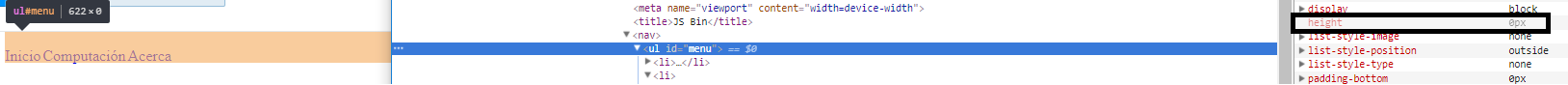
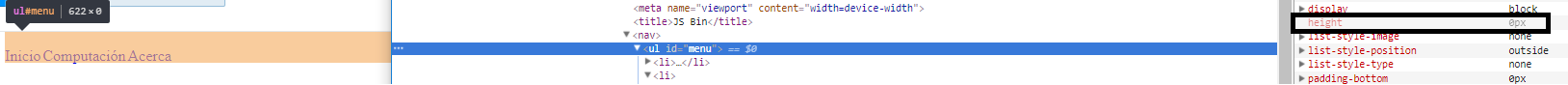
Porque al setearle float:left a los elementos de li decendientes inmediatos de ul haces que ul tenga height:0
Esto es debido a que los hijos flotantes (li) no afectan el tamaño del contenedor (ul)
Teniendo height:0 el background-color simplemente deja de ser visible.

Una manera de resolverlo es lo que has utilizado, otra es cambiar eliminar los elementos flotantes, posicionandolos de otra manera, por ejemplo utilizando display:inline-block o display:flexbox en su contendor
inline-block <li>
nav ul {
list-style: none;
padding: 0;
}
nav a {text-decoration:none;}
/* Oculto por mientras */
nav ul ul {display:none;}
/* Primer nivel */
nav > ul > li {
display: inline-block;
}
nav > ul {
background-color: black;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<nav>
<ul id="menu">
<li><a href="index.html" style="border-right: 2px solid white;">Inicio</a></li>
<li><a href="computacion.html" style="border-right: 2px solid white;">Computación</a>
<ul>
<li><a href="javascript.html" style="border-right: 2px solid white;">Javascript</a></li>
<li><a href="fundamentos.html" style="border-right: 2px solid white;">Fundamentos de computación</a></li>
</ul>
</li>
<li><a href="computacion.html">Acerca</a></li>
</ul>
<ul>
</nav>
</body>
</html>
flex <ul>
nav ul {
list-style: none;
padding: 0;
display:flex;
}
nav a {text-decoration:none;}
/* Oculto por mientras */
nav ul ul {display:none;}
/* Primer nivel */
nav > ul {
background-color: black;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<nav>
<ul id="menu">
<li><a href="index.html" style="border-right: 2px solid white;">Inicio</a></li>
<li><a href="computacion.html" style="border-right: 2px solid white;">Computación</a>
<ul>
<li><a href="javascript.html" style="border-right: 2px solid white;">Javascript</a></li>
<li><a href="fundamentos.html" style="border-right: 2px solid white;">Fundamentos de computación</a></li>
</ul>
</li>
<li><a href="computacion.html">Acerca</a></li>
</ul>
<ul>
</nav>
</body>
</html>