Hola Buenos dias a todos, lo que pasa es que estoy desarrollando como una migración de un simulador, y el problema es: que unos radiobuttons, se cargan ciertos parametros al momento de pincharlo y esos valores se llenan en un input dependiendo cual sea, y lo que quiero es que que esa misma funcionalidad se haga con un comboBox, que al momento de seleccionar cierta opcion se se cargue el input con normalidad, este es mi codigo js y html dentro de un jsp:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Simulador Pensión</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no"/>
<script src="../js/jquery_v1.11.3.js"></script>
<script type="text/javascript" src="../comun/js/iframeResizer.contentWindow.min.js"></script>
<script type="text/javascript" src="../comun/js/EnmascaraV2-AEM.js"></script>
<!--<script type="text/javascript" src="/aplicativos/simulador-pensiones/globos/jquery-1.9.1.min.js"></script>-->
<script type="text/javascript" src="/aplicativos/simulador-pensiones/seleccion.js"></script>
<script type="text/javascript" src="../js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/seleccion.js"></script>
<!--Para QA-->
<link rel="stylesheet" href="css/style_MD_cta.css">
<!--fin-->
<!--Ruta Mi local-->
<link rel="stylesheet" href="../css/style_MD_cta.css">
<script type="text/javascript">
<%
/**
* ***********************************
* Migracion everis 03/Octubre/2013 autor: Victor Lujan
************************************
*/
%>
//Declaración de Variables Globales
//******************************************************
//CAMBIAR ESTAS CANTIDADES ANUALMENTE //se cambió 25-Marzo-14
var FIJO1 = 2046.73;//Salario Actual
var FIJO2 = 2343.38;//PMG Actual
var FIJO3 = 2253.85;//PMG Anterior
var a = 0, b = 0, r = 0, c = 0;
//******************************************************
var pension = '<%=Integer.parseInt((request.getParameter("pension") == null) ? "0" : request.getParameter("pension"))%>';
var string_pension;
var string_seguro = "";
if (pension == "1") {
string_pension = "Invalidez";
} else if (pension == "2") {
string_pension = "Incapacidad";
} else if (pension == "3") {
string_pension = "Viudez y Orfandad";
} else if (pension == "4") {
string_pension = "Viudez";
} else if (pension == "5") {
string_pension = "Orfandad";
} else if (pension == "6") {
string_pension = "Ascendencia";
} else {
string_pension = "";
}
var seg = '<%=(request.getParameter("seguro") == null) ? "0" : request.getParameter("seguro")%>';
if (seg = "1") {
string_seguro = "invalidez";
} else if (seg = "2") {
string_seguro = "riesgos de trabajo";
} else if (seg = "3") {
string_pseguro = "Viudez y Orfandad";
}
$(function () {
$('input[name=valorpension]').click(function () {
if ($('select:option[name=valorpension]:checked').val() == 1) {
$('#PMG').val(FIJO2);
} else if ($('select:option[name=valorpension]:checked').val() == 2)
$('#PMG').val(FIJO3);
});
/////***** Datos paso 2 ******
var HON = '<%=request.getParameter("HON")%>';
document.getElementById("HON").value = HON;
var HOS = '<%=request.getParameter("HOS")%>';
document.getElementById("HOS").value = HOS;
