Usa esta extension de UIView
public enum UIButtonBorderSide {
case Top, Bottom, Left, Right, All
}
extension UIView {
public func addBorder(side: UIButtonBorderSide, color: UIColor, width: CGFloat) {
let border = CALayer()
border.name = "border"
border.backgroundColor = color.cgColor
switch side {
case .Top:
border.frame = CGRect(x: 0, y: 0, width: frame.size.width, height: width)
self.layer.addSublayer(border)
case .Bottom:
border.frame = CGRect(x: 0, y: self.frame.size.height - width, width: self.frame.size.width, height: width)
self.layer.addSublayer(border)
case .Left:
border.frame = CGRect(x: 0, y: 0, width: width, height: self.frame.size.height)
self.layer.addSublayer(border)
case .Right:
border.frame = CGRect(x: self.frame.size.width - width, y: 0, width: width, height: self.frame.size.height)
self.layer.addSublayer(border)
case .All:
let topBorder = CALayer()
let bottomBorder = CALayer()
let rightBorder = CALayer()
let leftBorder = CALayer()
topBorder.frame = CGRect(x: 0, y: 0, width: frame.size.width, height: width)
topBorder.backgroundColor = color.cgColor
bottomBorder.frame = CGRect(x: 0, y: self.frame.size.height - width, width: self.frame.size.width, height: width)
bottomBorder.backgroundColor = color.cgColor
leftBorder.frame = CGRect(x: 0, y: 0, width: width, height: self.frame.size.height)
leftBorder.backgroundColor = color.cgColor
rightBorder.frame = CGRect(x: self.frame.size.width - width, y: 0, width: width, height: self.frame.size.height)
rightBorder.backgroundColor = color.cgColor
self.layer.addSublayer(topBorder)
self.layer.addSublayer(bottomBorder)
self.layer.addSublayer(leftBorder)
self.layer.addSublayer(rightBorder)
}
}
}
Y lo usas de esta manera
miTextField.addBorder(side: .Bottom, color: UIColor.blue, width: 2.0)

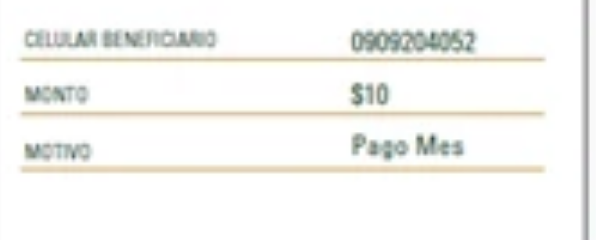
 es la primera del todo la que el fondo esta como en blanco
es la primera del todo la que el fondo esta como en blanco