Si lo que quieres es encerrar tu vista con un Rectangulo (tipo contenedor). No debes hacer hardcoding de tamaños y coordenadas, sino que debes establecer un valor relativo. El valor relativo, debe ser representado en porcentajes.
Por ejemplo, si quieres que aparezca una vista en una posicion (x, y) de un contenedor el cual "visualmente" aprecias una medida, si te fijas ese view en el contenedor representa un valor porcentual respecto a la pantalla que ves. Por lo tanto, al establecer un valor fijo, no siempre representara la misma posicion en una pantalla, a menos que dichas coordenadas representen un porcentaje respecto al tamaño que genere.
Dicho esto, tu solución es la siguiente:
Debes utilizar un contenedor de la vista y no un boton, si lo que quieres representar es una vista dentro de un contenedor (El punto rojo dentro del rectangulo).
Ejemplo de activity_main.axml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rlMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/flContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn"
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@android:color/transparent"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</FrameLayout>
</RelativeLayout>
Si te fijas, aquí defino un Button (que representara el Ovalo o punto rojo), con un tamaño cuadrado de 25dp x 25dp (El valor debe representar un tamaño en dp o densidad por pixeles, para que sea un valor relativo a la densidad de la pantalla). A su vez, defino un contenedor que representara el rectángulo azul (es un FrameLayout, es mas común como contenedor, ya que te permite colocar la vista en una posición relativa). La propiedad layout_gravity del Button, colocara el Button en el centro del contenedor, ya que si no lo establezco asi, se colocara en la posicion (0, 0) de su padre y se vera en la esquina superior izquierda del rectángulo. El layout_margin jugara un papel muy importante aquí, mas adelante la explicación.
Tu código quedara mas o menos así, para poder establecer la posicion (x, y) de la vista, que sea la misma para todas las resoluciones o tamaños de pantalla.
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn;
private FrameLayout flContainer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//width and height of the screen
DisplayMetrics metrics = new DisplayMetrics();
WindowManager windowManager = (WindowManager) MainActivity.this.getSystemService(Context.WINDOW_SERVICE);
if (windowManager != null) {
windowManager.getDefaultDisplay().getMetrics(metrics);
}
int width = metrics.widthPixels;
int height = metrics.heightPixels;
btn = findViewById(R.id.btn);
// Esto crea el punto rojo
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.OVAL);
drawable.setColor(Color.RED);
btn.setBackground(drawable);
// Cuando se haga click en el boton, se pintara el rectangulo azul
btn.setOnClickListener(this);
flContainer = findViewById(R.id.flContainer);
// Posicionamos el contenedor (rectangulo azul), que tiene al ovalo como hijo
flContainer.setX(width * .25f); // Posicion del contenedor estara al 25% del width de cualquier pantalla, respecto a la posicion 0 de X
flContainer.setY(height * .75f); // Posicion del contenedor estara al 75% del height de cualquier pantalla, respecto a la posicion 0 de Y
}
@Override
public void onClick(View view) {
// El rectangulo azul se le aplica al FrameLayout porque es quien contiene al ovalo o punto rojo
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setStroke(convertDpToPx(this, 5), Color.BLUE);
drawable.setColor(Color.TRANSPARENT);
flContainer.setBackground(drawable);
}
private int convertDpToPx(Context context, float dp) {
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, metrics);
}
}
La funcion convertDpToPx te convierte en valor a Dp, ya que no puedes establecer un tamaño en Dp en el axml y otro en pixeles programaticamente, ya que no establecerias una relacion correcta respecto a los tamaños. Ahora bien, si te fijas, el stroke es definido con 5dp:
drawable.setStroke(convertDpToPx(this, 5), Color.BLUE);
Esto es, porque, si el contenedor FrameLayout contiene un Button de 25dp al ser wrap_content el limite del boton, quedara justamente en el limite del FrameLayout. Por eso se establece un layout_margin, para despegar el boton, de los limites del FrameLayout. Al establecer en el Button como layout_margin 10dp, no puedo establecer un stroke de 10dp, porque el width de la linea azul, quedaría pegada exactamente en el limite del ovalo, por eso al ponerle 5dp que es la mitad del margen, quedaria o se veria reflejado un poco despegado del ovalo.
