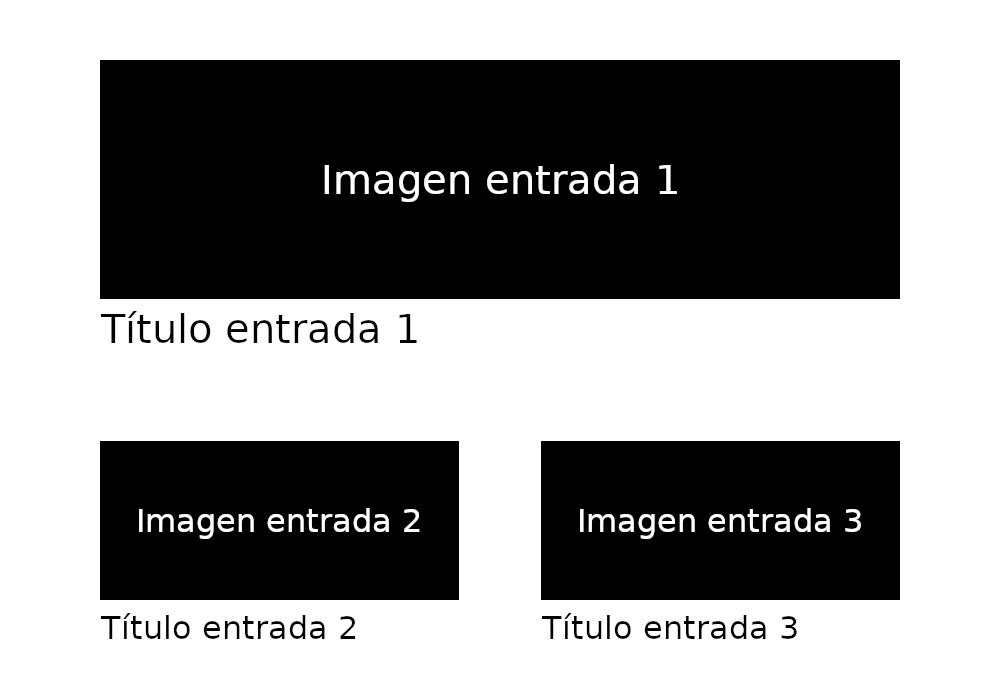
Estoy terminando mi segundo tema hijo para WordPress y lo que me falta es el loop, etcétera, de front-page.php (ahora este archivo solo tiene get_header, get_sidebar y get_footer) para que muestre únicamente las últimas tres entradas marcadas con "Fijar esta entrada en la página de inicio". El resultado que busco es este:
 Obtengo la "imagen entrada 1" con
Obtengo la "imagen entrada 1" con <?php the_post_thumbnail('post_feat_img') ?>. La "imagen entrada 2" e "imagen entrada 3", con <?php the_post_thumbnail('post_feat_img_m') ?>.
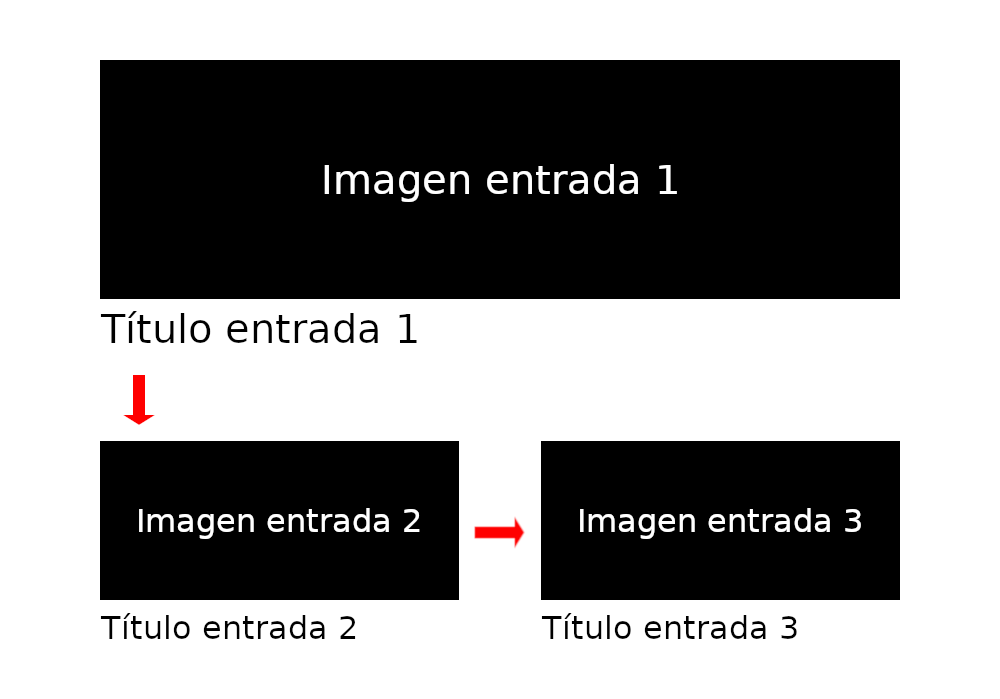
Necesito también que a medida que se publiquen nuevas entradas marcadas con "Fijar esta entrada en la página de inicio", la última de éstas quede como "entrada 1" y el resto cambie de lugar así:
 ¿Cómo debería quedar el loop, etcétera, para que el resultado sea lo anterior?
¿Cómo debería quedar el loop, etcétera, para que el resultado sea lo anterior?