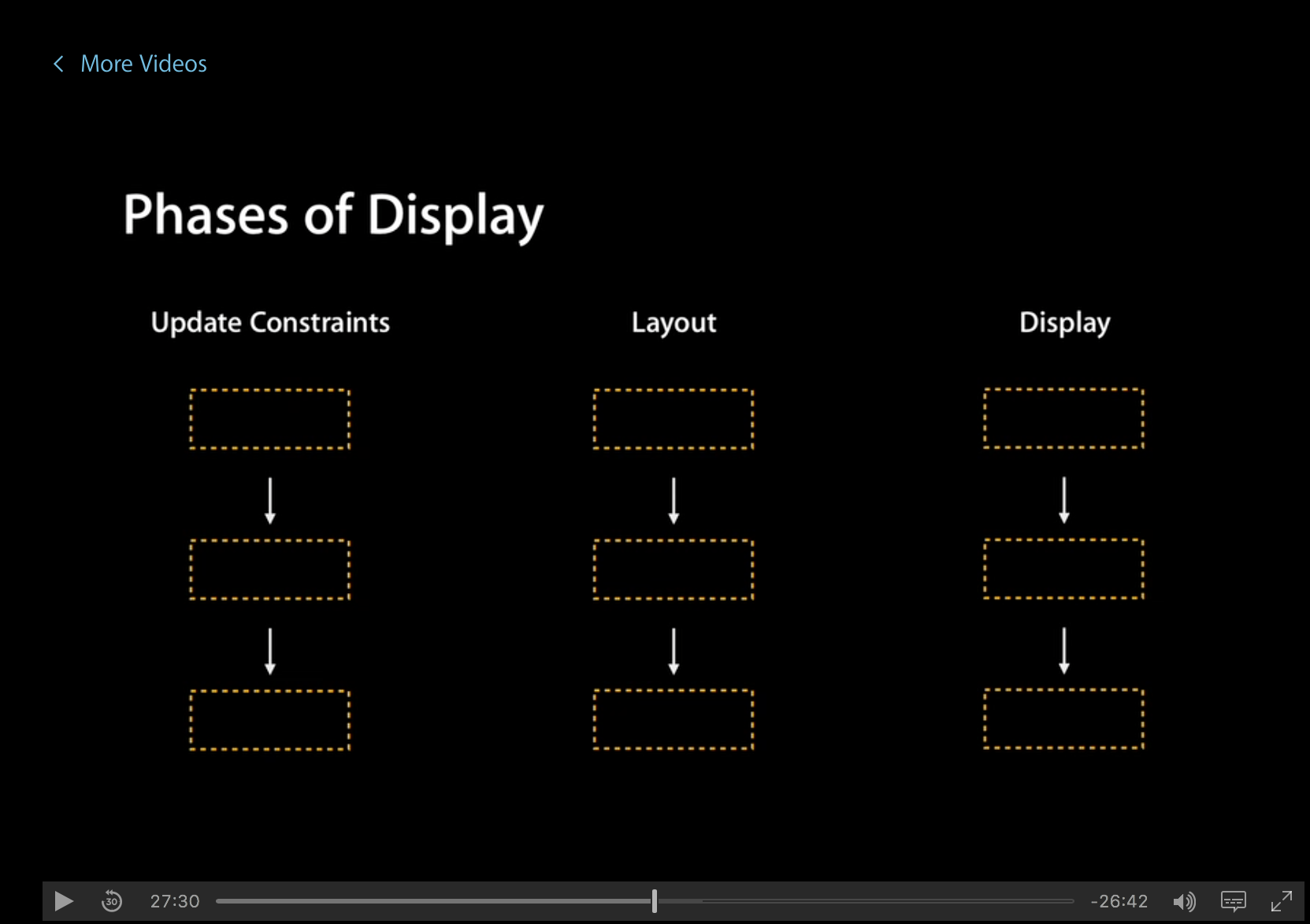
Quería saber si alguien puede explicarme los métodos de UIView acerca de como se actualizan los constraints, de la fase de layout de las UIView, y la sobre el display.
Mi duda viene sobre en que orden y como funcionan los métodos
updateViewConstraints(), updateConstraintsIfNeeded(), updateConstraints(), layoutIfNeeded(), setNeedsLayout(),setNeedsUpdateConstraints(), los cuales están relacionados.