¿Qué es?
Crashlytics es una herramienta novedosa e interesante de reporte de fallos.
Según sus creadores:
La solución de reporte de fallos más poderosa, pero de peso más
ligero. Dedique menos tiempo a la búsqueda y más tiempo para
solucionar bloqueos. Nombrado el SDK de rendimiento número 1 en iOS y
Android, Crashlytics proporciona información profunda y procesable,
incluso la línea exacta de código en la que se estrelló su aplicación.
Si bien Crashlytics le brinda informes de fallas potentes, con un clic
adicional puede habilitar análisis en tiempo real que lo ayudarán a
comprender lo que sucede en su aplicación. El motor de análisis de
Fabric proporciona información sobre sus objetivos principales, como
el crecimiento, la retención y el compromiso. Finalmente, análisis que
no necesita analizar.
Más abajo de esta afirmación leemos:
Cost: Free.
O sea, que es gratis.
¿Cómo se instala?
Primero configurar Firebase Crash Reporting
Nuestra app debe estar configurada para enviar reportes de error a la consola de Firebase.
Esta configuración de puede hacer de forma manual. Si usamos Android Studio, es mejor usar la herramienta de configuración ofrecida por el IDE, la cual agregará las configuraciones requeridas en los archivos gradle.
Explicaré las dos formas de hacerlo.
