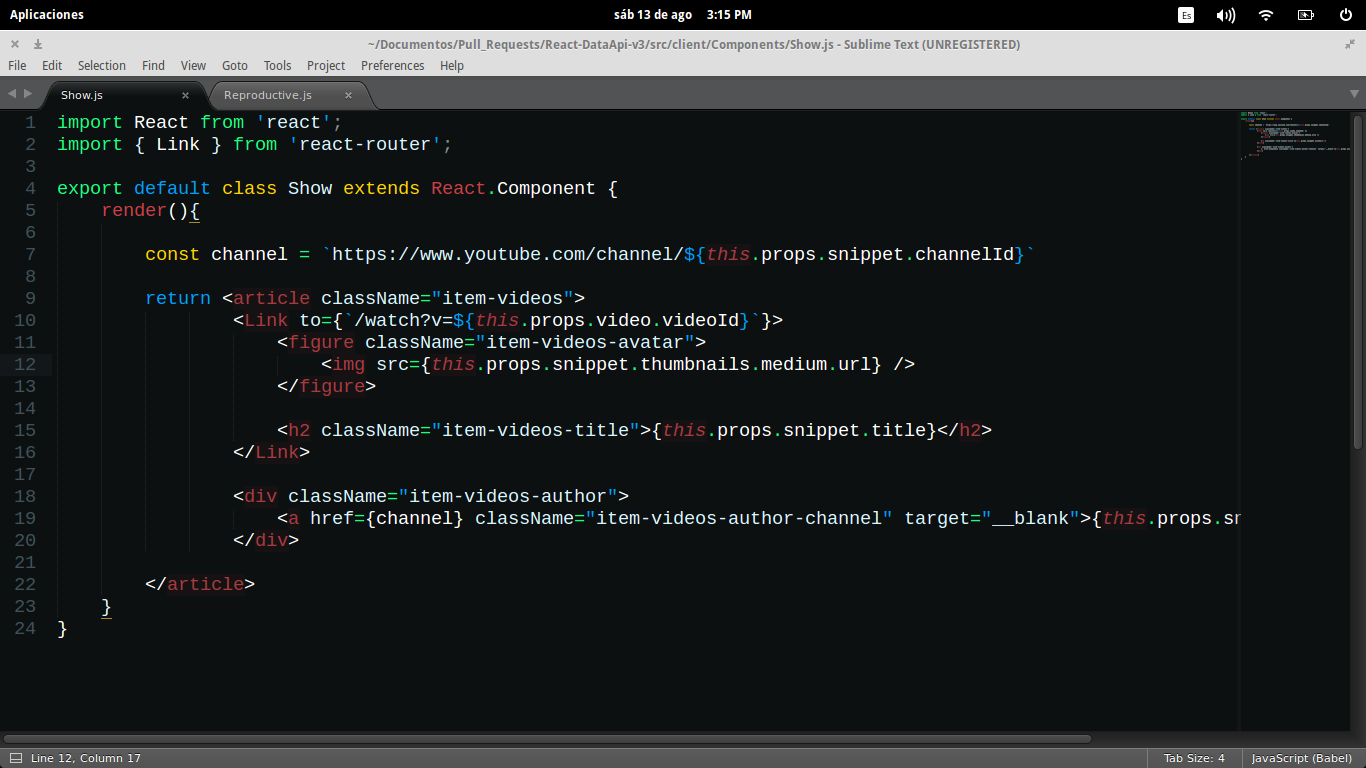
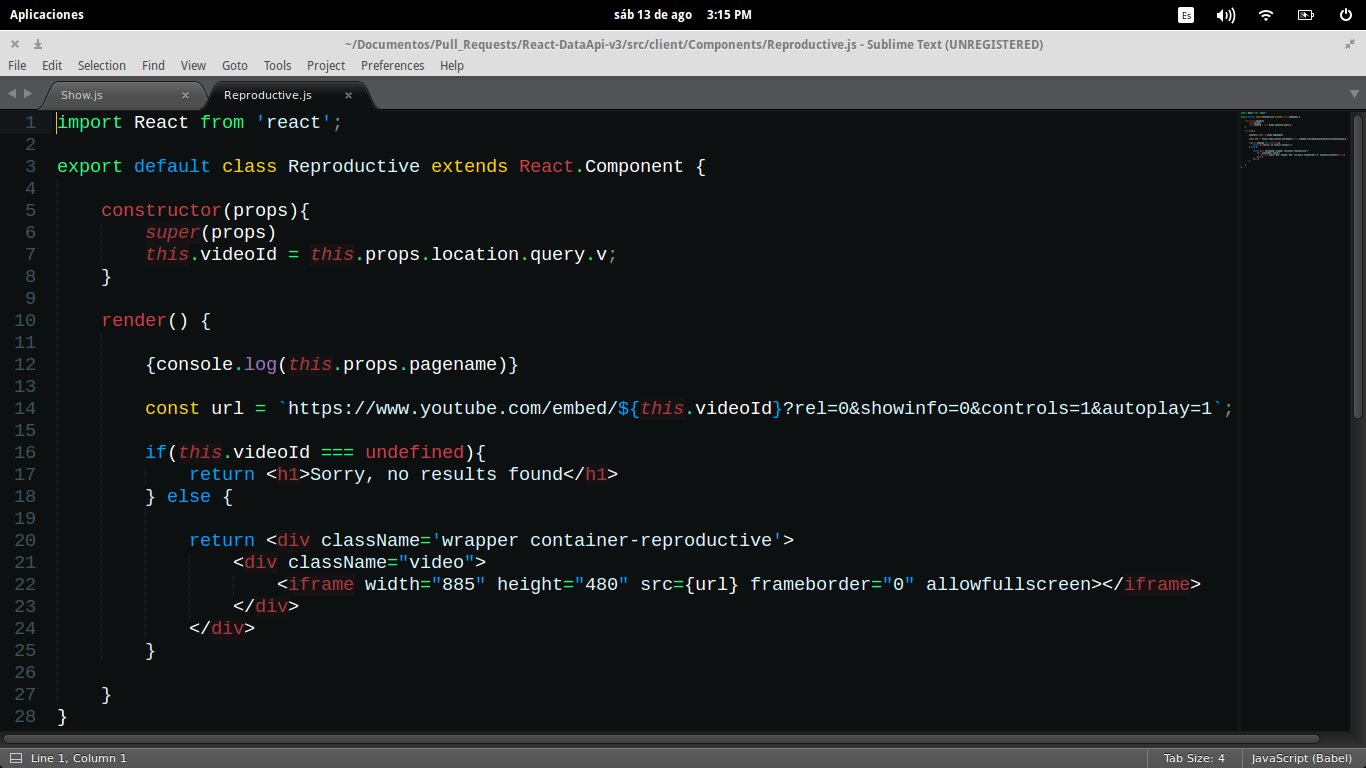
Buenas amigos estoy usando la api de youtube para obtener los videos, el problema consiste en que estoy usando react-router, tengo mi componente Show en donde tengo mi tag que va a llamar a mi componente Reproductive pero pasa un problema porque mi componente reproductive quiero que me lleguen datos (titulo del video, x valor ) pero la manera de enviarle datos es por medios de las props, pero no lo puedo enviar de esa forma porque no quiero que se me muestro el video si no hasta que llame a mi ruta.
Dejare los componentes en donde tengo las dudas ojala puedan ayudarme por favor no he encontrada un ayuda clara con esto
Ya logro obtener el video correspondiente, lo que me falta es enviarle datos para obtener el nombre del video y otra lista de video que son los relacionados. Ayuda por favor