me acabo de encontrar con un problema. Lo que quiero hacer es agrupar las filas cuando el movimiento es el mismo. Este es el estado actual de la tabla.
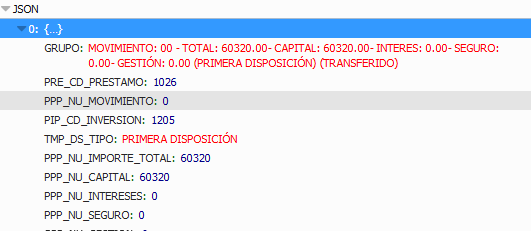
Los datos los obtengo a través de ajax en formato JSON. Para realizar la tabla utilizo Bootstrap. He buscado en su documentación y no he encontrado nada.
¿Alguna idea? (si necesitáis más información, sin problemas). Gracias de antemano.