Tengo el siguiente divque contiene un input con su respectivo id:
<div class="form-group linea numBoxCaja 1">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-user"></i></span>
<input type="text" class="form-control input-lg" id="caja1" name="caja1"
value="">
</div>
</div>
Quiero mostrar una alerta de bootstrap despues del inputcuando ocurre determinada acción, lo tengo de la siguiente manera:
$(".input-group #" + idCajaIden).after('<div class="alert alert-warning">strong>ADVERTENCIA!</strong> Filtro/Bolsa ya existe!.</div>');
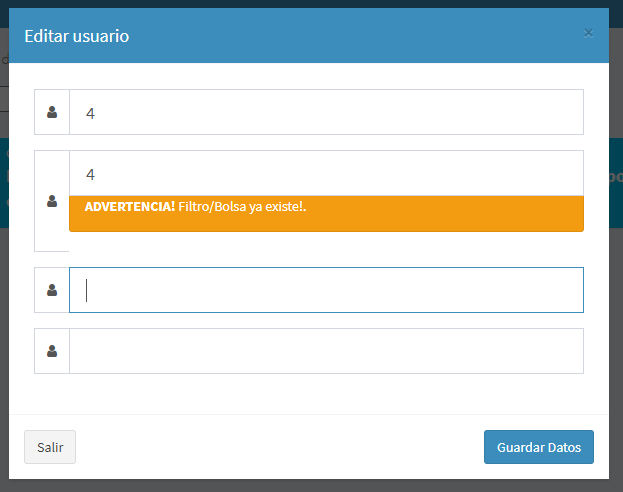
Pero cuando la muestro queda de la siguiente manera:
Como puedo mostrar la alerta de la caja correctamente sin que me quede asi feo e incrustado?
Muchas gracias por la ayuda.