Puedes probar esto, por ejemplo:
@IBOutlet weak var nameTextField: UITextField! {
didSet {
nameTextField.layer.cornerRadius = 5
nameTextField.layer.borderColor = UIColor.black.cgColor
nameTextField.layer.borderWidth = 1
let leftView = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 100.0, height: 2.0))
nameTextField.leftView = leftView
nameTextField.leftViewMode = .always
}
}
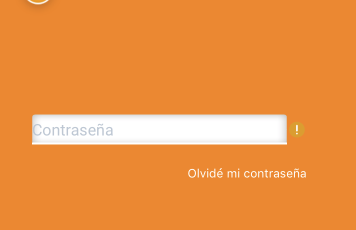
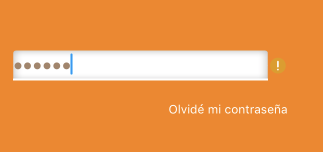
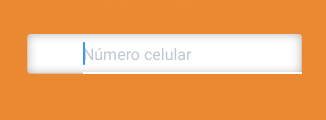
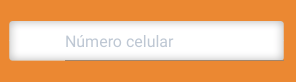
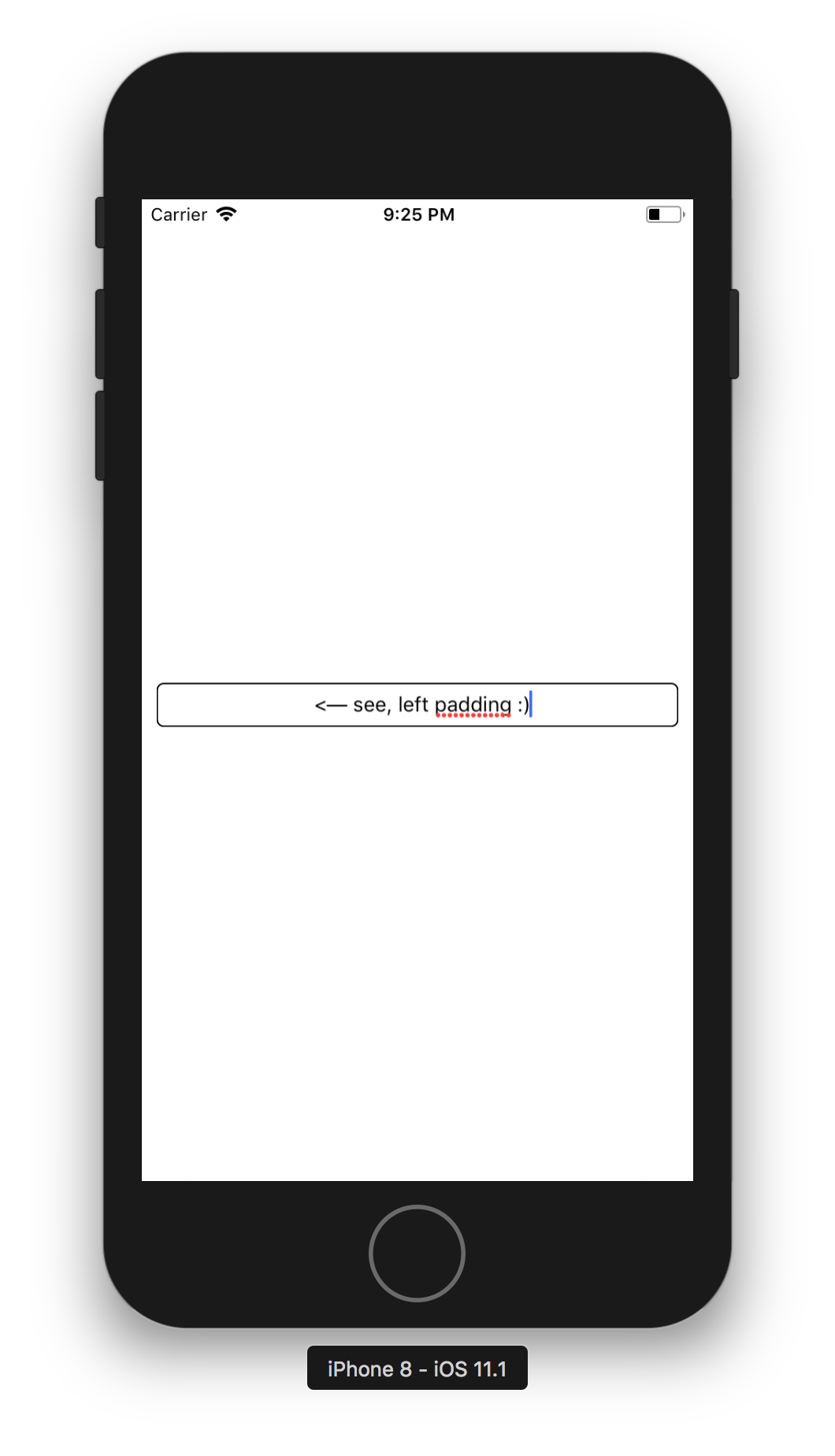
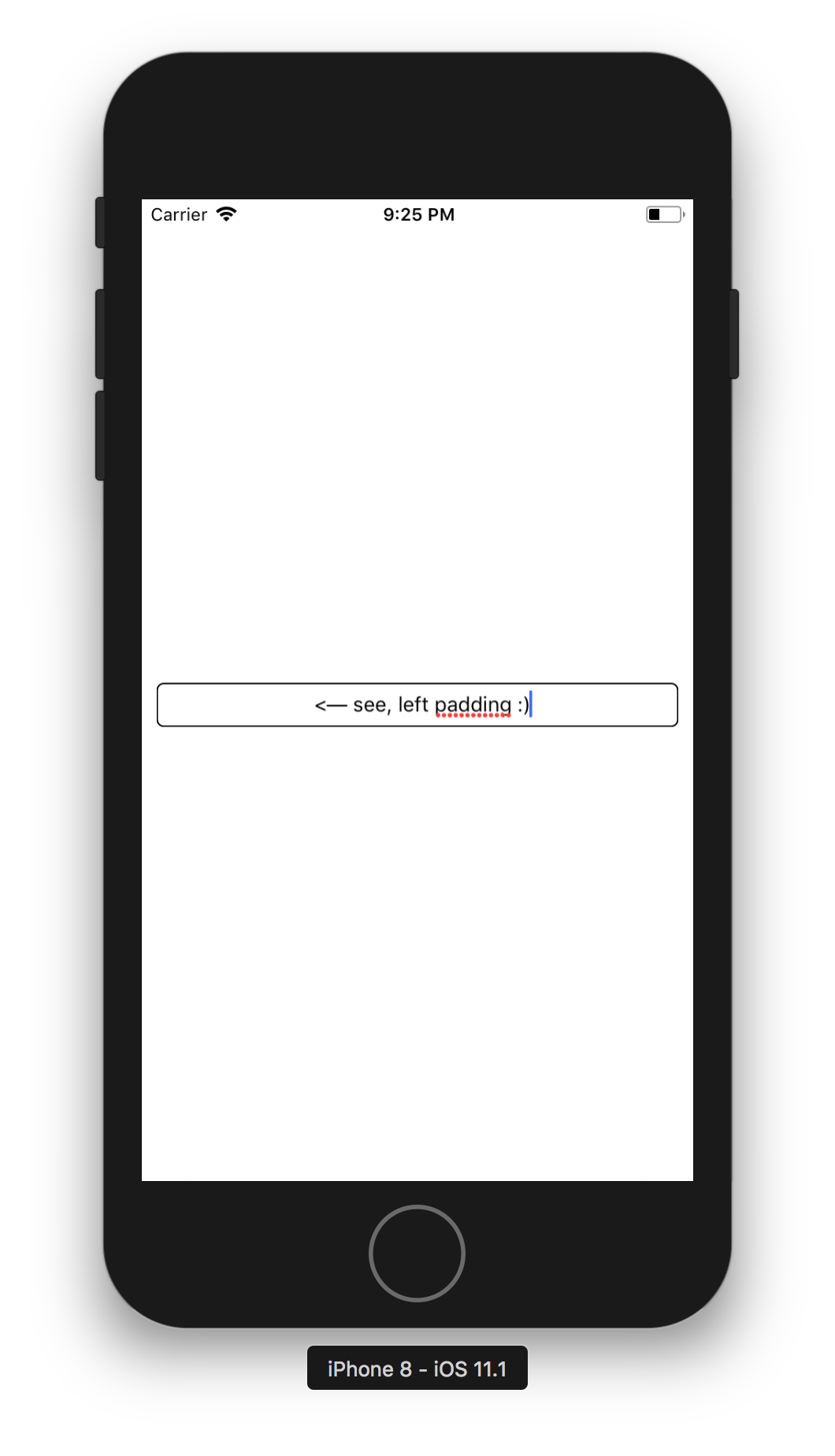
Con el cual se obtiene el siguiente resultado:

Puede usar también una función en lugar de configurarla didSet y algo así como:
func addPaddingAndBorder(to textfield: UITextField) {
textfield.layer.cornerRadius = 5
textfield.layer.borderColor = UIColor.black.cgColor
textfield.layer.borderWidth = 1
let leftView = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 100.0, height: 2.0))
textfield.leftView = leftView
textfield.leftViewMode = .always
}
y luego llamas eso, viewDidLoadpor ejemplo, así:
override func viewDidLoad() {
super.viewDidLoad()
addPaddingAndBorder(to: nameTextField)
}
Otra Manera es:
Una forma personalizada de agregar relleno a lado: "left", "right" o "both" en UITextField.
Paso 1: agregue esta extensión UITextfield
extension UITextField {
enum PaddingSide {
case left(CGFloat)
case right(CGFloat)
case both(CGFloat)
}
func addPadding(_ padding: PaddingSide) {
self.leftViewMode = .always
self.layer.masksToBounds = true
switch padding {
case .left(let spacing):
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: spacing, height: self.frame.height))
self.leftView = paddingView
self.rightViewMode = .always
case .right(let spacing):
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: spacing, height: self.frame.height))
self.rightView = paddingView
self.rightViewMode = .always
case .both(let spacing):
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: spacing, height: self.frame.height))
// left
self.leftView = paddingView
self.leftViewMode = .always
// right
self.rightView = paddingView
self.rightViewMode = .always
}
}
}
Paso 2: Cómo usar
// 1. Para agregar relleno izquierdo
yourTextFieldName.addPadding(.left(20))
// 2. Para agregar relleno Derecho
yourTextFieldName.addPadding(.right(20))
// 3. Para agregar relleno izquierdo y derecho (ambos)
yourTextFieldName.addPadding(.both(20))
Fuente SO: How do you create textfield padding in Swift 4?