Configurar Firebase Crash Reporting usando Android Studio
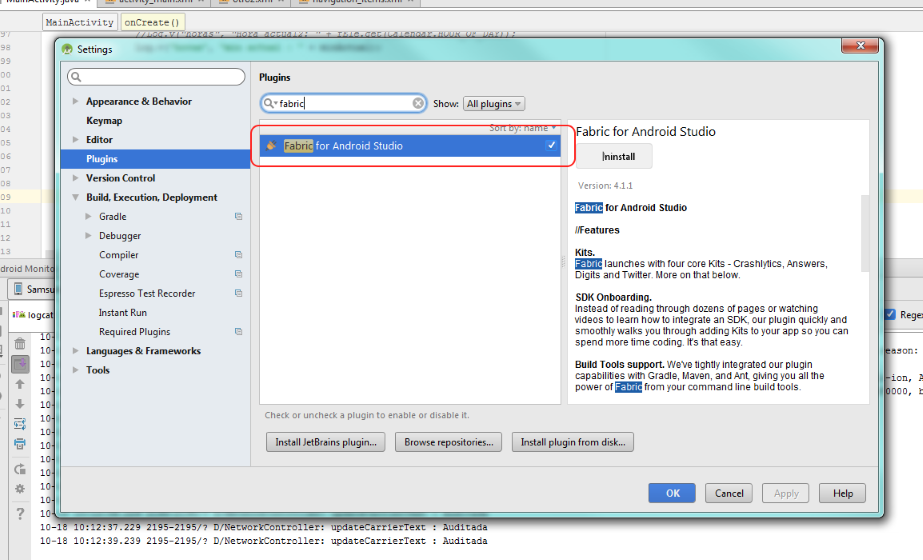
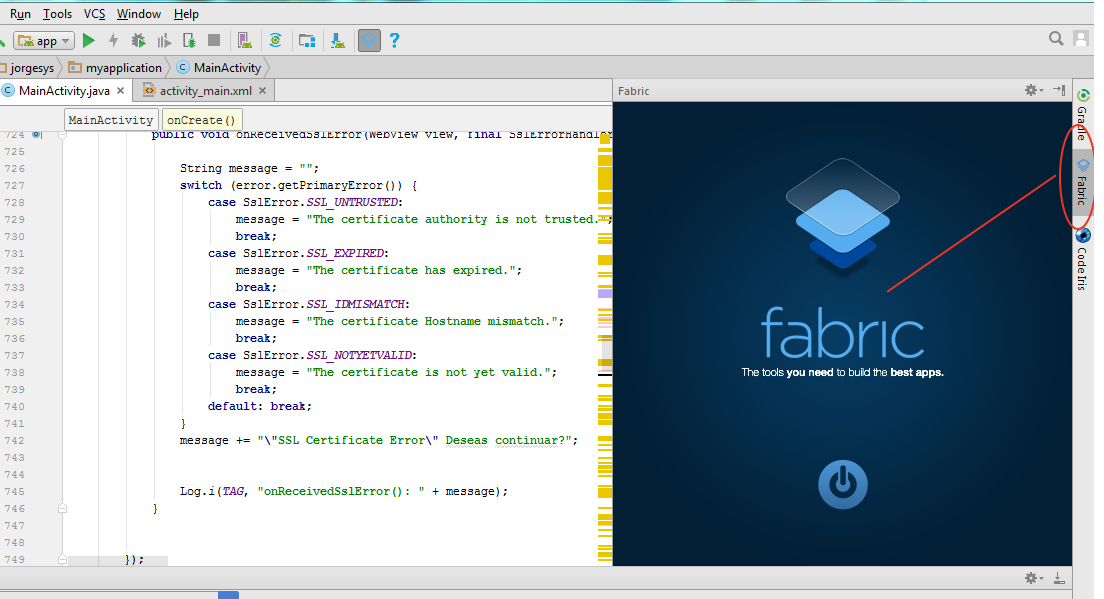
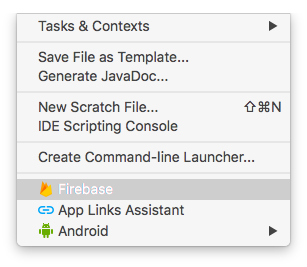
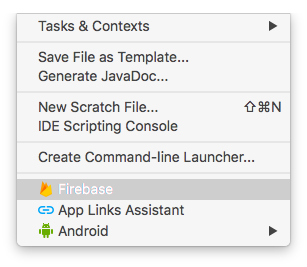
En AndroidStudio seleccionar la opción Tools o Herramientas y luego seleccionar Firebase

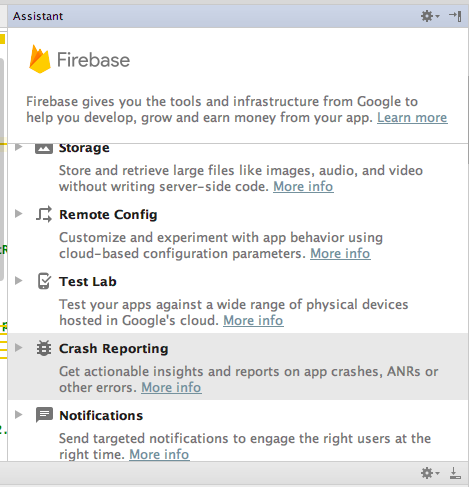
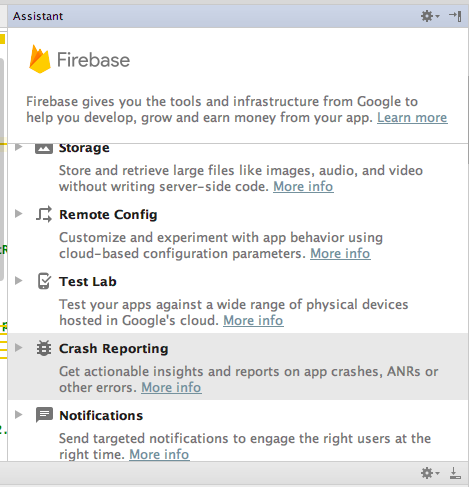
Se abrirá el asistente. Entonces seleccionar Crash Reporting

Al hacer clic, aparecerá en forma de enlace lo siguiente: Set up Firebase Crash Reporting. Hacer clic sobre ello y seguir las instrucciones en pantalla.
Configurar Firebase Crash Reporting manualmente
En el archivo build.gradle de la carpeta app, agregar lo siguiente en el apartado dependencies:
dependencies {
compile('com.crashlytics.sdk.android:crashlytics:2.7.0@aar') {
transitive = true;
}
//otras cosas ...
compile 'com.google.firebase:firebase-crash:10.0.1'
}
Segundo: Configurar Crashlytics
Teniendo configurado Crash Reporting, pasamos a instalar Crashlytics.
1. Crear una cuenta
Antes que nada debemos tener una cuenta creada, es muy fácil, desde la página oficial. Si ya la tienes pasa a la etapa 2.
2. Configuración gradle
Configuramos siguiendo las instrucciones indicadas en la página de instalación.
