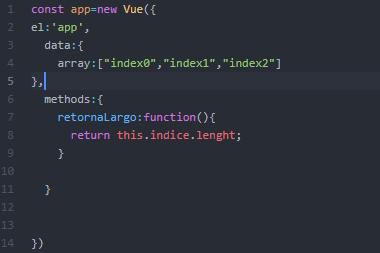
Quiero poder extraer el largo del array. En javascript tengo entendido que se hace con .lenght, pero no se si en vue.js es diferente; ya que intento y no me funciona.
-
3es exactamente igual.. dentro de los metodos de vue, se programa en js...– gbianchi ♦Commented el 16 ago. 2018 a las 21:02
-
1Si no funciona, podrias contarnos que error recibis? seguramente en la consola tira algun error. Lo que si veo es que estas pidiendo el tamaño de indice, y tu array se llama array?– gbianchi ♦Commented el 16 ago. 2018 a las 21:05
3 respuestas
El problema es que estas intentando acceder a una propiedad que no tienes en tu caso dentro de data lo que tienes es array, por tanto para saber su largo
debes decir:
return this.array.length;
Y no:
return this.indice.length;
Que es como lo tienes implementado hasta ahora, o simplemente cambia
data: {
array: [/*Lo que va adentro*/]
}
Por:
data: {
indice: [/*Lo que va adentro*/]
}
Y ya puedes acceder con this.indice.length
El comentario que puse dentro del arreglo es para que sepas que eso se mantiene solo debes llenarlo con tus valores.
Te dejo este ejemplo para darte una guia; te comentaré un par de cosas al respecto
- En la clave data tienes declarado un arreglo; todo esto al mismo nivel de la instancia de Vue que recién haz creado una vez que escribes
new Vue({}) - Cuando intentas desde methods acceder a dicho valor debes hacerlo a través de
this, para hacer referencia al contexto de la instancia de vue que tienes declarada - Para acceder a la longitud o algún otro atributo del array debes hacer por medio de
this.nombreArreglodonde de forma explicita y clara colocas el nombre del arreglo declarado arriba en data - Para fines ilustrativos yo solo coloque que en el evento click del button, se ejecute el método
contar()que a su vez me retorna la longitud del arreglo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div id="app">
<button v-on:click="contar()">Contar</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let app = new Vue({
el: '#app',
data:{
objetos: ["uno", "dos", "tres"]
},
methods: {
contar: function(){
console.log(this.objetos.length)
}
}
})
</script>
</body>
</html>Haciendo la aclaración que no es una tarea de VueJS si no una tarea de JavaScript en este caso
Aunque también es posible si la instancia de Vue la asignaste a una variable
En lugar de esto
this.arreglo.length
hacer esto
app.arreglo.length
Entiendiendo que app es la variable a la cual en mi ejemplo asigne la instancia de Vue
O bien dejarlo de este modo donde accedemos mediante la variable app a la instancia recién creada de VueJS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div id="app">
<button @click="contar()">Contar</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let app = new Vue({
el: '#app',
data:{
objetos: ["uno", "dos", "tres"]
},
methods: {
contar(){
console.log(app.objetos.length)
}
}
})
</script>
</body>
</html>En mi caso estaba tratando de realizar una validación de comparación con
this.array.length == 0
Sin embargo, en mi caso, aunque debía funcionar este código, el tema era que mi arreglo estaba establecido en null, por lo que esa validación en mi caso puntual no funcionaba directamente. Primero debía asegurarme que no estuviera en null la variable del arreglo y luego sí proceder a validar el largo. Para este caso, mi solución fue validar en su lugar con undefined.
Ejemplo del caso puntual:
<template v-if="this.array != undefined">
...
</template>