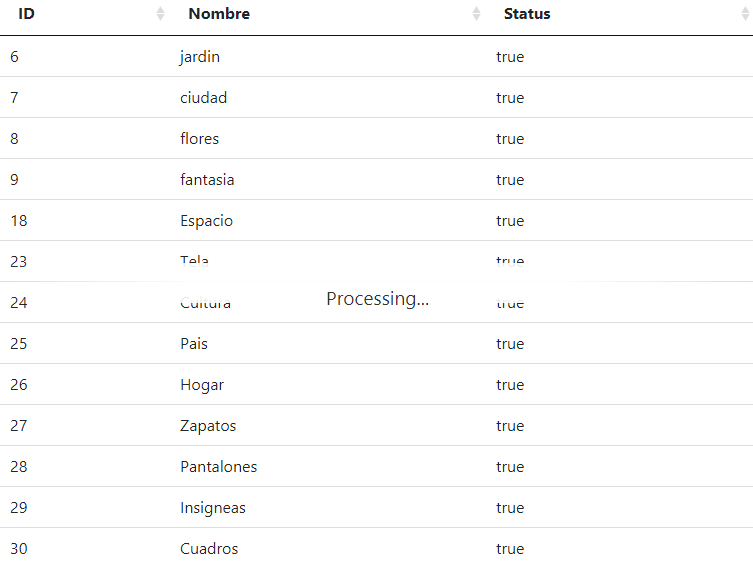
Carga todos los datos de la consulta, pero no desaparece el texto "Processing..." y no configura la tabla como es, porque debería de crear la paginacion.
categoria.component.html
<table datatable [dtOptions]="dtOptions" class="row-border hover">
<thead>
<tr>
<th>ID</th>
<th>Nombre</th>
<th>Status</th>
</tr>
</thead>
<tbody *ngIf="categoria?.length != 0">
<tr *ngFor="let categorias of categoria">
<td>{{ categorias.id }}</td>
<td>{{ categorias.nombre }}</td>
<td>{{ categorias.status }}</td>
</tr>
</tbody>
<tbody *ngIf="categoria?.length == 0">
<tr>
<td colspan="3" class="no-data-available">No data!</td>
</tr>
<tbody>
</table>categoria.component.ts
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 10,
serverSide: true,
processing: true,
ajax: (dataTablesParameters: any, callback) => {
this._categoriaService.getCategorias().subscribe(
result => {
if(result.code != 200){
console.log(result);
}else{
this.categoria = result.data;
}
},
error => {
console.log(error);
}
);
},
columns: [{ data: 'id' }, { data: 'nombre' }, { data: 'status' }]
};El Json que obtengo de la url es el siguiente:
{
"status": "success",
"code": 200,
"data": [
{
"id": 6,
"nombre": "jardin",
"status": true
},
{
"id": 7,
"nombre": "ciudad",
"status": true
},
{
"id": 8,
"nombre": "flores",
"status": true
},
{
"id": 9,
"nombre": "fantasia",
"status": true
},
{
"id": 18,
"nombre": "Espacio",
"status": true
},
{
"id": 23,
"nombre": "Tela",
"status": true
},
{
"id": 24,
"nombre": "Cultura",
"status": true
},
{
"id": 25,
"nombre": "Pais",
"status": true
},
{
"id": 26,
"nombre": "Hogar",
"status": true
},
{
"id": 27,
"nombre": "Zapatos",
"status": true
},
{
"id": 28,
"nombre": "Pantalones",
"status": true
},
{
"id": 29,
"nombre": "Insigneas",
"status": true
},
{
"id": 30,
"nombre": "Cuadros",
"status": true
},
{
"id": 31,
"nombre": "Baño",
"status": true
}
]
}