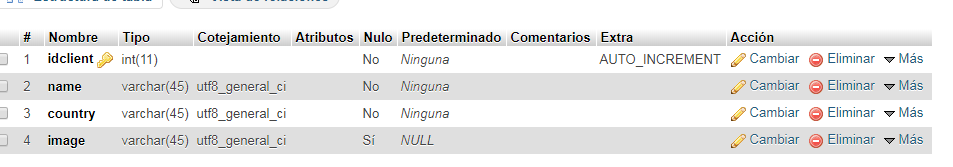
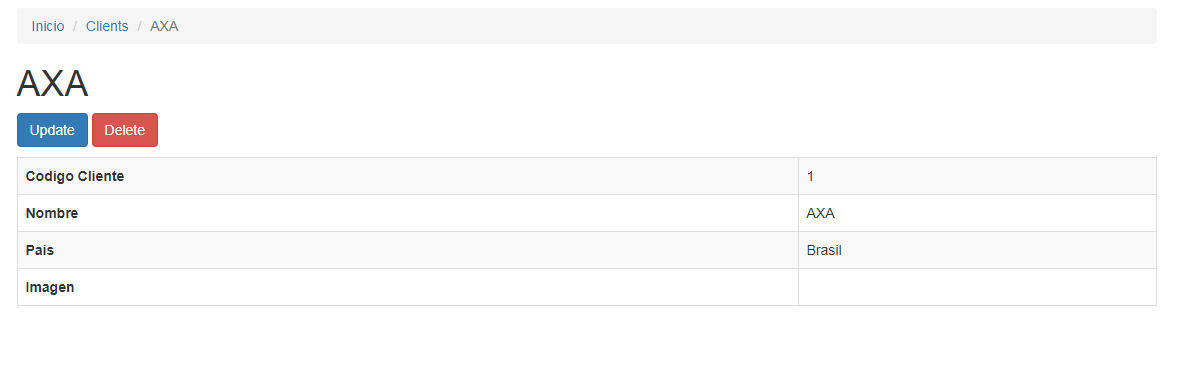
buenas tardes mi proyecto tiene un modelo client, un controlador clientController y un form me guie en la documentacion de Yii2 pero no doy con el problema ya que me guarda todos los campos pero no me carga la imagen en la ruta que le indico, no se genera el REquest post.
namespace app\models;
use Yii;
class Client extends \yii\db\ActiveRecord
{
/**
* {@inheritdoc}
*/
public $image;
public static function tableName()
{
return 'client';
}
/**
* {@inheritdoc}
*/
public function rules()
{
return [
[['name', 'country'], 'required'],
[['name', 'country'], 'string', 'max' => 45],
];
}
/**
* {@inheritdoc}
*/
public function attributeLabels()
{
return [
'idclient' => 'Codigo Cliente',
'name' => 'Nombre',
'country' => 'Pais',
'image' => 'Imagen',
];
}
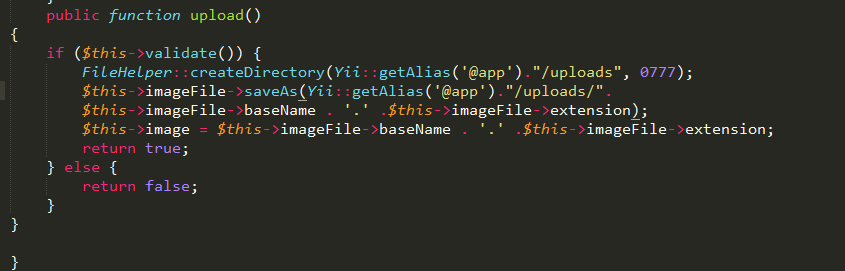
public function upload()
{
if ($this->validate()) {
$this->image->saveAs('uploads/' . $this->image->baseName . '.' .
$this->image->extension);
return true;
} else {
return false;
}
}
}
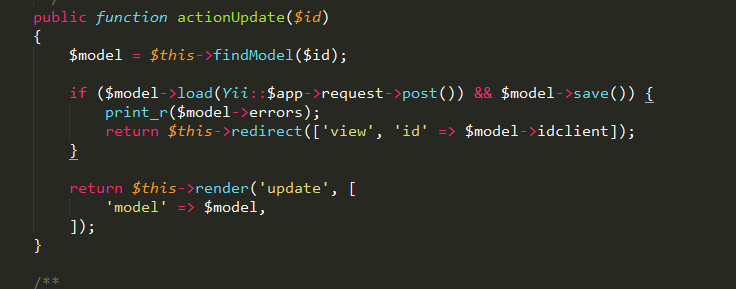
mi controlador
public function actionUpload(){
$model = new Client();
if ($model->load(Yii::$app->request->post())) {
$model->image = UploadedFile::getInstance($model, 'image');
if($model->validate()) {
if ($model->upload() !== false) {
$model->save();
}
return $this->redirect(['view', 'id' => $model->id]);
}
}
return $this->render('create', [
'model' => $model,
]);
}
}
mi Formulario
<?php $form = ActiveForm::begin([
"method" => "post",
"enableClientValidation" => true,
"options" => ["enctype" => "multipart/form-data"],
]);
?>
<?= $form->field($model, 'name')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'country')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'image')->fileInput()?>
<div class="form-group">
<?= Html::submitButton('Guardar', ['class' => 'btn btn-success']) ?>
</div>
<?php ActiveForm::end(); ?>
la ruta
C:\xampp\htdocs\basic\uploads
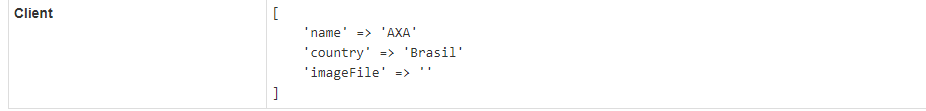
valor del request POST
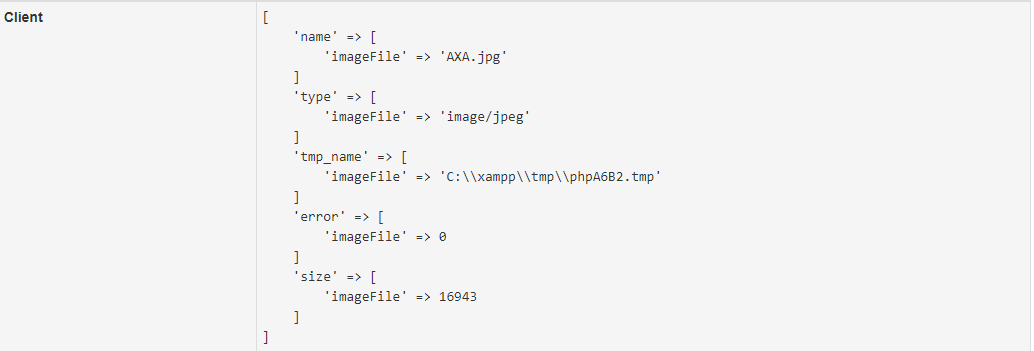
ese es el request file