Hola a todos los pongo en contexto: Tengo un textarea a la cual me vi en la necesidad de agregarle un plugin en Jquery pues tenía que adicionar funciones de un editor WYSIWYG. Las funciones eran básicas, tales como: Negritas, cursivas y listas (por decir un ejemplo), y en internet me encontré este plugin que se llama: Easy editor http://habibhadi.com/lab/easyeditor/examples.html
Yo tengo mi textarea así, solo agregué el ID para que el código jquery funcione quedando de la siguiente manera el HTML:
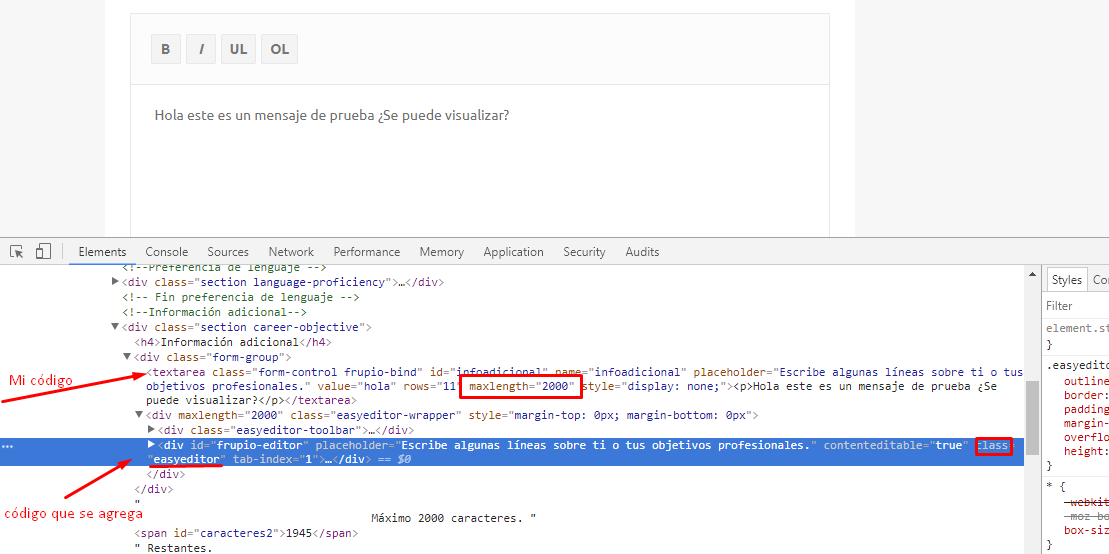
<textarea class="form-control" id="infoadicional" name="infoadicional" placeholder="Escribe algunas líneas sobre ti." value="hola" rows="11" maxlength="2000" ><?php echo $variable ?></textarea> Como se pueden dar cuenta, ese código HTML ya tiene el atributo maxlength, sin embargo no funciona, y con justa razón, al revisar el código, noto que el plugin está agregando otro div quedando de la siguinte manera:

Siguiendo mis conocimientos básicos, utilizo el siguiente código para evitar que el elemento DIV permita escribir más caracteres una vez que se llega al límite. Pero desafortunadamente no funciona :(
$('.easyeditor').keyup(function() {
if ( $(this).val.length > 2000) {
return false;
}
});
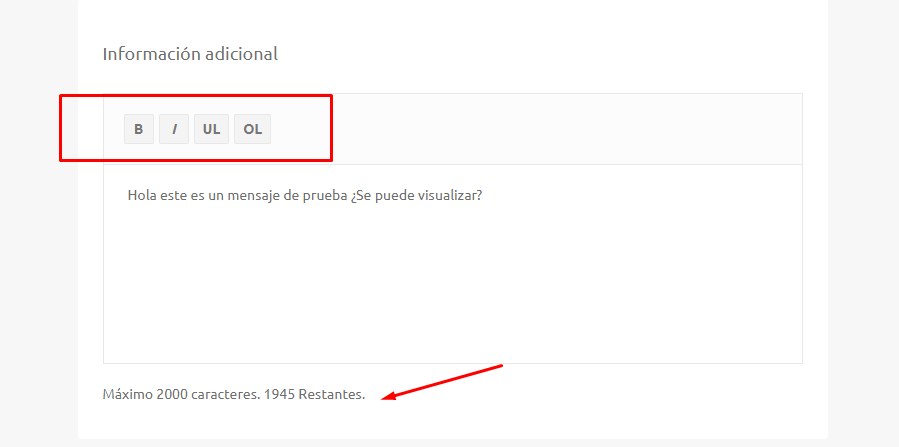
Todo para logar un editor así:

¿Alguien conocedor del tema que me pueda ayudar por favor?