var HOD = '<%=request.getParameter("HOD")%>';
document.getElementById("HOD").value = HOD;
var ASC = '<%=request.getParameter("ASC")%>';
document.getElementById("ASC").value = ASC;
var esposa = '<%=(request.getParameter("esposa") == null) ? "false" : request.getParameter("esposa")%>';
document.getElementById("esposa").value = esposa;
// /****** Datos del index ******/
var seguro = '<%=Integer.parseInt((request.getParameter("seguro") == null) ? "0" : request.getParameter("seguro"))%>';
document.getElementById("seguro").value = seguro;
var pension = '<%=Integer.parseInt((request.getParameter("pension") == null) ? "0" : request.getParameter("pension"))%>';
document.getElementById("pension").value = pension;
//***** Datos paso3
var SP = '<%=Double.parseDouble((request.getParameter("SP") == null) ? "0" : request.getParameter("SP"))%>';
document.getElementById("SP").value = SP;
var AAS = '<%=Integer.parseInt((request.getParameter("AAS") == null) ? "0" : request.getParameter("AAS"))%>';
document.getElementById("AAS").value = AAS;
var PDI = '<%=Integer.parseInt((request.getParameter("PDI") == null) ? "0" : request.getParameter("PDI"))%>';
document.getElementById("PDI").value = PDI;
//inicio
if (SP > 0 || seguro == 3) {
var tope;
a = 0;
b = 0;
r = 0;
c = 0;
//selecciona el valor del tope
//if (!(seguro==1))
// tope=0;
//else
tope = SP;
//-------------------------------------
c = ((FIJO1 * 12) / 365) * 25;
b = SP * 365 / 12;
//verifica que no se exceda el tope
if (tope <= c) {
//asigna el valor de la Cuantia Basica
if (seguro == 1) {
b = b * 0.35;
} else {
b = b * 0.70;
}
if (seguro == 3) {
window.document.getElementById("CB").value = outputMoney(FIJO2);
} else {
window.document.getElementById("CB").value = outputMoney(b);
}
//datos de a y b para cada combinación
//verficar el TdS
if (seguro == 1) {
//Vericar para cada TdP
if (pension == 1) {
string_pension = "Invalidez";
//if (forma.TdSIV.checked && forma.TdPInvalidez.checked) {
r = (HON * .1) + (AAS / 100) + 1;
if (esposa == "true") {
r = r + 0.15;
}
r = Max(FIJO2, r * b);
a = Max(FIJO2, b);
}
//-------------------------------------
else if (pension == 3) {
string_pension = "Viudez y Orfandad";
//else if (forma.TdSIV.checked && forma.TdPVO.checked) {
r = 0.9 + (HOS * 0.2) + (HOD * 0.3);
if (r > 1) {
r = Max(FIJO2, b);
} else
r = Max(FIJO2, b) * r;
a = r;
}
//-------------------------------------
else if (pension == 4) {
string_pension = "Viudez";
//else if (forma.TdSIV.checked && forma.TdPVI.checked) {
r = Max(FIJO2, b) * 0.9;
a = r;
}
//-------------------------------------
else if (pension == 5) {
string_pension = "Orfandad";
//else if (forma.TdSIV.checked && forma.TdPOR.checked) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = Max(FIJO2, b);
r = a;
} else {
r = Max(FIJO2, b) * r;
a = r;
}
}
//-------------------------------------
else if (pension == 6) {
string_pension = "Ascendencia";
//else if (forma.TdSIV.checked && forma.TdPASC.checked) {
r = ASC * 0.2;
a = Max(FIJO2, b) * r;
r = a;
}
}//fin de verificar TdSIV
else if (seguro == 2) {
//-------------------------------------
