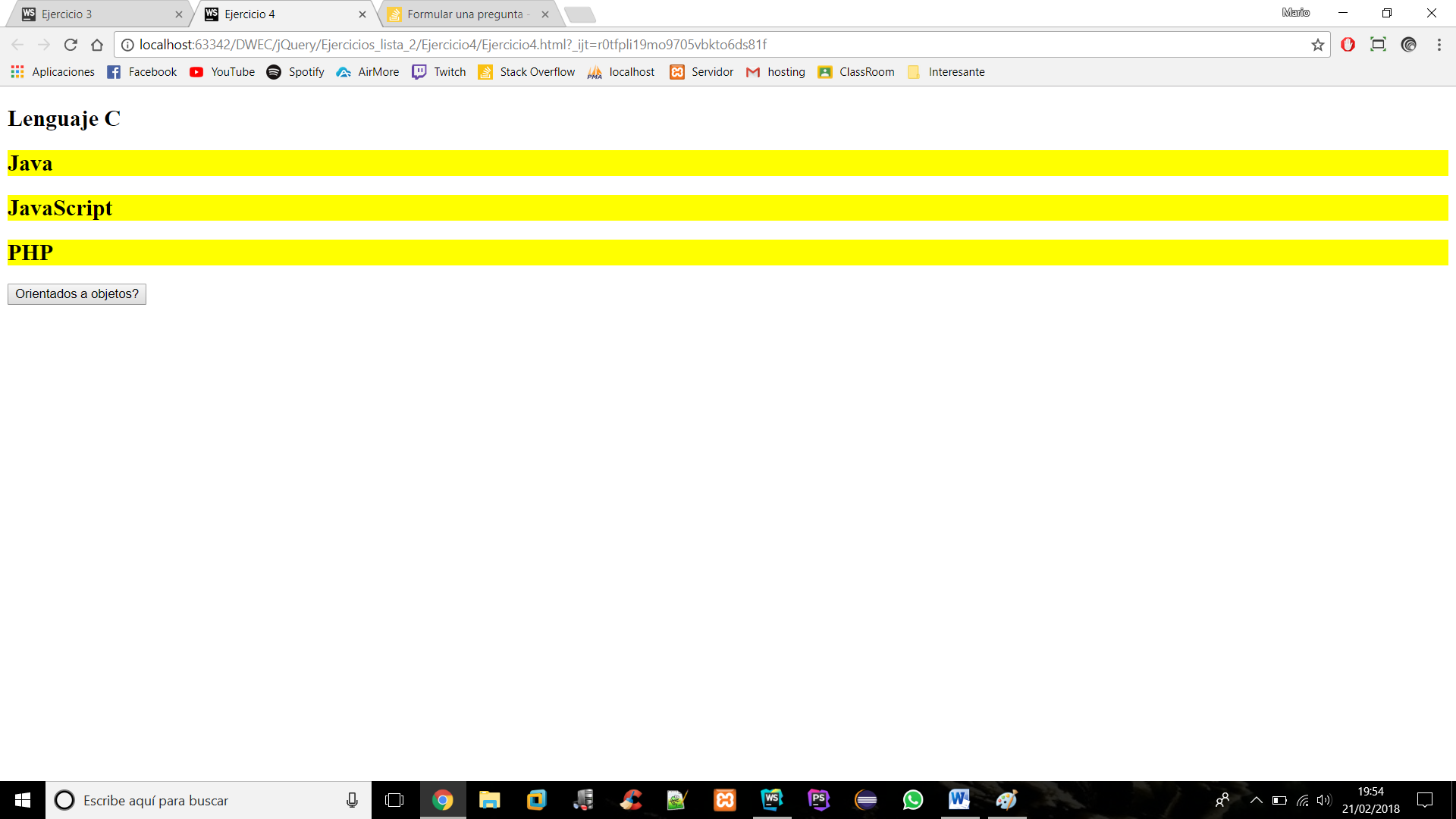
He realizado un pequeño y sencillo ejercicio con jQuery, donde tengo unos <h2> que los cambio de color cuando pulso un botón. Me funciona pero el color me coge toda la ventana del navegador y me preguntada si había alguna manera de cambiar solo el fondo de color hasta donde termina las letras.
Código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejercicio 4</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(document).ready(function ()
{
$('button').click(function ()
{
$('.objetos').css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>Lenguaje C</h2>
<h2 class="objetos">Java</h2>
<h2 class="objetos">JavaScript</h2>
<h2 class="objetos">PHP</h2>
<button>Orientados a objetos?</button>
</body>
</html>