Buenas.
Estoy intentado poner pestañas con bootstrap a mi página web. El problema es que no sé como hacer para que el foco se ponga en la pestaña en la que se ha hecho click. Por foco me refiero a que se vea cual es la que está seleccionada (la pestaña de color rojo en esto caso). He estado buscando en internet y no he encontrado nada que me haya sido útil.
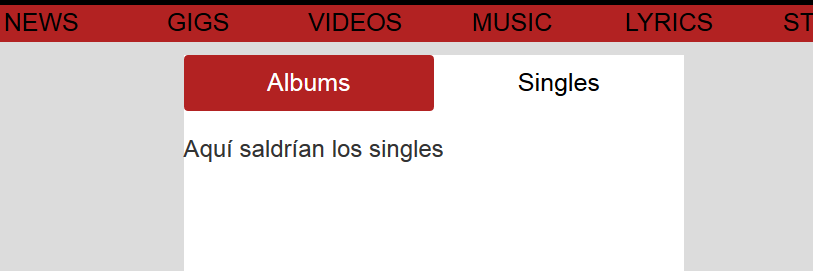
Adjunto foto de la web con las pestañas y código:
El foco en la foto estaría en Albums.

CÓDIGO:
$(document).ready(function(){
$('.carousel').carousel();
var altura = $('.menu').offset().top;
$(window).on('scroll',function(){
if ( $(window).scrollTop() > altura ){
$('.menu').addClass('menu-fixed');
} else {
$('.menu').removeClass('menu-fixed');
}
});
$("#news").mouseover(function(){
$("#news").css("background-color", "#800000");
$("#a").css("color",black);
});
$("#conciertos").mouseover(function(){
$("#conciertos").css("background-color", "#800000");
});
$("#videos").mouseover(function(){
$("#videos").css("background-color", "#800000");
});
$("#songs").mouseover(function(){
$("#songs").css("background-color", "#800000");
});
$("#lyrics").mouseover(function(){
$("#lyrics").css("background-color", "#800000");
});
$("#store").mouseover(function(){
$("#store").css("background-color", "#800000");
});
$(".listaArriba").mouseleave(function(){
$(".listaArriba").css("background-color","#B22222");
});
$("#albumPill").click(function(){
$("#albums").show();
$("#singles").hide();
});
$("#singlePill").click(function(){
$("#singles").show();
$("#albums").hide();
});
$("#singles").hide();
}); <header class="headerEnd">
<div class = "cabecera">
<ul id = "lista1">
<a href="home.html" id="fotoEndi"><img src="endikasangroniz.png" id=titulua></a>
<a href="../EndiIngles/endi.html" id = "o"><img src="../Bandera/uk.png"></a>
<a href="../EndiCastellano/endi.html"><img src="../Bandera/banderaEspana.png"></a>
<a href="../EndiEuskera/endi.html"><img src="../Bandera/ikurrina.png"></
</ul>
</div>
</header>
<header class = "header">
<div class="menu" id="menu">
<nav class="top-menu">
<ul class = "navigation">
<li class="listaArriba" id="news"><a href="news.html">NEWS</a></li>
<li class="listaArriba" id="conciertos"><a href="gigs.html">GIGS</a></li>
<li class="listaArriba" id="videos"><a href="videos.html">VIDEOS</a></li>
<li class="listaArriba" id="songs"><a href="music.html">MUSIC</a></li>
<li class="listaArriba" id="lyrics"><a href="lyrics.html">LYRICS</a></li>
<li class="listaArriba" id="store"><a href="https://endikasangroniz.bandcamp.com/" target="_blank">STORE</a></li>
</ul>
</nav>
</div>
</header>
<div class="lyrics">
<!-- Centered Pills -->
<ul class="nav nav-pills nav-justified">
<li class="active" id="albumPill"><a href="#">Albums</a></li>
<li id="singlePill""><a href="#">Singles</a></li>
</ul>
<div id="albums">
<h3>Aquí saldrían los albumes</h3>
</div>
<div id="singles">
<h3>Aquí saldrían los singles</h3>
</div>
</div>
<div id="footer">
<ul class = "navigationFoot">
<a id="n" href="https://es-es.facebook.com/EndikaSangroniz/" target="_blank"><img src="../IconosRedes/iconoFacebook.png" ></a>
<a id="n" href="https://www.instagram.com/endikasangroniz/?hl=es" target="_blank"><img src="../IconosRedes/iconoInsta.png"></a>
<a id="n" href="https://endikasangroniz.bandcamp.com/" target="_blank"><img id="soundcloud" src="../IconosRedes/bandcamp.png"></a>
</ul>
</div>PD: He omitido el código CSS porque no es relevante aquí. Saludos.