Me encontre con el problema de los tags HTML al interno de una String, la string la tomo desde un RTE-field de SharePoint :
var clientContext;
var list;
var item;
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', sharePointReady);
// Create an instance of the current context.
function sharePointReady() {
clientContext = SP.ClientContext.get_current();
list = clientContext.get_web().get_lists().getByTitle("Prova Scheda");
var itemId = parseInt(GetUrlKeyValue('ID'))
item = list.getItemById(itemId);
clientContext.load(item);
clientContext.executeQueryAsync(onRequestSucceeded, onRequestFailed);
}
function onRequestSucceeded() {
var corpo = item.get_item('Corpo');
var corpoOr = item.get_item('CorpoOriginale');
corpoOr = corpoOr.replace("<p>", "").replace("<div>", " ").replace("<br>", "\n").replace("<html>", " ").replace("</p>", "").replace("</div>", "").replace("</html>", "");
corpo = corpo.replace("<p>", "").replace("<div>", " ").replace("<br>", "\n").replace("<html>", " ").replace("</p>", "").replace("</div>", "").replace("</html>", "");
console.log(corpo + " " + corpoOr);
}
function onRequestFailed(sender, args) {
console.log('Error: ' + args.get_message());
}´
al tomar la variable "corpo" me devuelve una String con los Tags html al interno, prove con : corpo.textContent, corpo.innerText y corpo.outerHtml pero en los 3 casos me devuelve un valor indefinido.
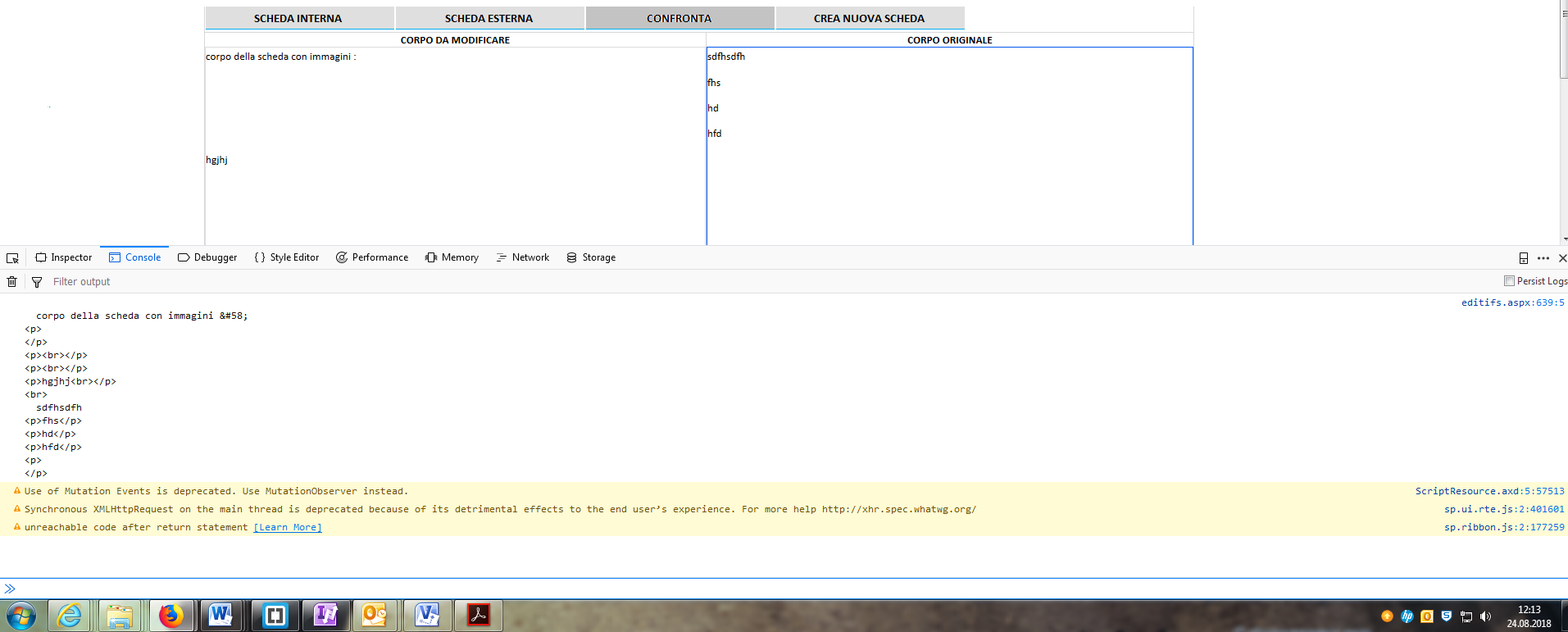
en el codigo que puse, como pueden ves estoy utilizando el replace() pero igualmente me devuelve tags html como pueden ver en el screenshot  como limpiar todos los tags y dejar unicamente el testo ?
como limpiar todos los tags y dejar unicamente el testo ?