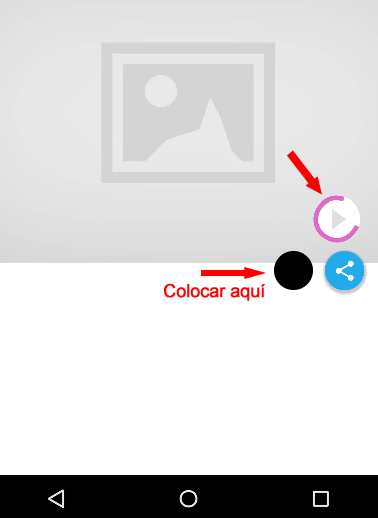
Necesito colocar el ImageView (tiene un ProgressBar encima) al final del RelativeLayout (encima del borde). He logrado hacerlo con un FloatingActionButton pero, al parecer el ImageView se comporta diferente.
XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="4dp">
<ImageView
android:id="@+id/photoImageView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:alpha="1.0"
android:scaleType="centerCrop"
tools:src="@drawable/default_post_photo" />
<RelativeLayout
android:id="@+id/playRelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/photoImageView"
android:layout_alignRight="@id/photoImageView"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp">
<ImageView
android:id="@+id/icon_play"
android:layout_width="56dp"
android:layout_height="56dp"
app:srcCompat="@drawable/ic_play2_white_24dp" />
<ProgressBar
android:id="@+id/playProgressBar"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_alignLeft="@+id/icon_play"
android:layout_alignTop="@+id/icon_play"
android:theme="@style/CircularProgress"
android:visibility="visible" />
</RelativeLayout>
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/shareFloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/relativeLayout"
android:layout_alignParentRight="true"
android:layout_marginBottom="-28dp"
android:layout_marginRight="16dp"
app:backgroundTint="@color/colorPrimary"
app:srcCompat="@drawable/ic_share_white_24dp" />
</RelativeLayout>
Si al ImageView le agrego android:layout_marginBottom="-16dp" se esconde la mitad, es decir, solo se visualiza la mitad del ImageView en pantalla.
Había pensado colocar otro FloatingActionButton en lugar de un ImageView pero, no encontraba la forma de agregarle un ProgressBar encima.
Espero puedan ayudarme y gracias de antemano.