Pero atención, algunas configuraciones van en el archivo build.gradle general y otras van en el archivo build.gradle de la aplicación (carpeta app).
a. En el archivo build.gradle de la carpeta del proyecto, en el apartado buildscript:
buildscript {
repositories {
maven { url 'https://maven.fabric.io/public' }
}
dependencies {
// Estos documentos usan una versión abierta para que nuestro complemento
// se puede actualizar rápidamente en respuesta a las actualizaciones de herramientas de Android
// Recomendamos cambiarlo a la última versión de nuestro registro de cambios:
// https://docs.fabric.io/android/changelog.html#fabric-gradle-plugin
classpath 'io.fabric.tools:gradle:1.+'
}
}
b. En el archivo build.gradle de la carpeta de la aplicación:
// El plugin de Fabric hay que ponerlo después del plugin de Android
// o sea, después de esta línea: apply plugin: 'com.android.application'
apply plugin: 'io.fabric'
repositories {
maven { url 'https://maven.fabric.io/public' }
}
dependencies {
compile('com.crashlytics.sdk.android:crashlytics:2.7.0@aar') {
transitive = true;
}
}
3. Configuración de AndroidManifest.xml
Al crear nuestra cuenta en Fabric, obtendremos una API KEY que debemos colocar en el Manifest, dentro de la etiqueta application. Si en el manifest no tenemos permiso internet, debemos otorgarlo sino, ¿cómo va a enviar los reportes?
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
<meta-data
android:name="io.fabric.ApiKey"
android:value="AQUI-ESCRIBIRAS-TU-API-KEY"