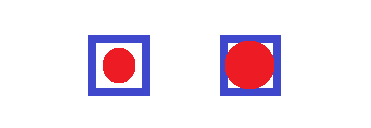
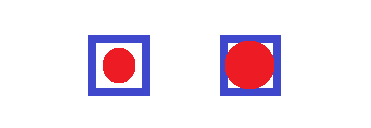
Un ejemplo mas claro, asume que los circulos son del mismo tamaño:

A la izquierda el ejemplo de 10dp de margin y 5dp de stroke. A la derecha 10dp de margin y 10dp de stroke.
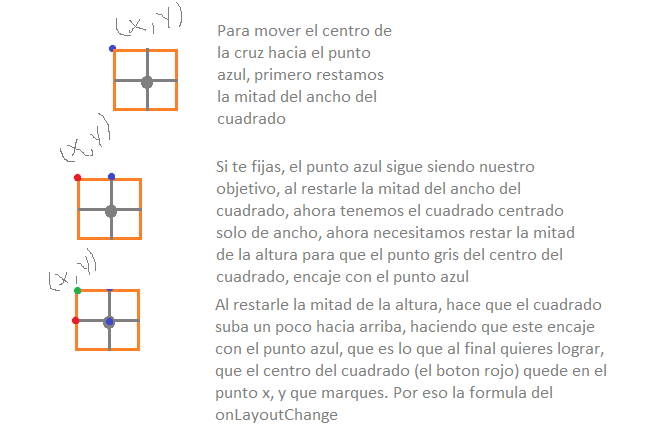
Actualizacion
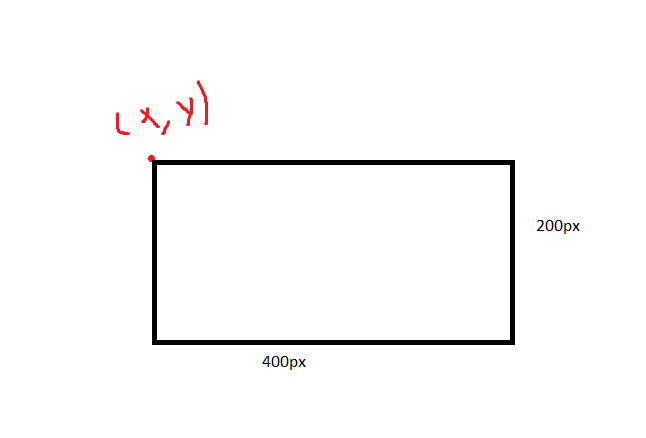
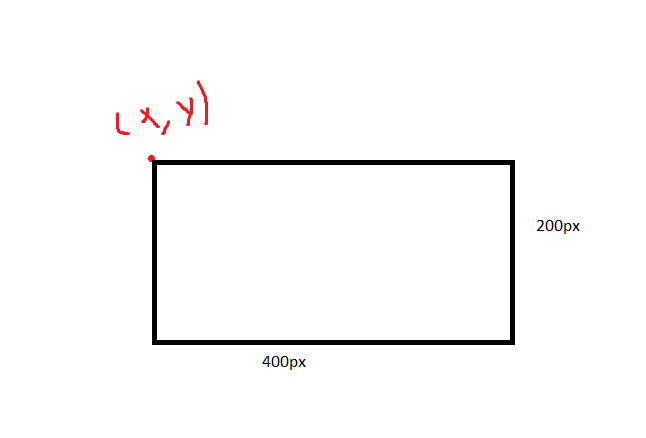
Para centrar la vista como dije anteriormente, no basta con hacer .setX y .setY al 50% tanto del width como el height. Hay que restarle las dimensiones de width y height correspondientes de la vista dibujada. Si nos fijamos en la siguiente imagen:

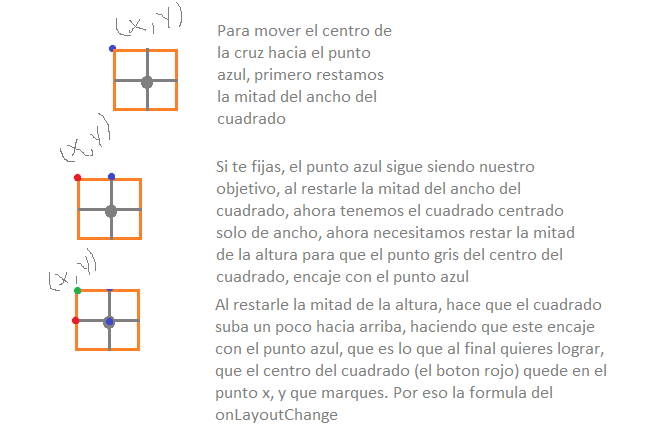
Asumamos que el punto x, y esta en el centro. Sin embargo la vista no esta en el centro, porque es dibujada desde el punto hacia la derecha y desde el punto hacia abajo. Por tanto para poder colocar la vista en el punto x, y ya seteado. Necesitamos restar la mitad del width de la vista y la mitad del height.

Por lo que el codigo quedaria asi:
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, View.OnLayoutChangeListener{
private Button btn;
private FrameLayout flContainer;
private int height, width;
private float xPos = 0, yPos = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
//width and height of the screen
