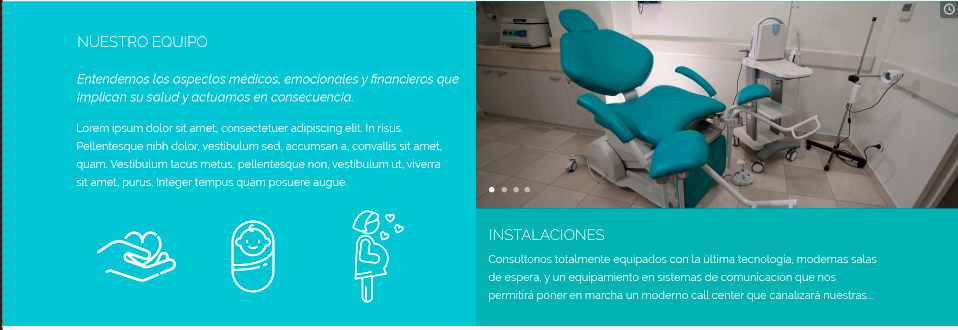
Hola estoy teniendo un problema que no se como resolver con el armado de una estructura en bootstrap 3 donde tengo un carousel en uno de los costados, adjunto la imagen de como seria el ejemplo y adjunto el código que yo implemente para este caso. Lo que necesito es que el carousel quede estático y que ocupe el 100% de la columna derecha en desktop, tablet y que no le generes blancos (verde de fondo) del lado derecho cuando uno hace control menos con el teclado. y que en mobile se adapte. Por otro lado necesito que los contenidos de texto esten contenido dentro de los 1170px del container
.nuestro-equipo-instalaciones{
height: 500px;
}
.nuestro-equipo-instalaciones h3{
margin: 0;
color: #fff;
font-weight: 300;
text-transform: uppercase
}
.nuestro-equipo-instalaciones h4{
color: #fff;
line-height: 24px;
font-weight: 300;
margin-top: 20px;
font-size: 19px;
font-style: italic;
margin-bottom: 20px;
}
.nuestro-equipo-instalaciones p{
color: #fff;
line-height: 24px;
font-weight: 300;
font-size: 17px;
font-style: italic;
margin-bottom: 40px;
}
.nuestro-equipo-instalaciones .content-equipo{
padding: 45px 0
}
.nuestro-equipo-instalaciones .absolute {
position: absolute;
width: 100%;
height: 500px;
}
.nuestro-equipo-instalaciones .absolute .white,
.nuestro-equipo-instalaciones .absolute .rotador {
float: left;
width: 100%;
height: 500px;
background-color: #55b5c5;
}
@media (min-width: 768px) {
.nuestro-equipo-instalaciones .absolute .white,
.nuestro-equipo-instalaciones .absolute .rotador {
width: 50%;
height: 100%;
}
}
.nuestro-equipo-instalaciones .absolute .rotador {
background-color: #5dafaf;
}
.nuestro-equipo-instalaciones .fixed-height {
height: 100%;
}
.nuestro-equipo-instalaciones .carousel{
top: 0
}
.nuestro-equipo-instalaciones .carousel-inner {
border-radius: 15px;
}
.nuestro-equipo-instalaciones .carousel-caption {
background-color: rgba(0,0,0,.5);
position: absolute;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
padding: 0 0 10px 25px;
color: #fff;
text-align: left;
}
.nuestro-equipo-instalaciones .carousel-indicators {
position: absolute;
bottom: 0;
right: 0;
left: 0;
width: 100%;
z-index: 15;
margin: 0;
padding: 0 25px 25px 0;
text-align: right;
}
.nuestro-equipo-instalaciones .carousel-control.left,
.nuestro-equipo-instalaciones .carousel-control.right {
background-image: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<section class="nuestro-equipo-instalaciones">
<div class="absolute">
<div class="white"></div>
<div class="rotador"></div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 fixed-height">
<div class="content-equipo">
<h3>Nuestro equipo</h3>
<h4>Entendemos los aspectos médicos, emocionales y financieros que implican su salud y actuamos en consecuencia.</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In risus. Pellentesque nibh dolor, vestibulum sed, accumsan a, convallis sit amet, quam. Vestibulum lacus metus, pellentesque non, vestibulum ut, viverra sit amet, purus. Integer tempus quam posuere augue. </p>
<div class="col-sm-4 col-lg-4 sin-padding">
<img class="img-responsive center-block" src="images/corazon-mano.png" alt="">
</div>
<div class="col-sm-4 col-lg-4 sin-padding">
<img class="img-responsive center-block" src="images/nino-nacido.png" alt="">
</div>
<div class="col-sm-4 col-lg-4 sin-padding">
<img class="img-responsive center-block" src="images/embarazada.png" alt="">
</div>
</div>
</div>
<div class="col-xs-12 col-lg-6 fixed-height">
<div class="col-lg-12">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="http://placehold.it/800x400" alt="...">
<div class="carousel-caption">
<h2>Heading</h2>
</div>
</div>
<div class="item">
<img src="http://placehold.it/800x400" alt="...">
<div class="carousel-caption">
<h2>Heading</h2>
</div>
</div>
<div class="item">
<img src="http://placehold.it/800x400" alt="...">
<div class="carousel-caption">
<h2>Heading</h2>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
</div>
</div>
</div>
</section>