Buenas tardes;
He intentado colocar varias imágenes dentro de un ScrollView, el problema que he tenido es que me genera un espacio arriba y abajo de la imagen; en este momento estoy agregando dos imágenes.
Cuando uso etiqueta de imagen de la siguiente manera me genera los espacios arriba y abajo de cada imagen:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/calendario1"
android:contentDescription="@string/pregrado"/>
Aparentemente lo he corregido con el siguiente cambio: android:layout_height="650dp"
<ImageView
android:layout_width="match_parent"
android:layout_height="650dp"
android:src="@drawable/calendario1"
android:contentDescription="@string/pregrado"/>
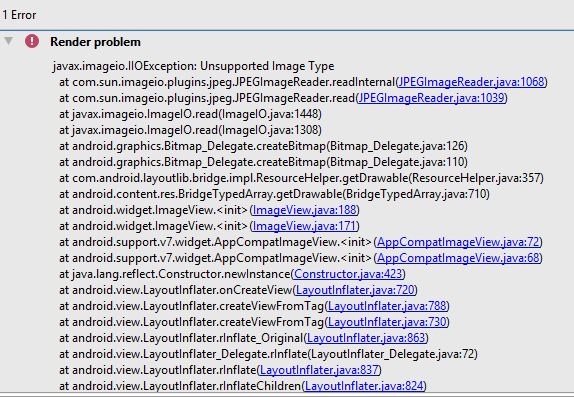
Con este ancho y alto al emular me está mostrando las imágenes bien, pero, Con estas características ¿la imagen se muestra proporcionalmente en diferentes pantallas?, que es lo que no sé; ademas, me esta mostrando un Error:
A continuación les relaciono el código completo de este layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
tools:context="com.tecnologias.uniagustapp.fragmentos.Fragment_Calendario">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/calendario_acad_mico_i_2018"
android:textColor="#ffffff"
android:background="#130f54"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="15dp"
android:gravity="center"
android:background="#ffffff"/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:layout_width="match_parent"
android:layout_height="650dp"
android:src="@drawable/calendario1" android:contentDescription="@string/pregrado"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="650dp"
android:src="@drawable/calendario2" android:contentDescription="@string/posgrado"/>
</LinearLayout>
</ScrollView>