DisplayMetrics metrics = new DisplayMetrics();
WindowManager windowManager = (WindowManager) MainActivity.this.getSystemService(Context.WINDOW_SERVICE);
if (windowManager != null) {
windowManager.getDefaultDisplay().getMetrics(metrics);
}
width = metrics.widthPixels;
height = metrics.heightPixels;
btn = findViewById(R.id.btn);
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.OVAL);
drawable.setColor(Color.RED);
btn.setBackground(drawable);
btn.setOnClickListener(this);
flContainer = findViewById(R.id.flContainer);
flContainer.addOnLayoutChangeListener(this);
}
@Override
public void onClick(View view) {
//width of the screen
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setStroke(convertDpToPx(this, 5), Color.BLUE);
drawable.setColor(Color.TRANSPARENT);
flContainer.setBackground(drawable);
}
public static int convertDpToPx(Context context, float dp) {
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, metrics);
}
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
if(xPos == 0)
xPos = (width * .5f) - (v.getMeasuredWidth() * .5f);
if(yPos == 0)
yPos = (height * .5f) - (v.getMeasuredHeight() * .5f);
v.setX(xPos);
v.setY(yPos);
}
}
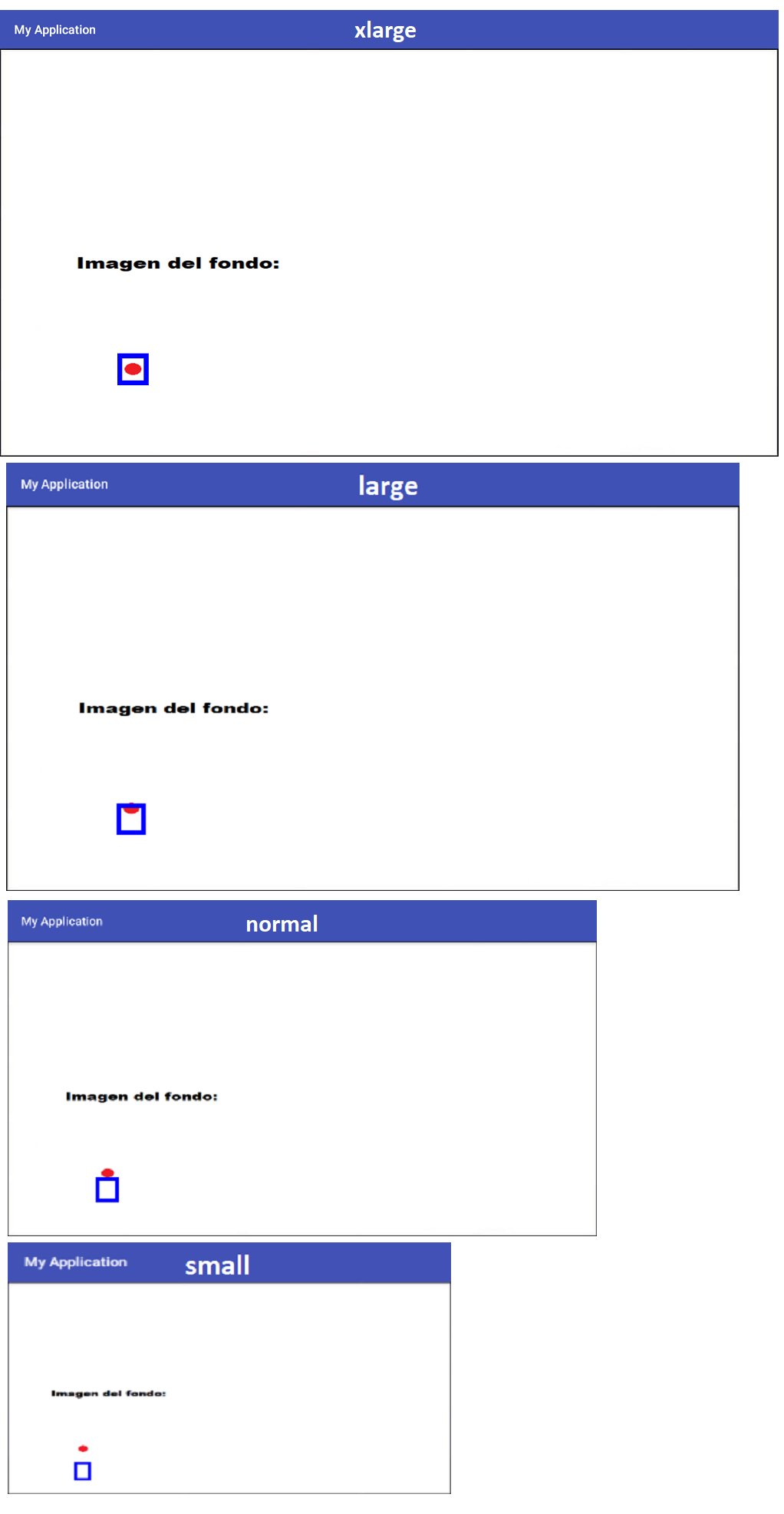