if (pension == 2) {
string_pension = "Incapacidad";
//else if (forma.TdSRT.checked && forma.TdPIncapacidad.checked) {
r = (PDI / 100) * Max(b, FIJO2);
if (PDI > 50) {
a = r * 0.5;
}
}
//-------------------------------------
else if (pension == 3) {
string_pension = "Viudez y Orfandad";
//else if (forma.TdSRT.checked && forma.TdPVO.checked) {
r = Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b)))
+ (HOS * 0.2) + (HOD * 0.3);
if (r > 1) {
a = ((Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b))) + HOD * 0.3) / r)
* 0.5 * Max(FIJO2, b);
r = Max(FIJO2, b);
} else {
a = (Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b))) + HOD * 0.3)
* 0.5 * Max(FIJO2, b);
r = Max(FIJO2, b) * r;
}
}
//-------------------------------------
else if (pension == 4) {
//else if (forma.TdSRT.checked && forma.TdPVI.checked) {
r = Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b)))
* Max(FIJO2, b);
a = r * 0.5;
}
//-------------------------------------
else if (pension == 5) {
//else if (forma.TdSRT.checked && forma.TdPOR.checked) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = ((HOD * 0.3) / r) * Max(FIJO2, b) * 0.5;
r = Max(FIJO2, b);
} else {
r = Max(FIJO2, b) * r;
a = HOD * 0.3 * Max(FIJO2, b) * 0.5;
}
}
//-------------------------------------
else if (pension == 6) {
//else if (forma.TdSRT.checked && forma.TdPASC.checked) {
r = ASC * 0.2;
a = Max(FIJO2, b) * r * 0.5;
r = Max(FIJO2, b) * r;
}
}//fin TdSRT
else if (seguro == 3) {
//-------------------------------------
if (pension == 3) {
r = 0.9 + HOS * 0.2 + HOD * 0.3;
if (r > 1) {
r = FIJO2;
a = 0;
} else {
r = FIJO2 * r;
a = 0;
}
}
//-------------------------------------
else if (pension == 4) {
r = FIJO2 * 0.9;
a = 0;
}
//-------------------------------------
else if (pension == 5) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = FIJO2;
r = 0;
} else {
r = FIJO2 * r;
a = 0;
}
}
//-------------------------------------
else if (pension == 6) {
r = ASC * 0.2;
a = 0;
r = FIJO2 * r;
}
}//fin TdSRCV
//-------------------------------------
if (b < FIJO2) {
window.document.getElementById("CB").value = outputMoney(FIJO2);
}
window.document.getElementById("PM").value = outputMoney(r);
setPaymentAmount(($('#PM').val()).replace(",", ""));
window.document.getElementById("AG").value = outputMoney(a);
} else {
alert("El Salario Pensionable debe ser menor a 25 veces el salario mínimo vigente.");
//nuevo Cambio
window.location = '/aplicativos/simulador-pensiones/paso-03.jsp?pension=' + pension + '&seguro=' + seguro;
//llamar a reset valores de abajo....
//reset sp
}//fin checartope
}//fin if sp>0
else {
alert("El Salario Pensionable no puede ser 0");
}
});
</script>
</head>
<body>
<div class="container">
<h1>Simulador Pensión</h1>
<h2>Calculo de Pensión por Montos Solicitados.</h2>
<h3>Resultados</h3>
<form name="paso04" method="post" action="">
<input type="hidden" name="HON" id="HON" value="">
<input type="hidden" name="HOS" id="HOS" value="">
<input type="hidden" name="HOD" id="HOD" value="">
<input type="hidden" name="ASC" id="ASC" value="">
<input type="hidden" name="esposa" id="esposa" value="">
<input type="hidden" name="seguro" id="seguro" value="">
<input type="hidden" name="pension" id="pension" value="">
<input type="hidden" name="SP" id="SP" value="">
<input type="hidden" name="AAS" id="AAS" value="">
<input type="hidden" name="PDI" id="PDI" value="">
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<select class="Caja_txt_246" tabindex="9">
<option name="valorpension" id="actual" value="1">Actual</option>
<option name="valorpension" id="anterior" value="2">Anterior</option>
</select>
<label class="combo">Pensión mínima garantizada:</label>
</div>
</div>
</div>
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<!--<input name="CB" type="text" id="CB" value="" readonly="readonly">-->
<input class="inputsChicos" name="CB" type="text" id="CB" value="" readonly="readonly" >
<label>Cuantía Básica:</label>
</div>
</div>
</div>
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<input class="inputsChicos" name="PM" type="text" id="PM" value="" readonly="readonly">
<label>Pensión mensual:</label>
</div>
</div>
</div>
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<!--<input class="inputsChicos" name="AG" type="text" id="AG" value="" readonly="readonly" >-->
<input class="inputsChicos" name="AG" type="text" id="AG" value="" readonly="readonly">
<label>Aguinaldo:</label>
</div>
</div>
</div>
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<input class="inputsChicos" name="PMG" type="text" id="PMG" value="" readonly="readonly">
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha exiit">
<a href="" class="exit">Regresar</a>
</div>
<div id="bt_div" class="izquierda">
<button type="submit" id="loginButton" >Aceptar</button>
</div>
</div>
</form>
<script language="JavaScript" type="text/javascript">
setVersionDL();
setPageInstanceID("des");
setPageIntent("informacion");
setPageSegment("personas");
setSysEnv("escritorio");
setChannel("online");
setLanguage("ES");
setGeoRegion("MX");
setLevel(1, "pensiones");
setLevel(2, "simulador pensiones");
setLevel(3, "pagina exitosa");
setArea("publica");
setPageName();
setServer();
setBussinessUnit("BBVA Bancomer");
setMobile();
setUserState("no logado");
setType("simulador");
setName("simulador pensiones");
setFulfillmentModel("online");
setStep("pagina exitosa");
setState("finalizado");
setPrimaryCategory("inversiones");
setProductName(string_pension.toLowerCase());
setProductSubtype("planes de pensiones");
setTypology("");
</script>
<script type="text/javascript">_satellite.pageBottom();</script>
</div>
</body>
</html>Posiblemente el problema se encuentre aqui:
$('input[name=valorpension]').click(function () {
if ($('input:radio[name=valorpension]:checked').val() == 1) {
$('#PMG').val(FIJO2);
} else if ($('input:radio[name=valorpension]:checked').val() == 2)
$('#PMG').val(FIJO3);
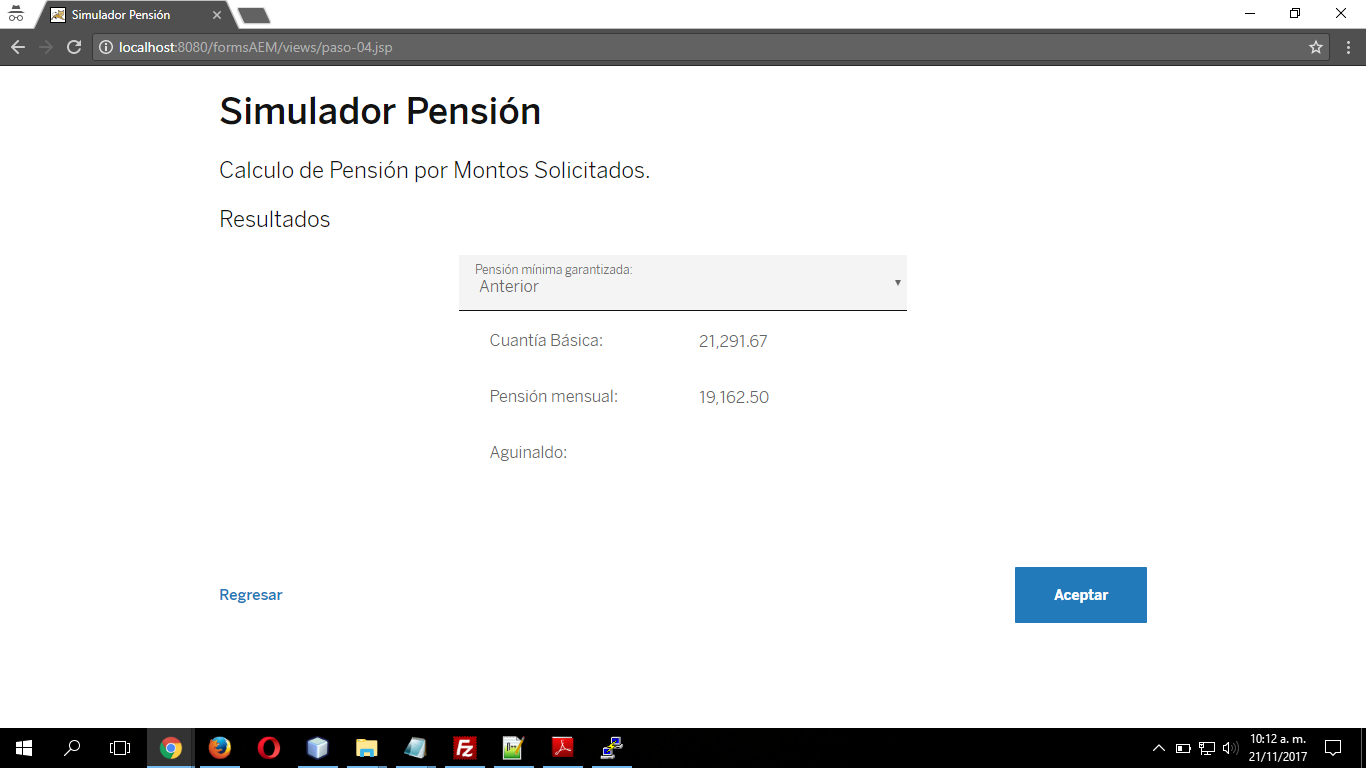
});Por ultimo es la vista:
Así como se ven los números, ese calculo se tiene que ver en un input que esta oculto de lado derecho de donde dice aguinaldo
Espero y me puedan brindar de su apoyo por favor, de antemano les mando cordial saludo.