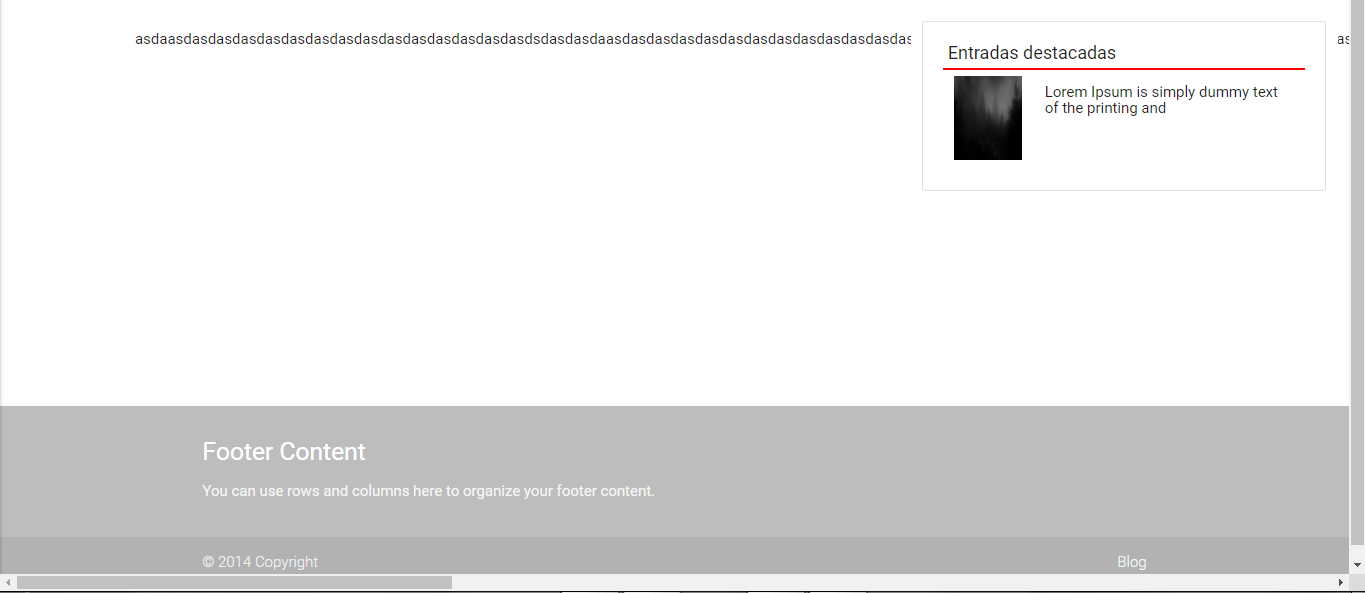
Al introducir texto, este sigue una línea recta y sigue infinitamente haciendo que aparezca un scroll para verlo completamente, y quisiera que en vez de que siga recto, se haga un salto de línea, pero sin usar la etiqueta br, con css quizá.
2 respuestas
dentro de la etiqueta dodne tienes contenido ese texto aplicale el siguiente estilo:
<style>
p{
word-wrap: break-word;
}
</style>
Ayudará a romper la línea y partirla en 2 para que no se te desborde, yo por ejemplo se la aplique a un párrafo que tengo lleno de texto y que se me esta desbordando
-
1Funcionó, gracias.– user71043Commented el 8 mar. 2018 a las 0:28
-
1Lo haré, pero tengo que esperar 6 minutos, no sé por qué, pero bueno.– user71043Commented el 8 mar. 2018 a las 0:30
Materialize es un framework CSS que es responsivo, es decir, que permite redimensionar todos los elementos que renderea para que su visualización sea correcto.
Para su caso, y sin saber como construyó el texto, este puede ir dentro del un div con la clase flow-text, un ejemplo sería así:
<p class="flow-text">El texto de su documento</p>
Con esto debería corregir el problema que tiene