Si quieres obtener de la data que retorna el método render() de pygal debes usar QSvgRenderer:
import pygal
from PyQt5 import QtCore, QtGui, QtWidgets, QtSvg, uic
class Principal(QtWidgets.QMainWindow):
def __init__(self):
QtWidgets.QMainWindow.__init__(self)
uic.loadUi("1.ui",self)
hist = pygal.Histogram()
hist.add('Wide bars', [(5, 0, 10), (4, 5, 13), (2, 0, 15)])
hist.add('Narrow bars', [(10, 1, 2), (12, 4, 4.5), (8, 11, 13)])
data = hist.render()
svg_render = QtSvg.QSvgRenderer(self)
svg_render.load(data)
pixmap = QtGui.QPixmap(svg_render.viewBox().size())
pixmap.fill(QtCore.Qt.transparent)
painter = QtGui.QPainter(pixmap)
svg_render.render(painter)
painter.end()
self.label.setPixmap(pixmap)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
p = Principal()
p.show()
p.resize(900,600)
sys.exit(app.exec_())
Otra solución es seguir usando QSvgWidget, pero como señalas en los comentarios no aparece dentro de las opciones de Qt Designer, asi que en general si deseas usar un widget que no se muestra como opción la solución es promover el widget. Para promover un widget los pasos son los siguientes:
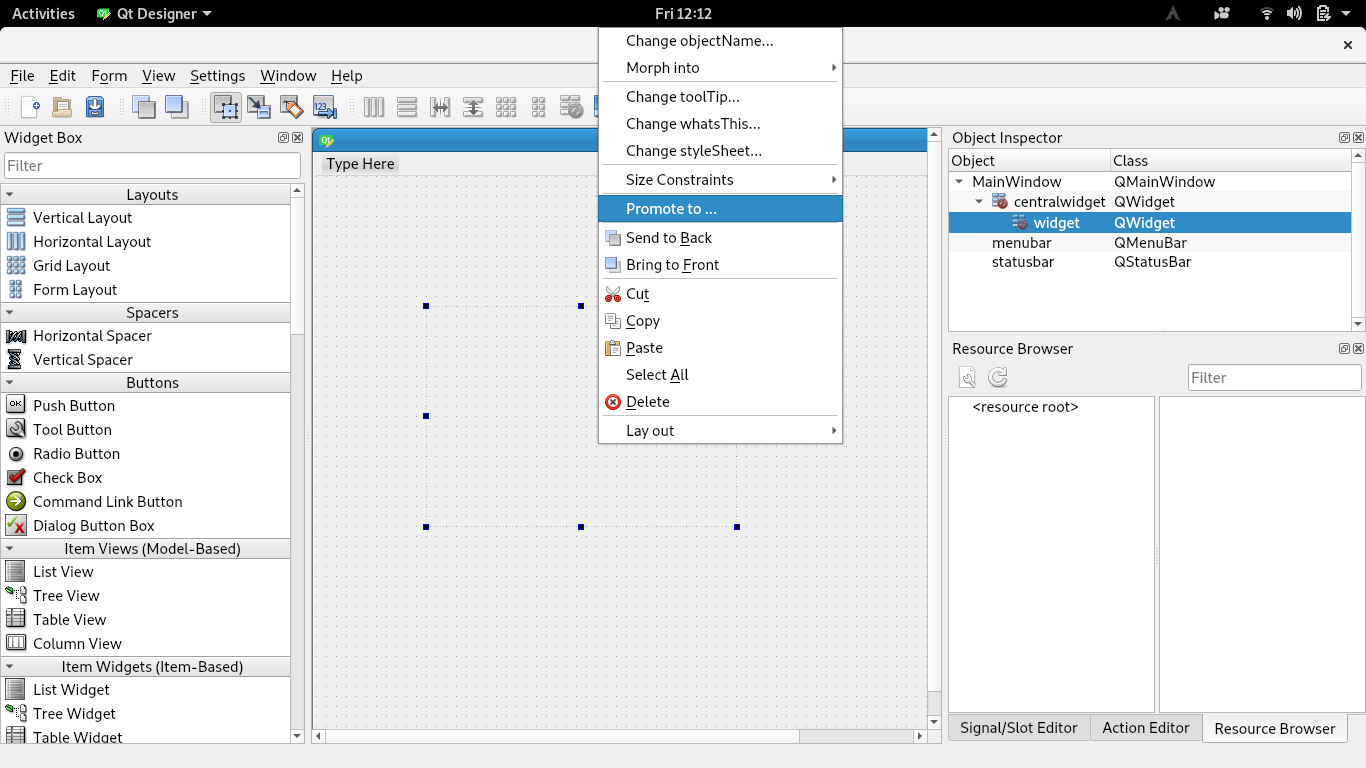
1. Arrastra un item que sea cercano a la clase que deseas promover, en el caso de QSvgWidget el más cercano es widget:

