Estoy realizando gráfico de pie chart, también llamado gráfico de pastel, desarrollando en web form asp.net c# con Highcharts .Net, utilizando un webService que me extrae un dataSet y lo convierto en un dataTable.
Hasta el momento me está saliendo todo bien, el único percance que en vez que salga el nombre de cada sección en el pastel, sale como "Slice". Yo quisiera que en vez de esa palabra se muestra los nombres que están almacenados en mi DataTable.
DSet = Revi.B_Sp_Rev_IngresarObservaciones(19, Convert.ToDateTime(DateTime.Now.ToString("yyyy-MM-dd").ToString()), Session["username"].ToString(), Convert.ToDateTime(DateTime.Now.ToString("yyyy-MM-dd").ToString()), txtfechainicio.Text, txtfechafin.Text,"","","","","","","","","","","","","","","","","","");
DSet = Revi.B_Sp_RevCatalogo(74, "", "");
DataTable DT = new DataTable();
DT = DSet.Tables[0];
String[] Browsername = new String[DT.Rows.Count];
String[] Total = new String[DT.Rows.Count];
for (int i = 0; i < DT.Rows.Count; i++)
{
Browsername[i] = Convert.ToString(DT.Rows[i]["browsername"].ToString());
Total[i] = Convert.ToString(DT.Rows[i]["total"].ToString());
}
DotNet.Highcharts.Highcharts chart = new DotNet.Highcharts.Highcharts("chart")
.SetTitle(new DotNet.Highcharts.Options.Title {
Text = "GRÁFICO PASTEL",
X = -20
})
.SetSubtitle(new DotNet.Highcharts.Options.Subtitle {
X = -20
})
.SetXAxis(new DotNet.Highcharts.Options.XAxis {
Categories = Browsername.ToArray()
})
.SetSeries(new Series {
Type = ChartTypes.Pie,
Data = new Data(Total.Select(x => (object)x).ToArray())
});
grafpastelasesor.Text = chart.ToHtmlString();
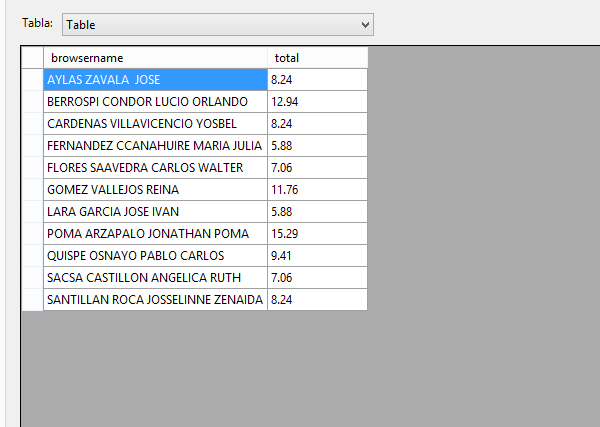
Datos de mi Webservice que me devuelve.
Gracias..!!


Data = new Data(Total.Select(x => (object)x).ToArray())En esta línea, ¿Por qué estás haciendo un casting dexaobject?