Bien, el problema que me han planteado se basa en lo siguiente:
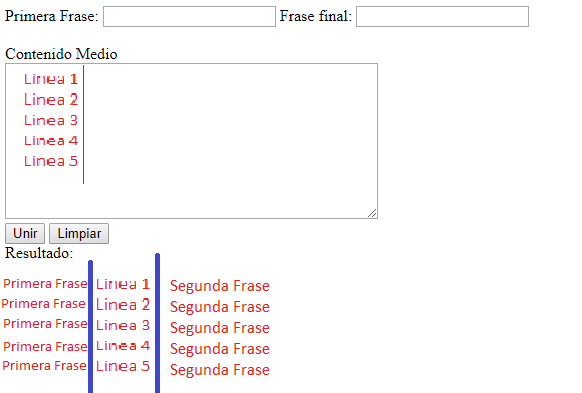
tengo tres campos de texto, en los primeros dos debo ingresar una palabra o una frase corta y luego en el tercero debo crear un párrafo, posteriormente con el botón de unir, los tres campos deben unirse y los datos de los primeros dos campos deben de aparecer al inicio y al final de cada linea del tercer texto, les dejo un ejemplo gráfico para que se entienda mejor mi idea.
Todo lo que está escrito el rojo lo hice a base de paint. (la linea azul es imaginaria solo para marcar espacio)
Adicional a la imagen dejo este código que es un ejemplo similar, pero no es capaz de diferenciar los saltos de linea para luego agregar el primero y el segundo dato.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<form name="prueba">
Primera Frase: <input type="text"id="textA"; />
Frase final: <input type="text"id="textB"; />
<br><br>
Contenido Medio
<br>
<textarea name="textC" id="textC" cols="50" rows="10">
</textarea>
<br>
</form>
<script>
function unirTexto(){
var c1=document.getElementById('textA').value;
var c2=document.getElementById('textB').value;
var t1=document.getElementById('textC').value;
var resultado= document.getElementById('resultado');
resultado.innerHTML = c1+t1+c2;
}
function limpiar() {
document.getElementById('textA').value = "";
document.getElementById('textB').value = "";
document.getElementById('textC').value = "";
resultado.innerHTML = " ";
}
</script>
<button onclick="unirTexto()" id="Boton">Unir</button>
<button onclick="limpiar()">Limpiar</button> <br>
Resultado: <span id="resultado"></span>
<br>
</body>
</html>