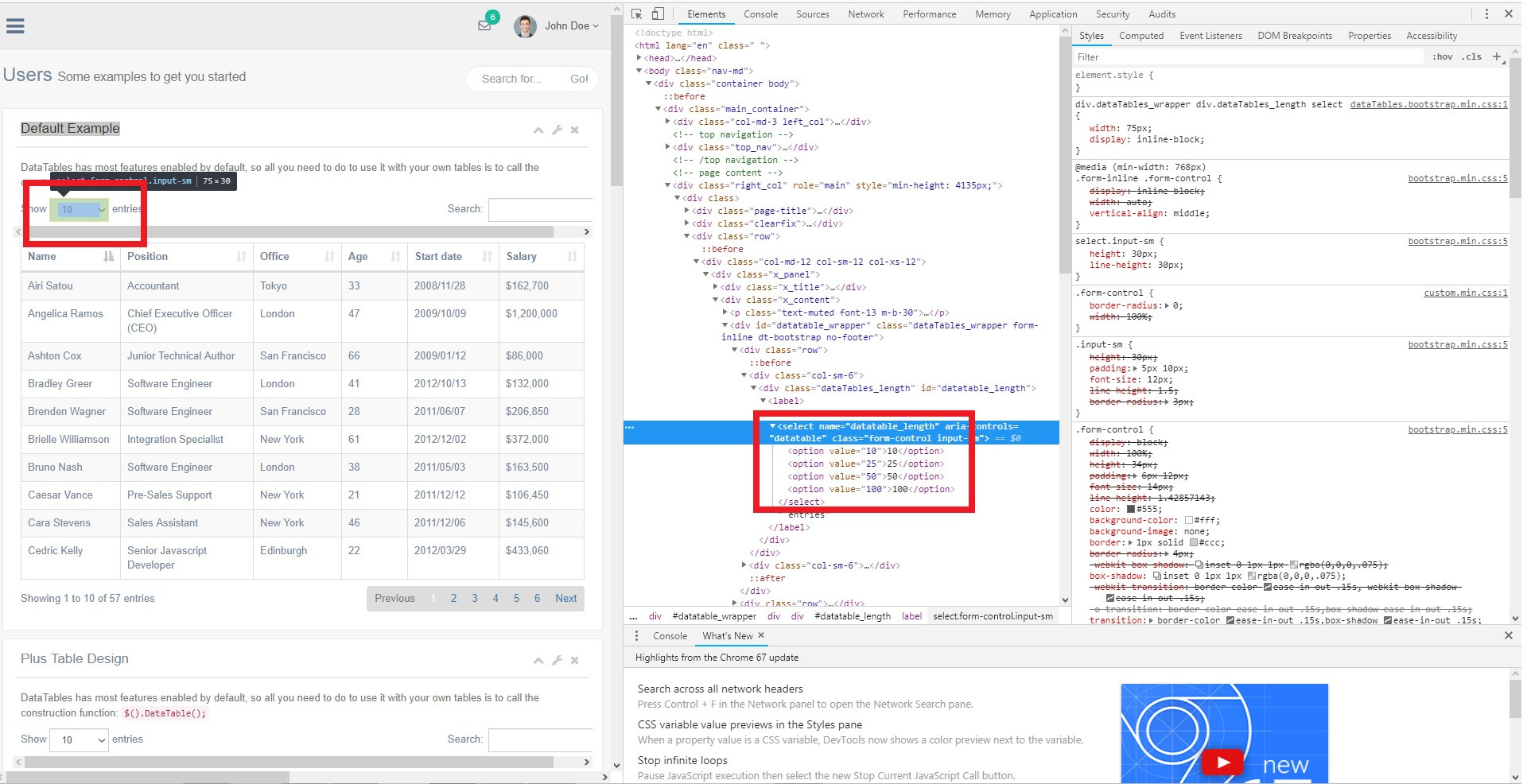
Estas usando Datatable, toma te paso la configuracion que yo uso para cambiar eso, te copio todo el script lo que necesitas configurar es la parte de lenguaje para que te salga en español por ejemplo, ahi tenes muchas configuraciones adicionales, si te sirve alguna bienvenido sea.
Esto lo meto es un script y lo llamo desde la pagina donde lo voy a usar, la linea que modifica lo de show entrys es la que dice "sLengthMenu":"Mostrar MENU registros"

$('#mytable').DataTable(
{
responsive: false,
dom: 'B<"clear">lfrtip',
fixedColumns: true,
fixedHeader: true,
scrollCollapse: true,
bSort: true,
autoWidth: true,
scrollCollapse: true,
lengthMenu: [[5,25, 50, -1], [5,25, 50, "All"]],
info: true,
buttons: [
{
extend: 'excelHtml5',
title: dato,
className: 'btn',
text: "Excel",
exportOptions: {
columns: ":not(.no-exportar)"
}
},
{
extend: 'csvHtml5',
title: dato,
className: 'btn',
text: "Csv",
exportOptions: {
columns: ":not(.no-exportar)"
}
},
{
extend: 'pdfHtml5',
title: dato,
className: 'btn',
text: "Pdf",
exportOptions: {
columns: ":not(.no-exportar)"
},
customize: function ( doc ) {
doc.content.splice( 1, 0, {
margin: [ 0, 0, 0, 12 ],
alignment: 'center',
} );
}
},
{
extend: 'print',
title: dato,
className: 'btn',
text: "Imprimir",
exportOptions: {
columns: ":not(.no-exportar)"
}
},
{
extend: 'copy',
title: dato,
className: 'btn',
text: "Copiar",
exportOptions: {
columns: ":not(.no-exportar)"
}
}
],
language: {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
},
"decimal": ",",
"thousands": "."
}
});
});