Tengo un select que al seleccionar me trae cierta información de la base de datos por medio de un ajax, hasta ahí todo normal, y tengo la siguiente función en javascript que me ejecuta ciertas operaciones con esos datos basados en la selección que hice anteriormente,
JS:
var probar = function(){
var id_maquina = this.value;
var nu_cylinders = document.getElementById('nu_cylinders');
var nu_perimeter_cylinder_a_a = document.getElementById('nu_perimeter_cylinder_a_a');
var nu_width_cylinder_l_l = document.getElementById('nu_width_cylinder_l_l');
var url = "maquinas/"+id_maquina;
$.get(url, function(data){
nu_cylinders.value = data.nu_cylinders;
nu_perimeter_cylinder_a_a.value = data.nu_perimeter_cylinder_a_a;
nu_width_cylinder_l_l.value = data.nu_width_cylinder_l_l;
});
var perimetro_a_a = nu_perimeter_cylinder_a_a.value;
var ancho_cilindro_l_l = nu_width_cylinder_l_l.value;
var ancho_bobina_l_l = $('#bobbin_Width_l_l').val();
var dist_fotocelda = $('#photocell_width_a_a').val();
var repeticiones_l_l = $('#number_repetitions_l_l').val();
var refile_mp = $('#refile_mp').val();
console.log(perimetro_a_a,ancho_cilindro_l_l,ancho_bobina_l_l,dist_fotocelda);
if(perimetro_a_a<ancho_bobina_l_l){
alert('Error: El perimetro A-A´ es inferior al ancho de bobina requerido, favor seleccione otra maquina');
$('#nu_perimeter_cylinder_a_a').addClass("uk-form-danger");
$('#nu_perimeter_cylinder_a_a').removeClass("uk-form-success");
} else {
$('#nu_perimeter_cylinder_a_a').removeClass("uk-form-danger");
$('#nu_perimeter_cylinder_a_a').addClass("uk-form-success");
var operacion = Math.round(perimetro_a_a/ancho_bobina_l_l);
var diferencia = (ancho_bobina_l_l-(perimetro_a_a/operacion)).toFixed(2);
var repeticiones = Math.floor(perimetro_a_a/ancho_bobina_l_l);
console.log(operacion,diferencia,repeticiones);
difference.value = diferencia;
number_repetitions_l_l_sug.value = repeticiones;
}
};
$('#convert_machine').change(probar);
Cada vez que selecciono una nueva opción del select en la vista se ve correctamente el valor traído de la base de datos, pero los cálculos los hace con valores previos a la selección que realizo.
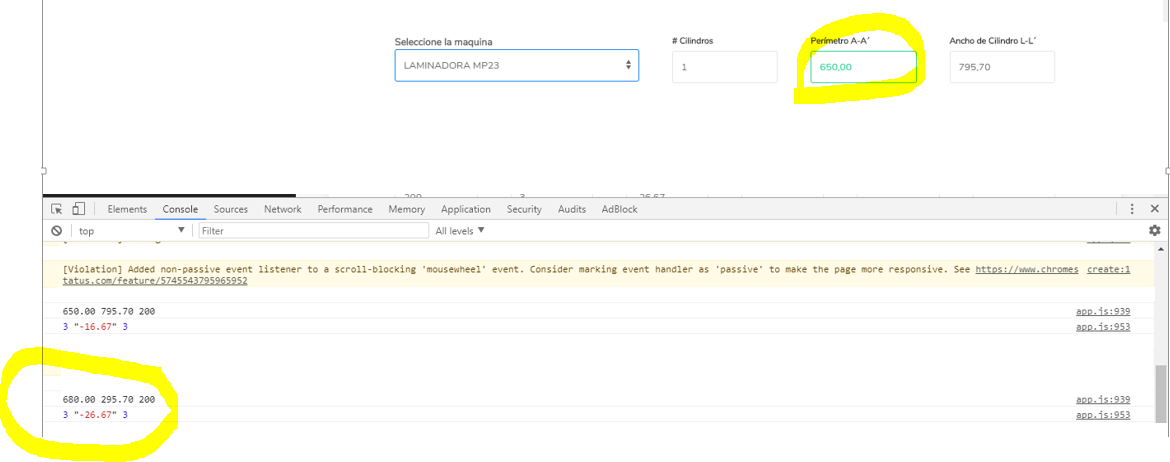
imagen:
En la imagen se ve que selecciono una opción que me muestra el perímetro con un valor de 650 pero en la consola me dice que esta operando con un valor de perímetro de 680, pero cuando vuelvo a seleccionar otra opción del select ahí si me trae en la consola el valor de perímetro de 650 pero en la vista se ve uno completamente distinto y así sucesivamente. Creo que el error esta en la función almacenada en la variable probar pero no se cual es exactamente, que se podría hacer es este caso en particular?