Es hacer un formulario sencillo donde pongamos el dato de un gasto mensual en numero. la idea es que al hacer click en calcular ahorro te muestre abajo nuevamente tu gasto y el ahorro del 8%. requiero saber si con AngularJs o con php o javascript que un dato que incluya el usuario en un input se muestre el resultado abajo con una reducción del 8% del porcentaje.
Es para mi sitio web, una calculadora simple.
Ya con CSS le ingresare ese estilo.
Podrían ayudarme?
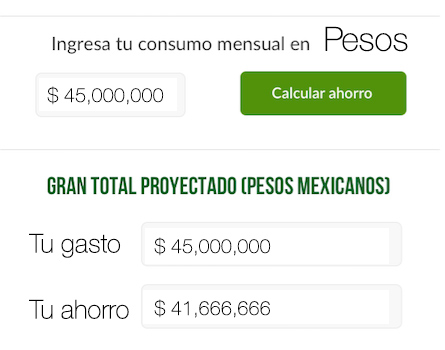
Adjunto visual del formulario que me piden: