estoy desarrollando una aplicación en donde en la parte superior tengo 3 botones cuya longitud abarca todo el dispositivo horizontalmente, a pesar de la longitud del texto.
<StackLayout Orientation="Horizontal">
<Button Text="BOTON1" Clicked="buton1" x:Name="Button_buton1" />
<Button Text="BOTON2" Clicked="buton2"/>
<Button Text="BOTON3" Clicked="buton3" />
Si lo pongo como vertical, me hace lo mismo, pero verticalmente, es decir, me abarca de arriba a abajo, y obviamente tampoco es lo que quiero.
<StackLayout Orientation="Vertical">
<Button Text="BOTON1" Clicked="buton1" x:Name="Button_buton1" />
<Button Text="BOTON2" Clicked="buton2"/>
<Button Text="BOTON3" Clicked="buton3" />
Por otro lado, lo estoy queriendo cambiar, para en vez de poner texto como tal, usar un simple icono, y no logro ponerlo uno al lado del otro. Se puede controlar el ancho,alto?
<StackLayout Orientation="Horizontal">
<Button Image="icon.png" Clicked="lkjklj" x:Name="Button_klkjlk" />
<Button Image="icon2.png" Clicked="kllkj"/>
<Button Image="icon3.png" Clicked="kklj" />

 Lo que quiero son esos iconos de forma horizontal en la parte superior, y obviamente más pequeños, y claramente le cambiaré la imagen como tal.
Lo que quiero son esos iconos de forma horizontal en la parte superior, y obviamente más pequeños, y claramente le cambiaré la imagen como tal.
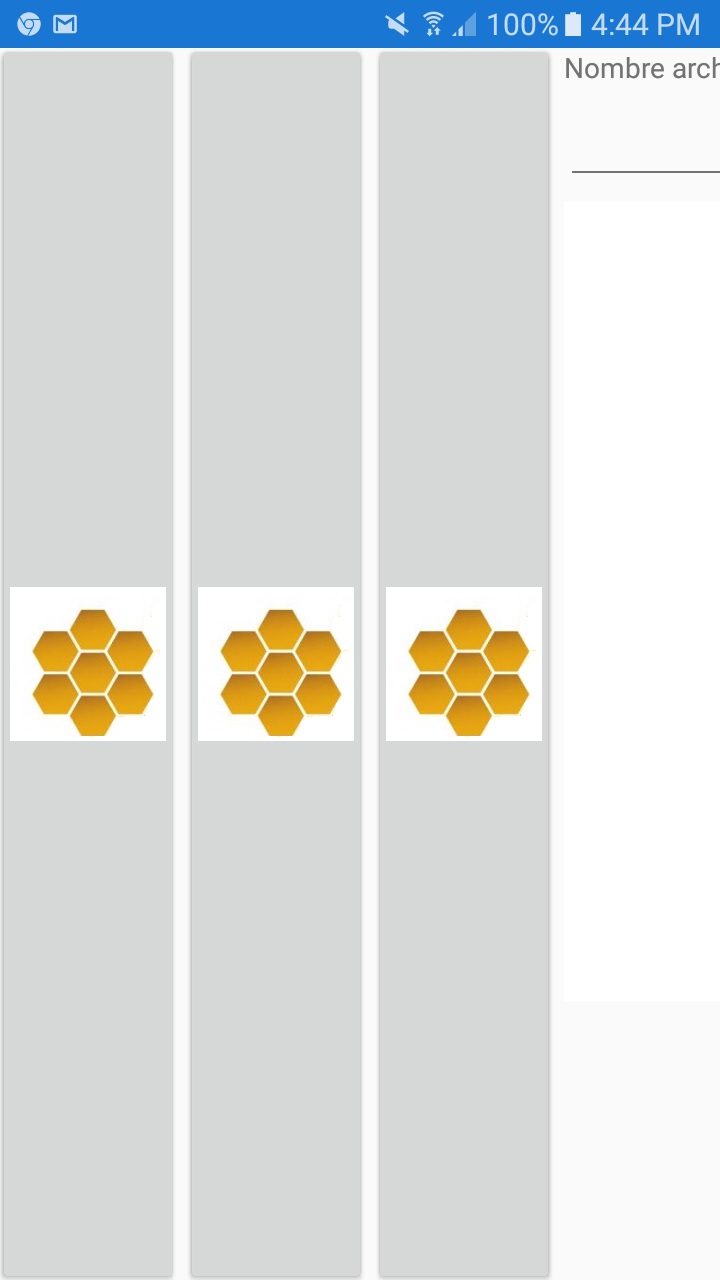
Y si hago estos cambios, ahora no me muestra los botones y a parte no veo de forma adecuada el campo para introducir un texto,