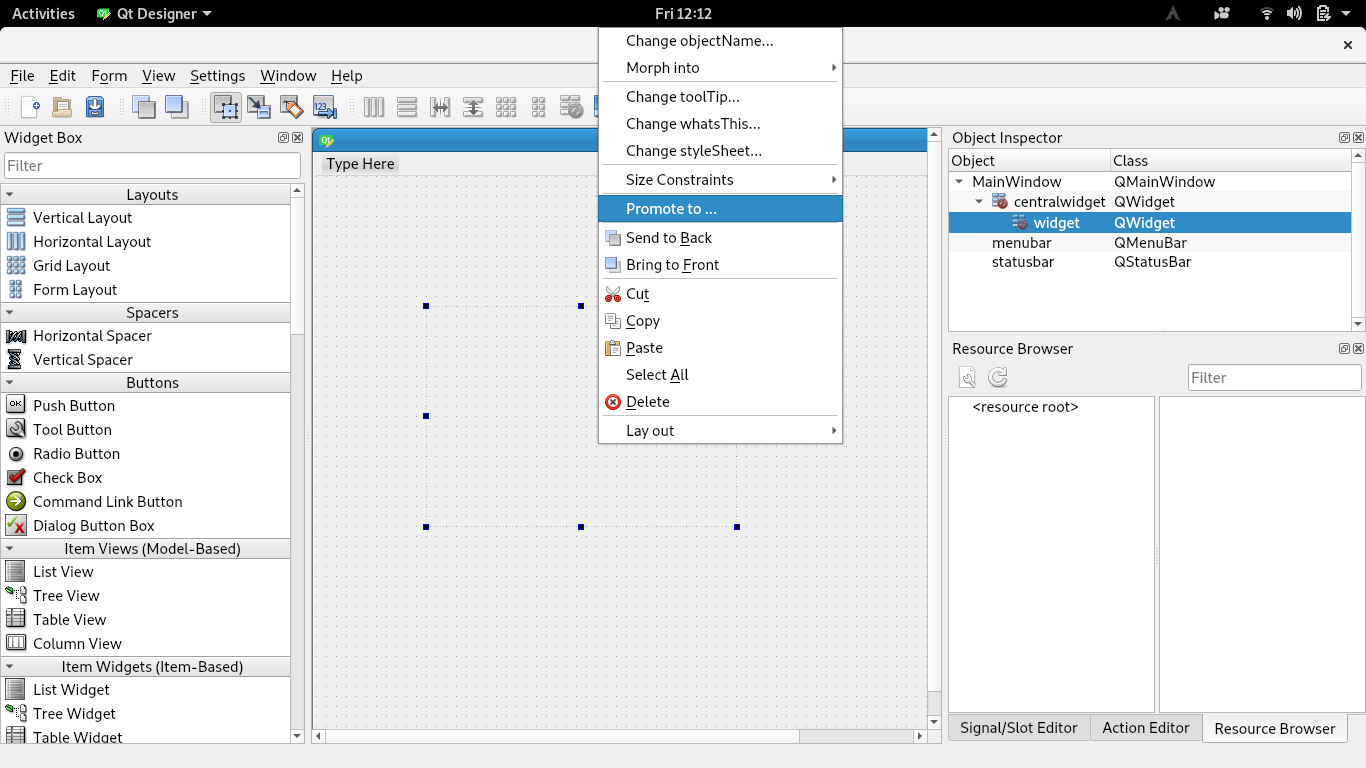
2. Haz click derecho, y en el menu selecciona la opción promote to..

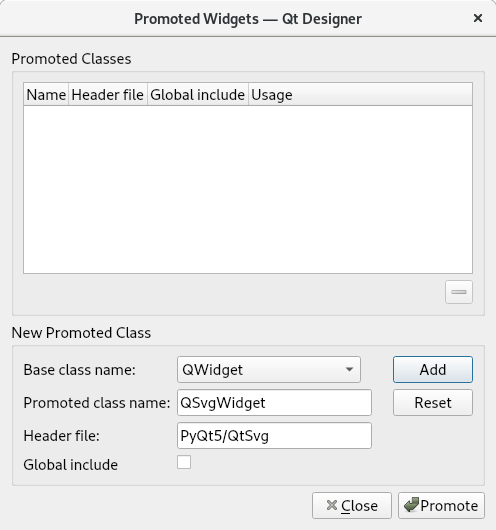
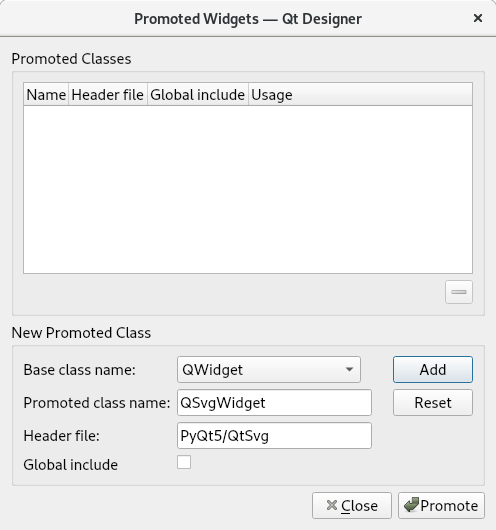
3. En los campos Promote Class Name coloca QSvgWidget y en Header File coloca PyQt5/QtSvg, presiona el boton Add y despues el boton Promote

Lo anterior genera el siguiente ui:
1.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QSvgWidget" name="widget" native="true"/>
</item>
</layout>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>24</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<customwidgets>
<customwidget>
<class>QSvgWidget</class>
<extends>QWidget</extends>
<header>PyQt5/QtSvg</header>
<container>1</container>
</customwidget>
</customwidgets>
<resources/>
<connections/>
</ui>
Con lo anterior ya puedes usar el QSvgWidget directamente:
import pygal
from PyQt5 import QtCore, QtGui, QtWidgets, QtSvg, uic
class Principal(QtWidgets.QMainWindow):
def __init__(self):
QtWidgets.QMainWindow.__init__(self)
uic.loadUi("1.ui",self)
hist = pygal.Histogram()
hist.add('Wide bars', [(5, 0, 10), (4, 5, 13), (2, 0, 15)])
hist.add('Narrow bars', [(10, 1, 2), (12, 4, 4.5), (8, 11, 13)])
data = hist.render()
self.widget.load(data)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
p = Principal()
p.show()
p.resize(900,600)
sys.exit(app.exec_())



svg_widgetdirectamente en vez de usar unQLabel?