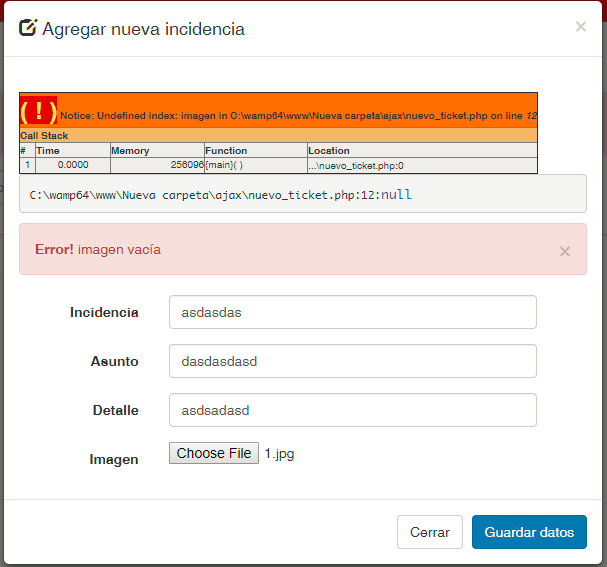
Necesito ayuda para este else if que no me lo registra bien, quiero registrar una imagen en un modal pero el que lo valida me da error no sée si se necesita algo especial para que lo valide correctamente porque me da error como si no hubiera puesto nada.
var_dump($_FILES['imagen']);
if (empty($_POST['incidencia'])){
$errors[] = "Por favor seleccione una incidencia";
} elseif (empty($_POST['tema'])){
$errors[] = "Tema vacío";
} elseif (empty($_POST['detalle'])) {
$errors[] = "detalle vacío";
} elseif (empty($_FILES['imagen']['name'])) {
$errors[] = "imagen vacía";
} elseif (
!empty($_POST['incidencia'])
&& !empty($_POST['tema'])
&& !empty($_POST['detalle'])
&& !empty($_FILES['imagen'])
)
El html
<?php
if (isset($con))
{
?>
<?php
if (isset($con))
{
?>
<div class="modal fade" id="myModal20" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><i class='glyphicon glyphicon-edit'></i> Agregar nueva incidencia</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" method="post" id="guardar_ticket" name="guardar_ticket" enctype="multipart/form-data">
<div id="resultados_ajax"></div>
<div class="form-group">
<label for="incidencia" class="col-sm-3 control-label">Incidencia</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="Incidencia" name="incidencia" placeholder="incidencia" required>
</div>
</div>
<div class="form-group">
<label for="tema" class="col-sm-3 control-label">Asunto</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="tema" name="tema" placeholder="Asunto" required>
</div>
</div>
<div class="form-group">
<label for="detalle" class="col-sm-3 control-label">Detalle</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="detalle" name="detalle" placeholder="Detalle" required>
</div>
</div>
<div class="form-group">
<label for="imagen" class="col-sm-3 control-label">Imagen</label>
<div class="col-sm-8">
<input id="imagen" type="file" name="imagen" >
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
<button type="submit" class="btn btn-primary" id="guardar_datos">Guardar datos</button>
</div>
</form>
</div>
</div>
</div>
<?php
}
?>
adjunto despues de hacer el var_dump

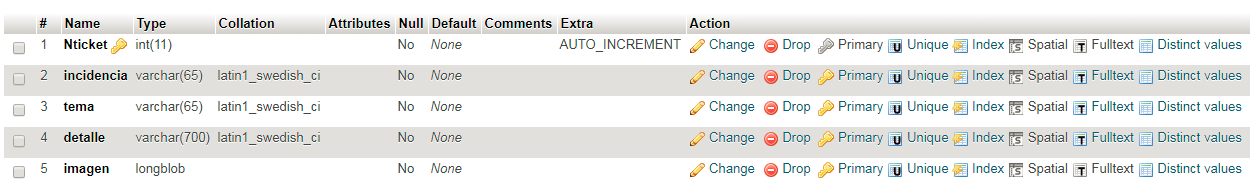
Adjunto tambien la imagen de la DB

aqui el js
$(document).ready(function(){
load(1);
});
function load(page){
var q= $("#q").val();
$("#loader").fadeIn('slow');
$.ajax({
url:'./ajax/buscar_ticket.php?action=ajax&page='+page+'&q='+q,
beforeSend: function(objeto){
$('#loader').html('<img src="./img/ajax-loader.gif"> Cargando...');
},
success:function(data){
$(".outer_div").html(data).fadeIn('slow');
$('#loader').html('');
}
})
}
function eliminar (Nticket)
{
var q= $("#q").val();
if (confirm("Realmente deseas eliminar el la entrega")){
$.ajax({
type: "GET",
url: "./ajax/buscar_ticket.php",
data: "Nticket="+Nticket,"q":q,
beforeSend: function(objeto){
$("#resultados").html("Mensaje: Cargando...");
},
success: function(datos){
$("#resultados").html(datos);
load(1);
}
});
}
}
el otro
$( "#guardar_ticket" ).submit(function( event ) {
$('#guardar_datos').attr("disabled", true);
var parametros = $(this).serialize();
$.ajax({
type: "POST",
url: "ajax/nuevo_ticket.php",
data: parametros,
beforeSend: function(objeto){
$("#resultados_ajax").html("Mensaje: Cargando...");
},
success: function(datos){
$("#resultados_ajax").html(datos);
$('#guardar_datos').attr("disabled", false);
load(1);
}
});
event.preventDefault();
})
$( "#editar_ticket" ).submit(function( event ) {
$('#actualizar_datos2').attr("disabled", true);
var parametros = $(this).serialize();
$.ajax({
type: "POST",
url: "ajax/editar_ticket.php",
data: parametros,
beforeSend: function(objeto){
$("#resultados_ajax2").html("Mensaje: Cargando...");
},
success: function(datos){
$("#resultados_ajax2").html(datos);
$('#actualizar_datos2').attr("disabled", false);
load(1);
}
});
event.preventDefault();
})
function get_user_ID(Nticket){
$("#user_Nticket_mod").val(Nticket);
}
function obtener_datos(Nticket){
var incidencia = $("#incidencia"+Nticket).val(Nticket);
var tema = $("#tema"+Nticket).val(Nticket);
var detalle = $("#detalle"+Nticket).val(Nticket);
var imageni = $("imageni"+Nticket).val(Nticket);
$("#mod_Nticket").val(Nticket);
$("#incidencia").val(incidencia);
$("#tema").val(tema);
$("#detalle").val(detalle);
$("#imageni").val(imageni);
}
if. Ese código me da dolor de cabeza, yo almacenaría los valores de cadaPOSTen una variable, luego evaluaría las variables en un bloqueswitch.&& !empty($_POST['imageni'])falta un paréntesis. Además, no haces nada con la última condición.