Como puedo hacer para que pycharm me reconozca el codigo js que tengo insertado en el html?
3 respuestas
Yo conozco un par formas de conseguir el resaltado de sintaxis para JS (Javascript) en los templates de un proyecto de Django:
Pagando una liciencia profesional de PyCharm, ya que soporta tanto la sintaxis resaltada como el debuger para JS.
Esta es la más tediosa pero también funciona que es la inyección de lenguajes, en settings (cntr+alt+s) en la sección Editor podemos crear nuestras propias reglas de resaltado de sintaxis, color de las etiquetas, variables, comentarios etc.. Es algo complejo de hacer de primeras si nunca se lo has hecho antes por lo que te dejo una guía en inglés de como hacerlo paso a paso en el 'confluence' de PyCharm. También he encontrado otra guía en inglés expecifica para JS
Para mas información, consultar esta respuesta en Stack Overflow en inglés.
También dejo la comparativa entre la versión de pago de Pycharm y la version free. Comparativa
Espero que te sirva de ayuda.
-
2Siendo un poco pesado , parte de la informacion de los enlaces deberia quedar en tu respuesta, porque si esos enlaces se rompieran la informacion quedaría inaccesible. Por ejemplo el punto 2 puedes añadir cómo con ejemplos de codigo. Un saludo y gracias por la edicion.– lois6bCommented el 17 oct. 2018 a las 15:19
-
Lo sé lois6b, pero como tenga que traducir todas las guías al castellano el post se haría infumable.. Si creéis que la respuesta no es correcta o no aporta nada nuevo, sentiros libres de editarla, eliminarla o lo que consideréis oportuno, sin acritud ninguna!! Muchas gracias por tu ayuda y la del resto de compañeros!! Commented el 17 oct. 2018 a las 15:23
Debes indicar en la etiqueta de el tipo, de la siguiente forma:
<script type="text/javascript">
Espero te funcione, saludos.
-
1Esa etiqueta es opcional– user75901Commented el 19 sept. 2018 a las 17:02
-
intente lo que dijiste pero aun sigue igual :c . Muchas gracias por tu respuesta igualmente Commented el 19 sept. 2018 a las 17:42
el problema surge con el IDE y el idioma español, mas no con el de javascript como lenguaje de programacion.
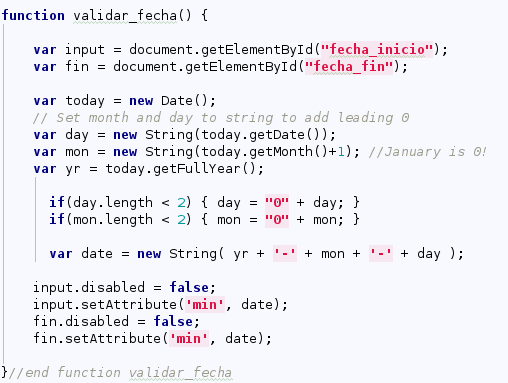
En otras palabras el problema es que esta desarrollado en ingles como tal no soporta el idioma español solo admite en ingles: ejemplo:
sin duda me da error en el nombre de mi funcion dado que es en español, ahora si la coloco en ingles:
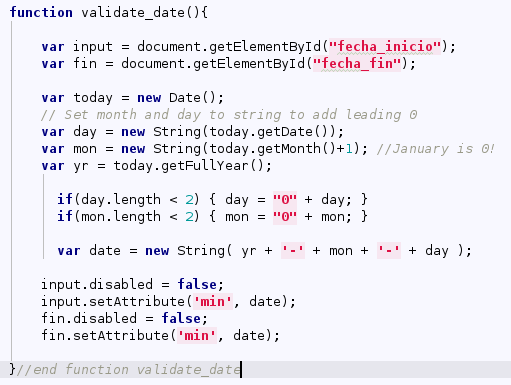
como ves no da error porque esta en ingles.
Incluso los mismos desarrolladores dicen que no planean dar soporte en otros idiomas de momento.
nota.- las funciones antes mencionadas funcionan perfectamente.

como podemos notar si valida la sintaxis de javascript, el unico error seria no reconocer las palabras de español.!! espero haberte ayudado..
-
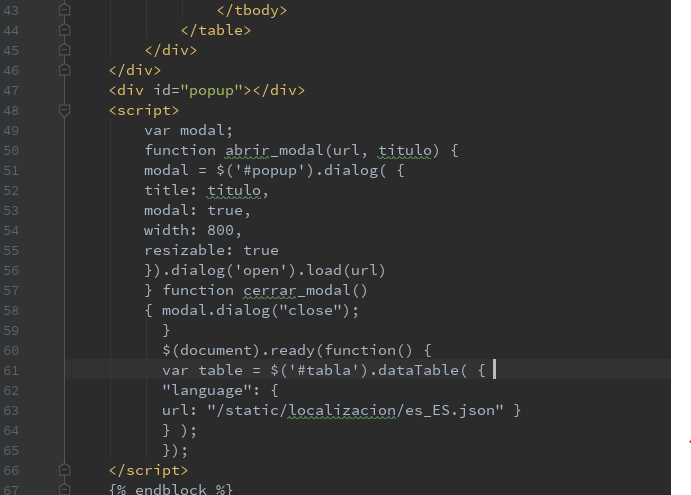
A lo que me refería no es a lo del idioma, sino que no me identa el codigo, por ejemplo no me pinta los "var" el "true" esas cosas, lo esta tomando como si fuera un texto cualquiera. Muchas gracias por tu respuesta igualmente Commented el 19 sept. 2018 a las 17:40
 ]
]