Viendo algunos sitios web para referencia de proyectos, veo que hay una tendencia a cuanto las imágenes de portada y otros.Realmente quisiera saber como se llama esta tendencia,filtro o tipo de textura que se le aplica a las imágenes, así como donde puedo obtenerla.
Anexo las imágenes de referencia:
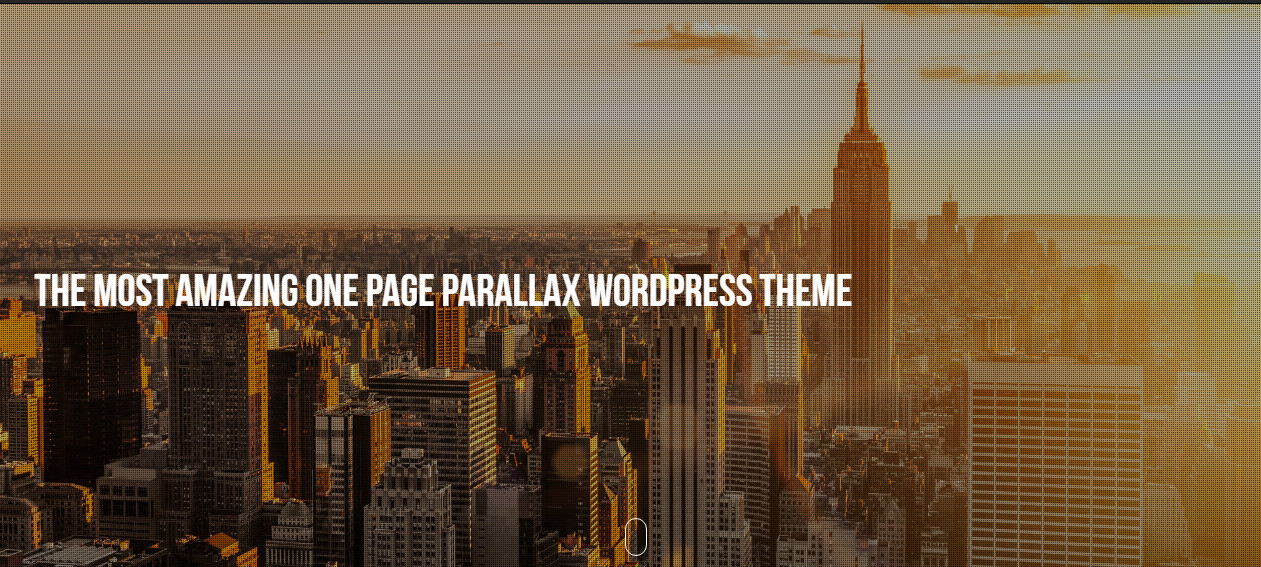
Imagen Con "Filtro o Textura de puntos
 Si no se aprecia bien a lo que me refiero dejo el enlace del sitio de ejemplo 1
Si no se aprecia bien a lo que me refiero dejo el enlace del sitio de ejemplo 1
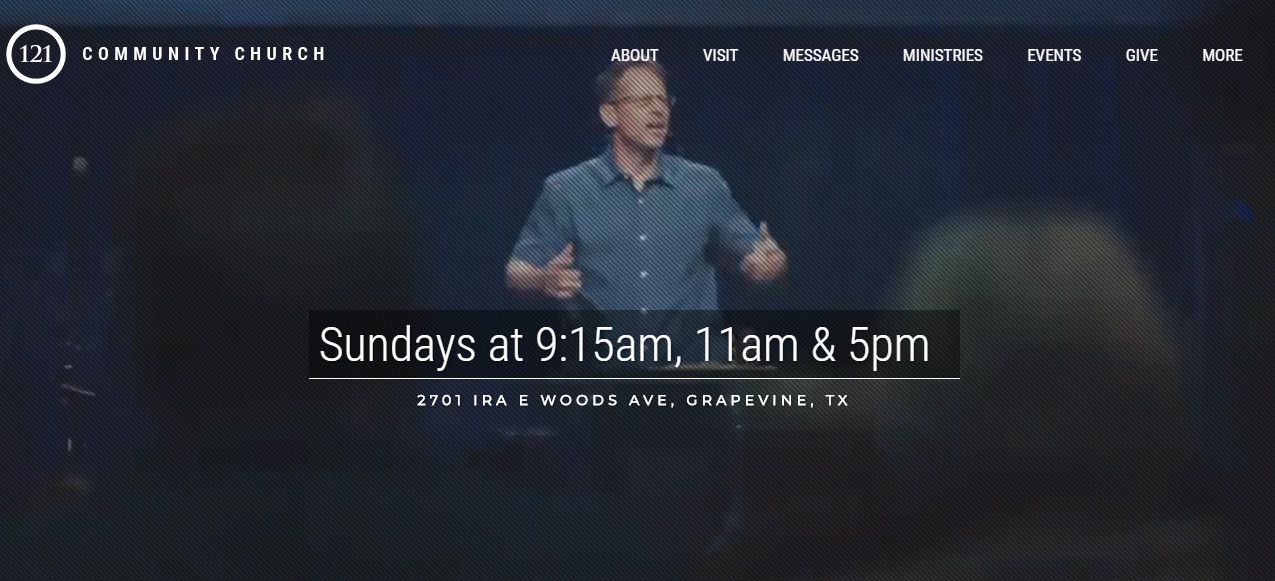
Imagen con "Filtro o Textura de rayas en diagonal
 Si no se aprecia bien a lo que me refiero dejo el enlace del sitio de ejemplo 2
Si no se aprecia bien a lo que me refiero dejo el enlace del sitio de ejemplo 2
Espero y me de a entender.
jQuery("#featured").backstretch(["https://c1.staticflickr.com/6/5639/30368995916_96b0033921_c.jpg", "https://c1.staticflickr.com/9/8270/30353995236_67d9bf6625_z.jpg", "https://c1.staticflickr.com/4/3673/33306759491_9e31e7d281_z.jpg"], { centeredY: false, duration: 5000, fade: 900 });y todo lo demás es cuestión de CSS.