Tengo el siguiente proyecto, bastante simple, que consume el siguiente objeto JSON obtenido desde un servicio web local.
{"nombre":"Miguel","id":1,"profesion":"Desarrollador"}
Mi app.js esta asi:
$(document).ready(function(){
$.ajax({
url: "http://localhost:8080/RESTfulApp/rest/lista/verificar"
}).then(function(data){
$('verificar-nombre').append(data.nombre);
$('verificar-id').append(data.id);
$('verificar-profesion').append(data.profesion);
});
});
Y el index asi:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="ISO-8859-1">
<title>Prueba Angular</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" integrity="sha384-Zug+QiDoJOrZ5t4lssLdxGhVrurbmBWopoEl+M6BdEfwnCJZtKxi1KgxUyJq13dy" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="src/main/webapp/js/app.js"></script>
</head>
<body>
<div>
<p class="verificar-nombre">Nombre</p>
<p class="verificar-id">ID</p>
<p class="verificar-profesion">Profesion</p>
</div>
</body>
</html>
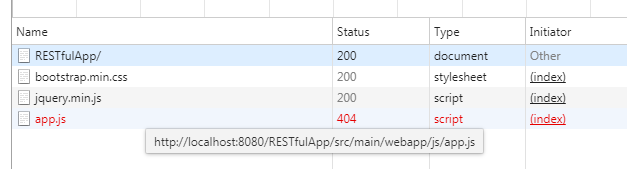
Al momento de ejecutar el proyecto, la consola de chrome devuelve error 404 con la siguiente informacionn:
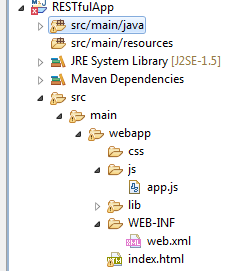
La estructura de mi proyecto es la siguiente y por lo que pueden ver esta todo de forma correcta, alguna idea por que el index no encuentra mi app.js?