**
Hola buen dia, quería saber si se puede "recargar" una tabla implementada con el plugin Datatables sin tener que recargar la pagina.
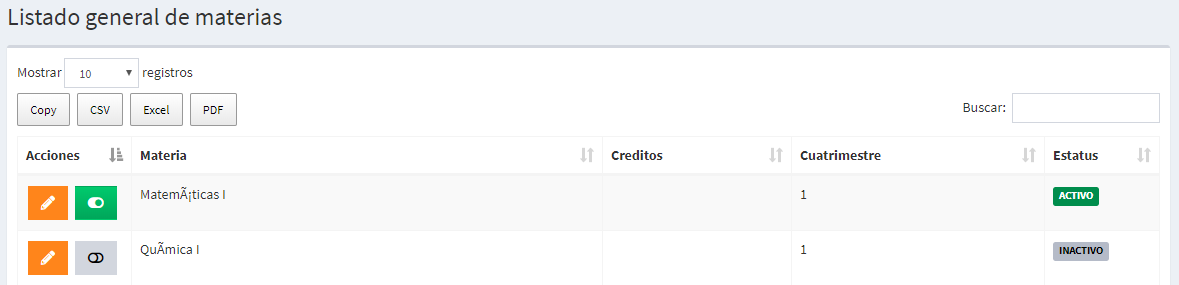
Tengo una tabla con una columna de "Acciones" que tiene dos , uno para editar la información de esa persona y otro para activar/desactivar el estatus de esa persona. Lo que quiero es que al activar/desactivar a esa persona me recargue la tabla y cambie el icono que le asigne a ese <a></a> sin tener que actualizar la pagina manualmente (F5).
Hasta ahora mi solución fue poner un window.location.href="mismapagina"; para simular eso, pero no me parece correcto.
PD: Al presionar el icono activar/desactivar puse una ventana de confirmación utilizando sweetAlert2.js donde si es true, ejecuto el window.location, sino no hago nada.
LISTADO HTML:
<section class="content">
<div class="row">
<div class="col-xs-12">
<div class="box">
<!-- /.box-header -->
<div class="box-body">
<table id="registros" class="table table-bordered table-striped">
<thead>
<tr>
<th width="10%">Acciones</th>
<th>Materia</th>
<th>Creditos</th>
<th>Cuatrimestre</th>
<th width="10%">Estatus</th>
</tr>
</thead>
<tbody>
<?php
try{
$sql="SELECT idmateria, nombre, creditos, siglas, idcuatrimestre, estatus from materia order by idcuatrimestre, idmateria asc ";
$resultado=$conn->query($sql);
}catch (Exception $e){
$error = $e->getMessage();
echo $error;
}
while ($admin=$resultado->fetch_assoc()){?>
<tr>
<td width="10%">
<a href="editar-materias.php?id=<?php echo $admin['idmateria'];?>" class="btn bg-orange mb btn-flat ">
<i class="fa fa-pencil-alt"></i>
</a>
<?php if ($admin['estatus']){ ?>
<a href="#" data-id="<?php echo $admin['idmateria']?>;" data-tipo="materia" title="Desactivar usuario" class="btn bg-green-gradient mb btn-flat desactivar_registro">
<i class="fas fa-toggle-on"></i>
</a>
<?php } else { ?>
<a href="#" data-id="<?php echo $admin['idmateria']?>;" data-tipo="materia" title="Activar usuario" class="btn bg-gray mb btn-flat activar_registro">
<i class="fas fa-toggle-off"></i>
</a>
<?php } ?>
</td>
<td><?php echo $admin['nombre'];?></td>
<td><?php echo $admin['creditos'];?></td>
<td><?php echo $admin['idcuatrimestre'];?></td>
<?php if ($admin['estatus']){ ?>
<td width="10%"><span class="label bg-green-active">ACTIVO</span></td>
<?php } else { ?>
<td width="10%"><span class="label bg-gray-active">INACTIVO</span></td>
<?php } ?>
</tr>
<?php }?>
</tbody>
<tfoot>
<tr>
<th>Acciones</th>
<th>Materia</th>
<th>Creditos</th>
<th>Cuatrimestre</th>
<th width="10%">Estatus</th>
</tr>
</tfoot>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>Codigo Datatable (Este codigo lo puse en un .js aparte porque lo reutilizo para todas las tablas que tengo, todas tienen el mismo id):
$(document).ready(function () {
$('#registros').dataTable({
dom: 'lBfrtip',
buttons: [
'copy', 'csv', 'excel',
{
extend : 'pdfHtml5',
orientation : 'landscape',
pageSize : 'LEGAL'
}
],
'paging' : true,
'lengthChange': true,
'searching' : true,
'ordering' : true,
'info' : true,
'autoWidth' : false,
'language' :{
sProcessing: "Procesando...",
