actualmente genero una lista de productos dinamicamente de esta forma:
var listado_ofertas_adicionales = $('.listado_ofertas_adicionales');
valCarrito = response.data;
$.each(valCarrito, function (i) {
$('<li/>').addClass('swipeout')
.append($('<div/>').addClass('swipeout-content item-content')
.append($('<div/>').addClass('item-media')
.append('<img src="' + valCarrito[i].Url + '" onerror="this.onerror=null;" alt="" width="40" height="60" />'))
.append($('<div/>').addClass('item-inner')
.append($('<div/>').addClass('item-title-row')
.append($('<div style="font-size: 12px;"/>').addClass('item-title').append(valCarrito[i].Codigo_Inventario + " - " + valCarrito[i].Descripcion))
.append('<div class="codInventario" style="display:none">' + valCarrito[i].Codigo_Inventario + '</div>')
.append('<div class="tipo" style="display:none">' + valCarrito[i].Tipo + '</div>')
.append('<div class="tipo_costo" style="display:none">' + valCarrito[i].TipoCosto + '</div>')
.append('<div class="precioSocio" style="display:none">' + valCarrito[i].PrecioSocio + '</div>')
.append('<div class="volumenNegocio" style="display:none">' + valCarrito[i].VolumenNegocio + '</div>')
.append('<div class="item-after" data-unit-price="' + valCarrito[i].PrecioSocio + '"><span class="product-amount" style="font-size: 12px;">' + valCarrito[i].PrecioSocio + '</span></div>')
)
.append($('<div/>').addClass('item-text')
/*.append('<input type="number" class="add_ofertas_adicionales" value="' + valCarrito[i].Cantidad + '" min="0" placeholder="Ingrese cantidad">')*/
.append($('<div/>').addClass('chip chip-small').append('<div class="chip-label"><span class="product-quantity">' + valCarrito[i].Cantidad + '</span></div>'))
.append($('<div style="background: rgba(0, 0, 0, 0);"/>').addClass('chip chip-small').append('<div class="chip-label"><button class="sumarOferta">+</button></div>'))
.append($('<div style="background: rgba(0, 0, 0, 0);"/>').addClass('chip chip-small').append('<div class="chip-label"><button class="restarOferta">-</button></div>'))
)
)
)
De este contenido dinámico debo ir aumentando la cantidad de productos a seleccionar. Lo cual lo realizo de esta forma:
$('.listado_ofertas_adicionales').on('click','.sumarOferta',function(e){
myApp.showIndicator();
var el = $(this).closest('.swipeout');
el_product_quantity = el.find('.product-quantity');
var tipo = el.find('.tipo').text();
var codigoinventario = el.find('.codInventario').text();
var cantidad = acrescimo;
var tipocosto = el.find('.tipo_costo').text();
var preciosocio = el.find('.precioSocio').text();
var volumennegocio = el.find('.volumenNegocio').text();
addProductoOferta(idPedido,tipo,codigoinventario,cantidad,tipocosto,preciosocio,volumennegocio);
//acrescimo = 0;
console.log(cantidad)
cantidad = acrescimo++;
el_product_quantity.text(cantidad);
});
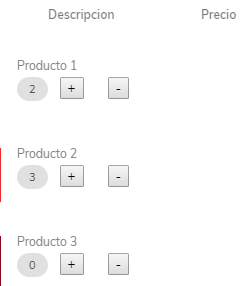
El resultado queda de la siguiente forma:
El detalle es de que por cada cada vez que yo presione el boton mas + se debe ir aumentando de 1 en 1 el valor la clase product-quantity tal y como van se ve en el producto 1, el detalle es que si por ejemplo en el primer producto ya llevo una cantidad de 4, al momento de aumentar el valor por ejemplo en el producto 3 que esta en 0, obviamente le asigna el valor 5 que es el que correctamente le correspondería.
Entonces como podría llevar por cada registro su propio contador para ir sumando e ir restando., gracias.