 Tengo un problema con relación a la localización relativa de un Button al ejecutarlo en diferentes tamaños de pantalla. He hecho una breve aplicación para mostrarlo. El resultado es que el Button, con relación a un punto rojo, se comporta según lo deseado cuando se trata del ancho (coordinada x). Sin embargo, no sé por qué el mismo Button se desliza progresivamente hacia abajo respecto al punto rojo (coordinada y) según ejecuto la aplicación en tamaños de pantalla menores. Elijo el tamaño de imagen correcto para cada mecanismo xlarge, small… y el ancho y el alto son relativos porque también los elijo de las medidas relativas de cada pantalla:
rel_btn.width = 4*width/100;
rel_btn.height = 7*height/100;
Tengo un problema con relación a la localización relativa de un Button al ejecutarlo en diferentes tamaños de pantalla. He hecho una breve aplicación para mostrarlo. El resultado es que el Button, con relación a un punto rojo, se comporta según lo deseado cuando se trata del ancho (coordinada x). Sin embargo, no sé por qué el mismo Button se desliza progresivamente hacia abajo respecto al punto rojo (coordinada y) según ejecuto la aplicación en tamaños de pantalla menores. Elijo el tamaño de imagen correcto para cada mecanismo xlarge, small… y el ancho y el alto son relativos porque también los elijo de las medidas relativas de cada pantalla:
rel_btn.width = 4*width/100;
rel_btn.height = 7*height/100;