sLengthMenu: "Mostrar _MENU_ registros",
sZeroRecords: "No se encontraron resultados",
sEmptyTable: "Ningún dato disponible en esta tabla",
sInfo: "Mostrando _END_ de un total de _TOTAL_ registros",
sInfoEmpty: "Mostrando _END_ de un total de 0 registros",
sInfoFiltered: "(filtrado de un total de _MAX_ registros)",
sInfoPostFix: "",
sSearch: "Buscar:",
sUrl: "",
sInfoThousands: ",",
sLoadingRecords: "Cargando...",
oPaginate: {
sFirst: "Primero",
sLast: "Último",
sNext: "Siguiente",
sPrevious: "Anterior"
},
oAria: {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
}).DataTable();
$('#registros').wrap("<div class='scrolledTable'></div>");
});Código activar/desactivar:
function activarRegistro() {
$('.activar_registro').on('click', function (e) {
e.preventDefault();
var id = $(this).attr('data-id');
var tipo = $(this).attr('data-tipo');
const swalWithBootstrapButtons = swal.mixin({
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: true,
})
swalWithBootstrapButtons({
title: '¿Activar usuario?',
text: "Activara el usuario seleccionado",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Activar',
cancelButtonText: 'Cancelar',
reverseButtons: false
}).then((result) => {
if (result.value) {
$.ajax({
type: 'post',
data: {
'id': id,
'registro' : 'activar'
},
url: '../funciones/modelo-'+tipo+'.php',
success: function(e) {
var resultado = JSON.parse(e);
if (resultado.respuesta == 'exito') {
swal(
'¡Activado!',
'El usuario ha sido activado.',
'success'
)
// jQuery('[data-id="'+ resultado.id_eliminado +'"]').parents('tr').remove();
window.location.href="listado-alumnos.php";
}else{
swal(
'¡Error!',
'El usuario no se pudo activar',
'error'
)
}
},
error: function (e) {
console.log("Error: "+e.responseText);
}
})
} else if (
// Read more about handling dismissals
result.dismiss === swal.DismissReason.cancel
) {
swalWithBootstrapButtons(
'Cancelado',
'No se realizó ningún cambio',
'error'
)
}
})
});
}
function desactivarRegistro() {
$('.desactivar_registro').on('click', function (e) {
e.preventDefault();
var id = $(this).attr('data-id');
var tipo = $(this).attr('data-tipo');
const swalWithBootstrapButtons = swal.mixin({
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: true,
})
swalWithBootstrapButtons({
title: '¿Desactivar usuario?',
text: "Desactivara el usuario seleccionado",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Desactivar',
cancelButtonText: 'Cancelar',
reverseButtons: false
}).then((result) => {
if (result.value) {
$.ajax({
type: 'post',
data: {
'id': id,
'registro' : 'desactivar'
},
url: '../funciones/modelo-'+tipo+'.php',
success: function(e) {
var resultado = JSON.parse(e);
if (resultado.respuesta == 'exito') {
swal(
'¡Desactivado!',
'El usuario ha sido desactivado.',
'success'
)
window.location.href="listado-alumnos.php";
}else{
swal(
'¡Error!',
'El usuario no se pudo desactivar',
'error'
)
}
},
error: function (e) {
console.log("Error: "+e.responseText);
}
})
} else if (
// Read more about handling dismissals
result.dismiss === swal.DismissReason.cancel
) {
swalWithBootstrapButtons(
'Cancelado',
'No se realizó ningún cambio',
'error'
)
}
})
});
}