/>
</application>
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
4. Configuración de la Actividad Principal
Finalmente, le abrimos la puerta a Crashlytics desde la actividad principal de nuestra aplicación. Para ello:
a. Agregamos estos dos import:
import com.crashlytics.android.Crashlytics;
import io.fabric.sdk.android.Fabric;
b. Creamos una nueva instancia de Crashlytics en el método onCreate de nuestra actividad principal.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fabric.with(this, new Crashlytics());
// ... resto del código
}
¿Y ahora qué?
Según la documentación, puedes provocar un error para probarlo. Pero.... al menos en mi caso, Crashlytics tardó cinco días para activarse. El hecho es que recibirás un mensaje en tu correo cuando esté activado.
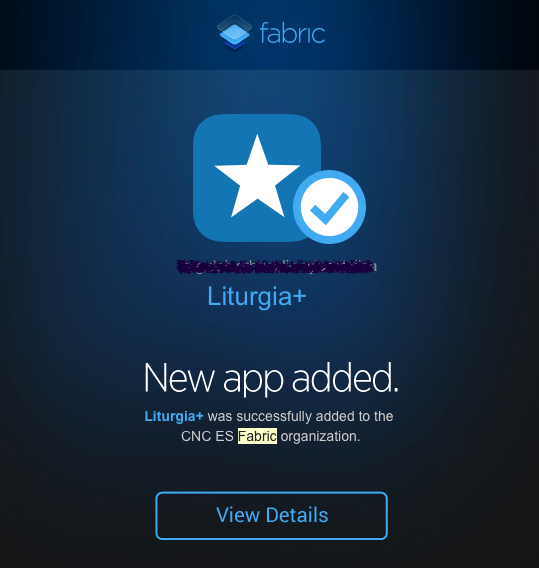
Un mensaje con contenido como este:

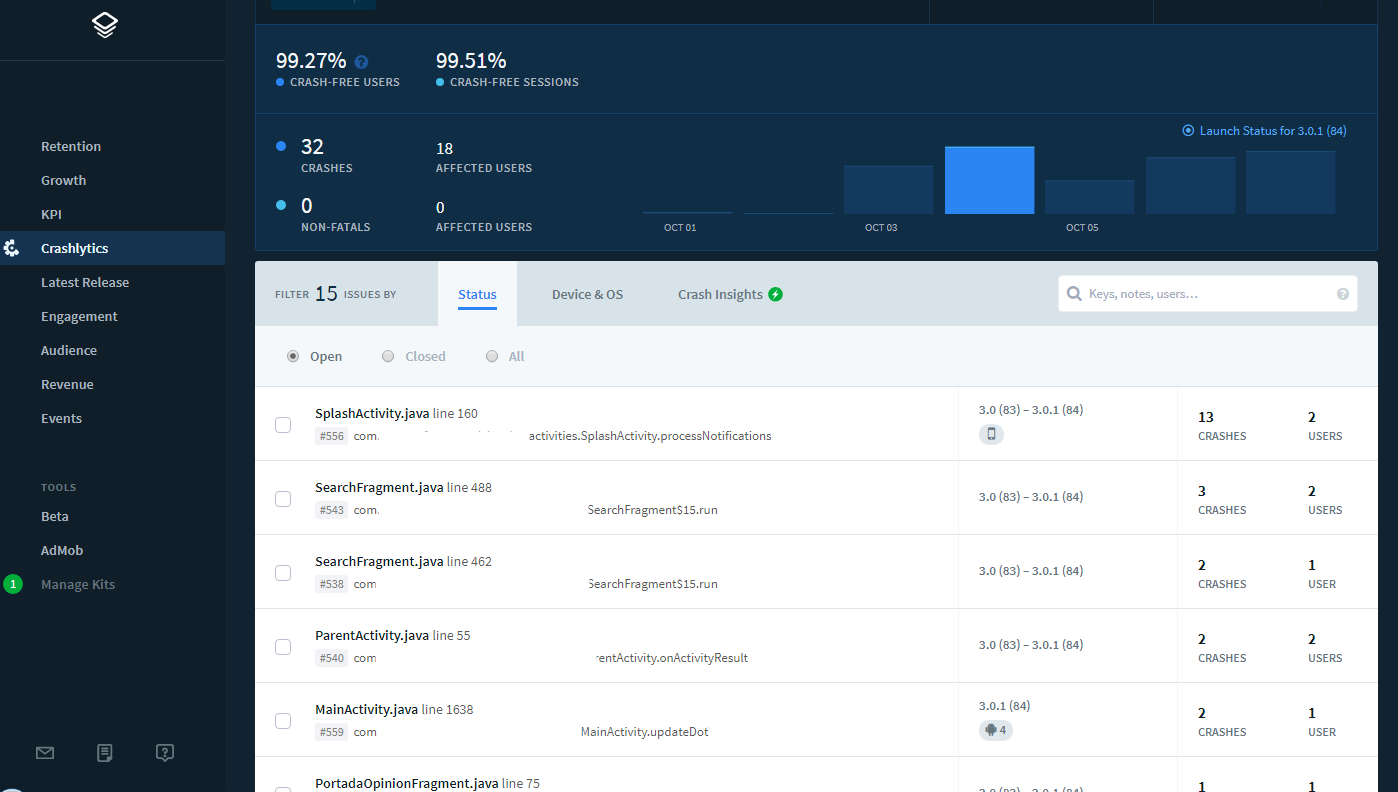
Y cuando des click en View Details quedarás sorprendido. En cuanto lo vi tuve la intuición de estar ante una revolución en el mundo de las Apps.
Más sorpresas
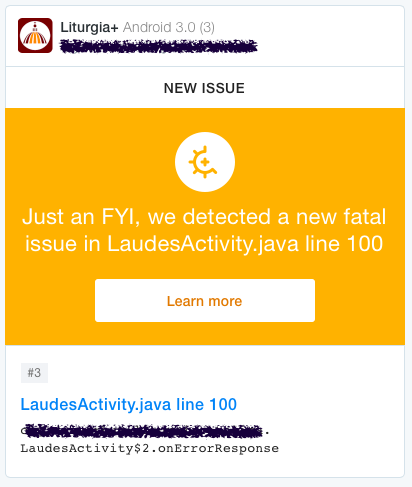
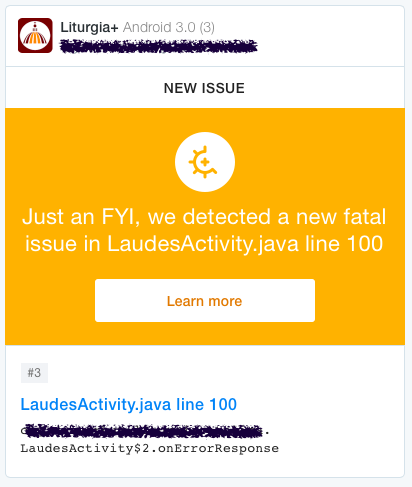
Cuando tu app falle, Fabric de sorprenderá más todavía. Te avisa por email de la incidencia, diciéndote donde ha ocurrido y con un enlace para verla en tu escritorio de Fabric.

Cuando hagas click en Learn More, te darás cuenta de que hay un antes y un después de Crashlytics.
Todavía quedan muchas cosas por descubrir.