mi problema es el siguiente...
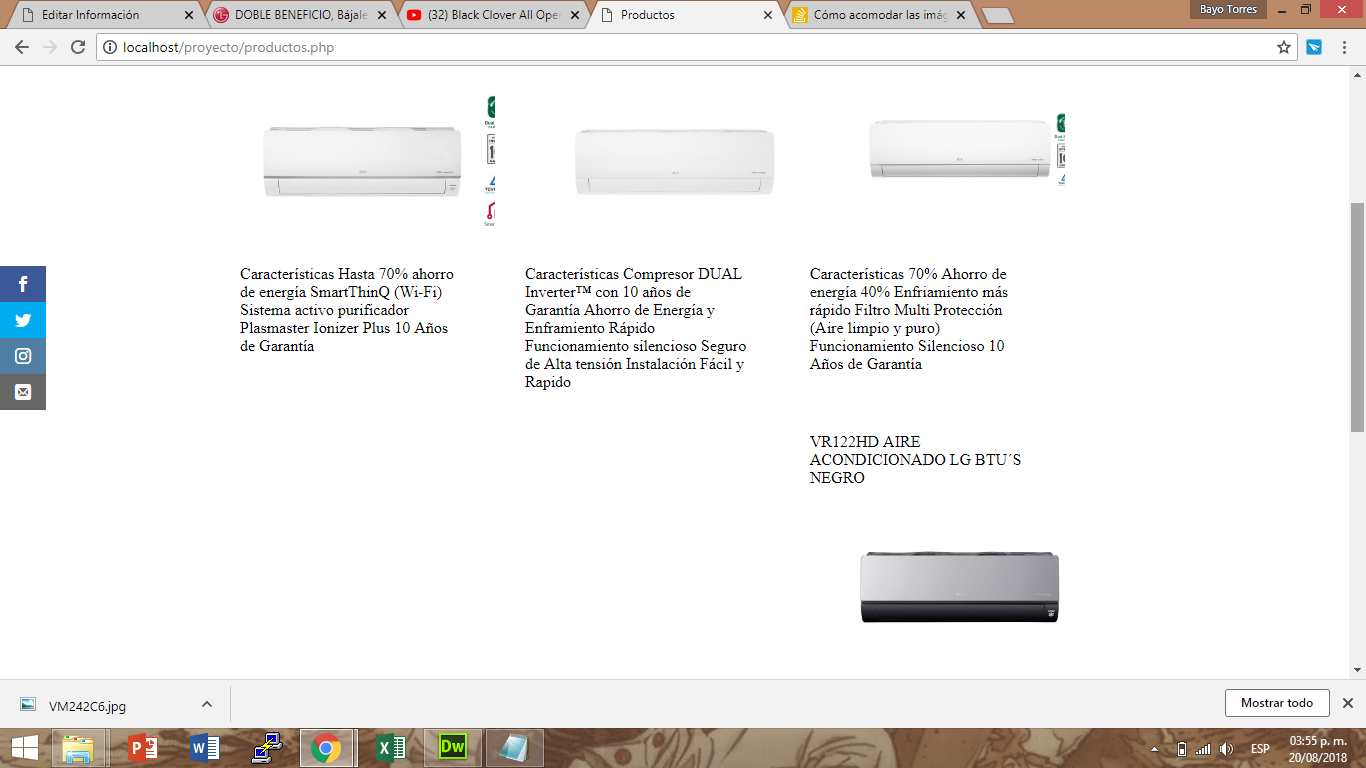
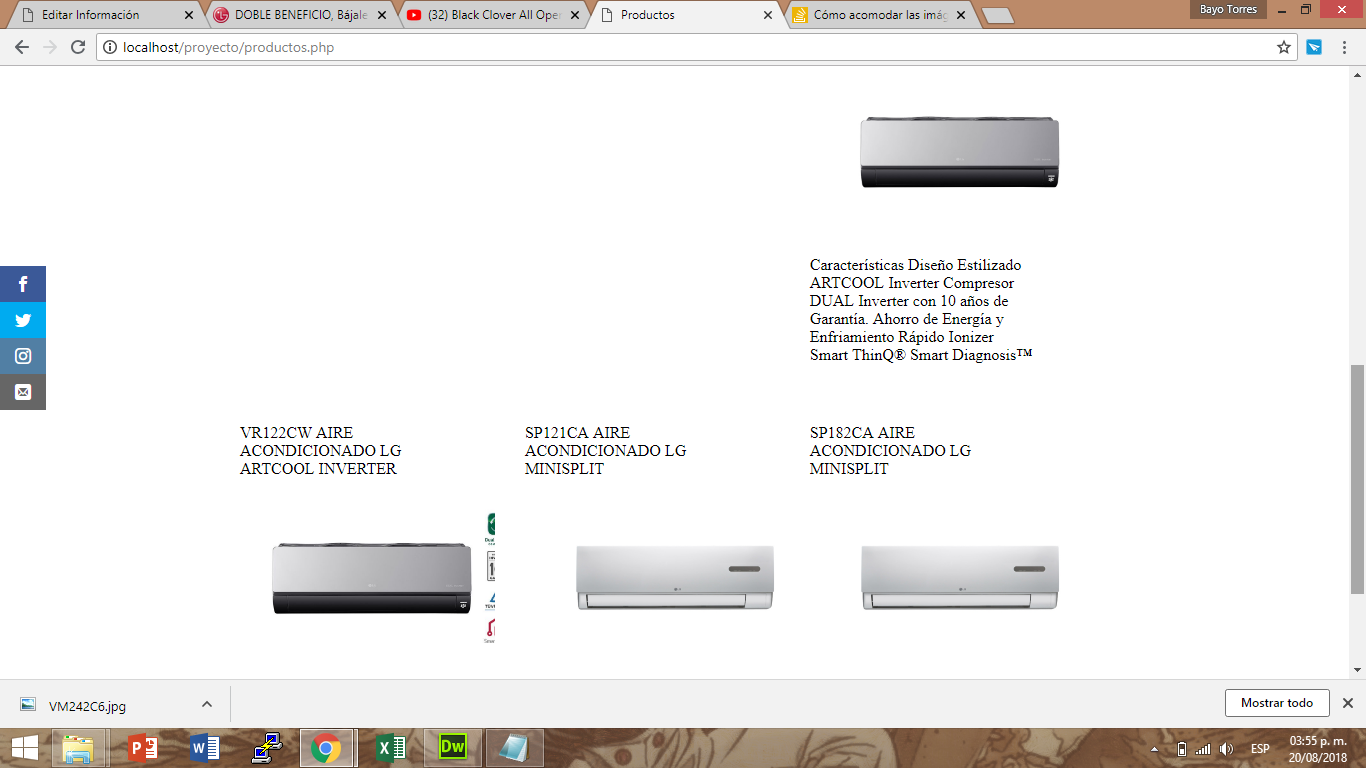
Quiero mostrar las imágenes de mi DB en un página, mi idea era mostrarlas de 3 en 3 pero al ir insertando imágenes solo la primera linea me sale de 3 la segunda me muestra una y la tercera fila me muestra las 3

Este es el código para mostrar las imagenes
<?php
include('conexion.php');
$query = "SELECT * FROM imagenes";
$resultado = $conexion->query($query);
?>
<div class="imagenes">
<?php while($row = $resultado->fetch_assoc()){ ?>
<ul class="productos">
<li><?php echo $row['nombre'];?></b> </br>
<img height="200px" width="300px" src="./<?php echo $row['ruta_imagen']; ?>">
<p><?php echo$row['descripcion'];?></p></li></ul>
<?php
}
?>
</div>Estos son los estilos
.imagenes{
overflow:hidden;
width:80%;
height:100%;
}
.imagenes ul.productos li{
float:left;
width:33%;
padding:30px;
height:100%;
list-style:none;
overflow:hidden;
}
ul.productos li img{
display: inline-block;
width: 150px;
text-decoration:none;
}Si me pueden ayudar para que se puedan mostrar correctamente las imágenes por favor

ulfuera delwhile