Muy buenas a todos. Estoy intentando cargar y mostrar los datos de firebase en un listview alojado en un fragment.
Para empezar tengo mi Clase Bares de la siguiente forma.
public class Bares {
String nombre;
String direccion;
String foto;
public String getNombre() {
return nombre;
}
public void setNombre(String nombre) {
this.nombre = nombre;
}
public String getDireccion() {
return direccion;
}
public void setDireccion(String direccion) {
this.direccion = direccion;
}
public String getFoto() {
return foto;
}
public void setFoto(String foto) {
this.foto = foto;
}
Clase Adaptador
public class AdaptadorBares extends ArrayAdapter<Bares> {
public AdaptadorBares(Context context, List<Bares> datos) {
super(context, R.layout.celda, datos);
}
public View getView(int position, View convertView, ViewGroup parent) {
// Lead actual.
Bares bar = getItem(position);
// ¿Existe el view actual?
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.celda, null);
}
// Referencias UI.
TextView lblTitulo = (TextView) convertView.findViewById(R.id.enunciado);
TextView lblSubtitulo = (TextView) convertView.findViewById(R.id.texto);
ImageView fotico = (ImageView) convertView.findViewById(R.id.foto);
// Setup.
lblTitulo.setText(bar.getNombre());
lblSubtitulo.setText(bar.getDireccion());
new DownloadImageTask(fotico).execute(bar.foto);
return (convertView);
}
private class DownloadImageTask extends AsyncTask<String, Void, Bitmap> {
ImageView bmImage;
public DownloadImageTask(ImageView bmImage) {
this.bmImage = bmImage;
}
protected Bitmap doInBackground(String... urls) {
String urldisplay = urls[0];
Bitmap mIcon11 = null;
try {
InputStream in = new java.net.URL(urldisplay).openStream();
mIcon11 = BitmapFactory.decodeStream(in);
} catch (Exception e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
return mIcon11;
}
protected void onPostExecute(Bitmap result) {
bmImage.setImageBitmap(result);
}
}
Por ultimo tengo el fragment donde quiero instanciar el adaptador y cargar firebase
public class BlankFragment extends Fragment {
//FIREBASE
private FirebaseDatabase baseDatos;
private DatabaseReference miBbdd;
//ARRAY
private ArrayList<Bares> bar = new ArrayList<>();
private ArrayAdapter<Bares> adaptadorlista;
ListView lista;
private OnFragmentInteractionListener mListener;
public BlankFragment() {
// Required empty public constructor
}
// TODO: Rename and change types and number of parameters
public static BlankFragment newInstance(String param1, String param2) {
BlankFragment fragment = new BlankFragment();
Bundle args = new Bundle();
args.putString( ARG_PARAM1, param1 );
args.putString( ARG_PARAM2, param2 );
fragment.setArguments( args );
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
if (getArguments() != null) {
mParam1 = getArguments().getString( ARG_PARAM1 );
mParam2 = getArguments().getString( ARG_PARAM2 );
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// return inflater.inflate(R.layout.fragment_blank, container, false);
View view = inflater.inflate( R.layout.fragment_blank, container, false );
lista = (ListView) view.findViewById( R.id.tvresultado );
//FirebaseDatabase database = FirebaseDatabase.getInstance().getReferenceFromUrl("https://mapa1-185120.firebaseio.com/Bares");
// FirebaseDatabase database = FirebaseDatabase.getInstance();
miBbdd = FirebaseDatabase.getInstance().getReference( "<my-firebase-app>/Bares" );
adaptadorlista = new ArrayAdapter<Bares>( getActivity(), android.R.layout.simple_list_item_1, bar );
lista.setAdapter( adaptadorlista );
miBbdd.addListenerForSingleValueEvent( new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
bar.clear();
// for (DataSnapshot snapshot : dataSnapshot.getChildren()) {
Bares b = new Bares();
b.setNombre( dataSnapshot.getValue( Bares.class ).getNombre() )
bar.add( b );
//}
adaptadorlista.notifyDataSetChanged();
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
} );
return view;
}
// TODO: Rename method, update argument and hook method into UI event
public void onButtonPressed(Uri uri) {
if (mListener != null) {
mListener.onFragmentInteraction( uri );
}
}
@Override
public void onAttach(Context context) {
super.onAttach( context );
if (context instanceof OnFragmentInteractionListener) {
mListener = (OnFragmentInteractionListener) context;
} else {
throw new RuntimeException( context.toString()
+ " must implement OnFragmentInteractionListener" );
}
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
public interface OnFragmentInteractionListener {
// TODO: Update argument type and name
void onFragmentInteraction(Uri uri);
}
}
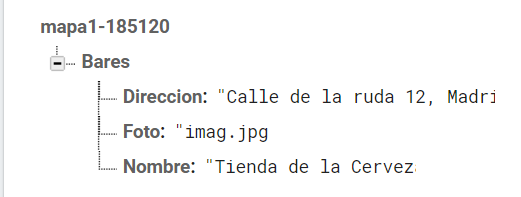
Firebase
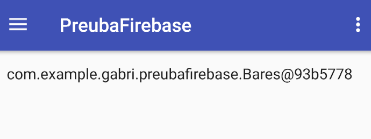
Lo que veo en la app
Al cargar la app me muestra lo que se puede ver en la captura, yo quiero que se muestren los datos de la tabla Bares, ya que más adelante voy a tener otra tabla llamada Tienda que va a mostrar algo parecido a la de bares. Saludos y gracias


bar.add( b );Lo cierto es que estás mostrando el objeto en sí, cuando deberías invocar los métodos que muestran alguna propiedad del objeto. ¿Si pruebas a poner algo como esto que pasa?:bar.add( b.getNombre() );Esa debería ser la función de tu adaptador, pero no veo que lo estés usando...