<StackLayout Orientation="Vertical" HeightRequest="50" BackgroundColor="White" Padding="5">
<StackLayout Spacing="0" BackgroundColor="White" Orientation="Horizontal" HorizontalOptions="Start">
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings1" />
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings2" />
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings3" />
</StackLayout>
<StackLayout Orientation="Horizontal" >
<Label Text="Nombre archivo:" />
<Entry x:Name="filename" Text=""/>
<forms:xxxxxx
x:Name="xxxx"
BackgroundColor="White"
WidthRequest="250"
HeightRequest="400"
/>
</StackLayout>
</StackLayout>
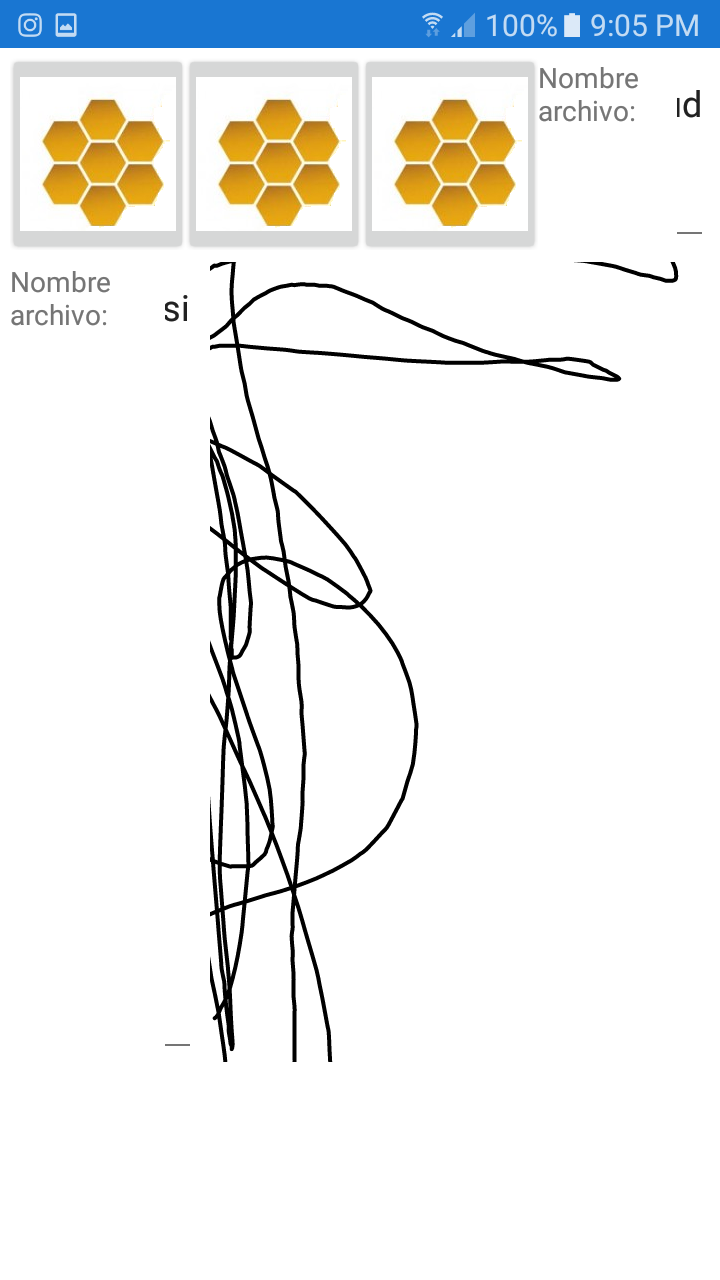
Y por último, creo que se ve de forma evidente lo que se quiere. Debajo de los 3 iconos, pedir el archivo, y debajo el otro control de de dibujo. Tampoco logrado con lo siguiente:
<StackLayout Orientation="Vertical" HeightRequest="50" BackgroundColor="White" Padding="5">
<StackLayout Spacing="0" BackgroundColor="White" Orientation="Horizontal" HorizontalOptions="Start">
<Button Image="icon.png" Clicked="sdfsdf" x:Name="Button_settings1" />
<Button Image="icon.png" Clicked="fdsfsd" x:Name="Button_settings2" />
<Button Image="icon.png" Clicked="sdfsdf" x:Name="Button_settings3" />
<Label Text="Nombre archivo:" />
<Entry x:Name="filename" Text=""/>
</StackLayout>
<StackLayout Orientation="Horizontal" >
<Label Text="Nombre archivo:" />
<Entry x:Name="f2ilename" Text=""/>
<forms:dfsdf x:Name="sdfsdf"
BackgroundColor="White"
WidthRequest="250"
HeightRequest="400"
/>
</StackLayout>
</StackLayout>
Gracias
Gracias