¿Cómo le paso como parámetros, datos desde la base de datos?, según la documentación los ejemplos son con arreglos de valores estático, pero me gustaría obtener esta información desde un origen de datos, registrar personas por su sexo y edad, y posteriormente graficarlo.
-
Tu pregunta es muy genérica y como puedo comprender no es tan simple como esperas, debes conocer algunos conceptos previos como mínimo para comprender la implementación, seria bueno que puedas añadir a la pregunta algo de código que muestre el avance que has tenido con esto.– Joel IbacetaCommented el 11 jun. 2016 a las 5:34
-
es.stackoverflow.com/questions/13726/…– YelloWhaleCommented el 13 jun. 2016 a las 0:19
1 respuesta
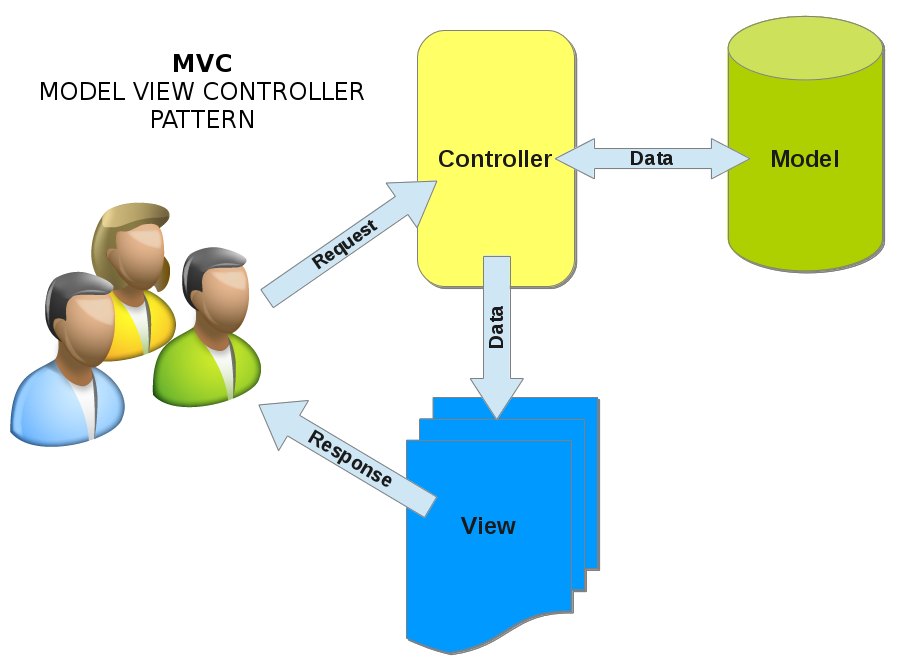
Lo que quieres hacer corresponde al comportamiento clásico de una aplicación web, las cuales por lo general siguen el siguiente patrón
Es decir la información que esta alojada en la base de datos es consumida y abstraída por un modelo el cual es consultado por un controlador como respuesta a un requerimiento (GET o POST), procesado por el servidor web, este proceso genera una respuesta html + javascript + css, por lo que el código en frontend no varia con respecto a los ejemplos que has visto, con la única diferencia de que debes cargar la información en las vistas usando previamente un lenguaje de backend (PHP, Java, .Net, Python, Ruby) de lado del servidor.
Este código en PHP se conecta con la base de datos y te devuelve el resultado en formato JSON.
<?php
$con = mysql_connect("localhost","root","password");
if (!$con) {
die('Could not connect: ' . mysql_error());
}
mysql_select_db("bfsdemo", $con);
$result = mysql_query("SELECT name, val FROM web_marketing");
$rows = array();
while($r = mysql_fetch_array($result)) {
$row[0] = $r[0];
$row[1] = $r[1];
array_push($rows,$row);
}
print json_encode($rows, JSON_NUMERIC_CHECK);
mysql_close($con);
?>
Y podrías poblar el chart con el siguiente código
var options = {
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Web Sales & Marketing Efforts'
},
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: []
}]
}
$.getJSON("data.php", function(json) {
options.series[0].data = json;
chart = new Highcharts.Chart(options);
});
-
No es que no valorara tu ayuda, pero sucedieron dos cosas. 1. eso es PHP puro, y yo estoy viéndolo mediante Blade. Y no es que no me sirva, si no que debido al profesor que tengo, si le llegara a presentar algo de la forma que él no quiere, me va a reñir de peor manera. 2. Sinceramente, no comprendí que hacía ese código, o sea, cada línea y eso, no las logro interpretar en realidad. Aquí está lo que llevo, y me topé con un error. Si gustas ayudarme, te lo agradecería mucho. es.stackoverflow.com/questions/13726/… Commented el 13 jun. 2016 a las 0:20