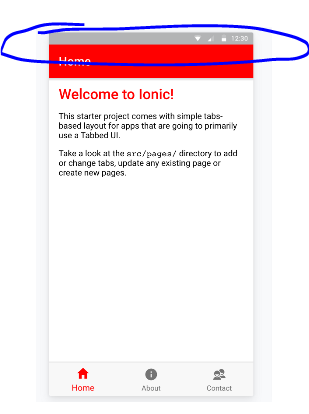
Que tal, quisiera saber el porque la barra de estado de una app de ionic 2, no aplica el estilo de material designer, como otras app.
O hay que agregar algun plugin para que esto suceda?
Si alguien, sabe se lo agradezco

2 respuestas
La barra de estado se ajusta en Ionic de la siguiente manera:
Instalar las dependencias del plugin status bar Ionic native.
Verificar que este correctamente agregado en los providers de
~/src/app/app.module.ts:import { StatusBar } from "@ionic-native/status-bar"; ... providers: [StatusBar] ...En el archivo
~/src/app/app.component.tsagregar enplatform.ready()lo siguiente:... import { StatusBar } from "@ionic-native/status-bar"; @Component({ templateUrl: "app.html" }) export class MyApp { ... constructor(statusBar: StatusBar) { platform.ready().then(() => { statusBar.styleLightContent(); statusBar.backgroundColorByHexString("#3c5ed5"); ... }); } }
statusBar.styleLightContent()es para cambiar el color de los iconos a blanco, en caso de que el color lo necesite, si se omite este método los iconos serán de color gris oscuro.
-
gracias por la reespuesta, ya resolvi el problema. no es cosa de material designer.– LeonelCommented el 29 ene. 2018 a las 16:56
Por norma al crear una aplicacion con el cli de ionic te añade ya el plugin StatusBar de cordova.
github.com/apache/cordova-plugin-statusbar/
Una vez añadido basta con agregar el color que quieras en la etiqueta StatusBarBackgroundColor en tu fichero config.xml
-
gracias por la reespuesta, ya resolvi el problema. no es cosa de material designer.– LeonelCommented el 29 ene. 2018 a las 16:57