Estoy jugando con el posicionamiento de imagenes responsives ( usando a nuestro amigo bootstrap) y quiero hacer una imagen base , como la del ejemplo en la que tengo un div con una imagen de fondo y sobre este varios div con imagenes ( con transparencia).
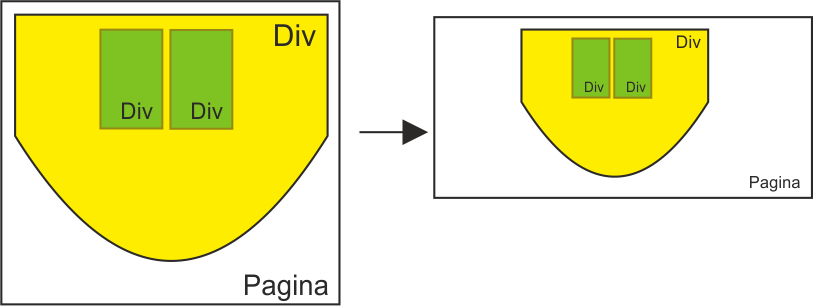
Todo ello responsive y siempre posicionado sobre el div principal , os pongo una foto de la intencion :
Ahora bien :
- ¿Se puede hacer el fondo de un div responsive ?
- ¿Como posiciono una imagen encima de otra ? Me refiero , si yo ahora mismo quisiera poner una carta encima de la otra, ¿ Como seria posible respetando los requisitos anteriores ?
Muchas gracias.
#color{
background-image: url("https://preview.ibb.co/dmmFJK/Tablero1080.png");
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
/* background:no-repeat fixed center; */
width:100%;
height:100%;
max-width:1080px;
max-height:660px;
margin-top:30px;
}<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Bj</title>
</head>
<body>
<!-- The Modal -->
<div class="container" id="color">
<div class="row justify-content-center">
<div class="col-4" id="color2">
1 of two columns
<img src="https://image.ibb.co/mr7cXe/AS_co.png" class="img-fluid" alt="Responsive image">
</div>
<div class="col-4" id="color1">
2 of two columns
<img src="https://image.ibb.co/mr7cXe/AS_co.png" class="img-fluid" alt="Responsive image">
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>