Tengo una página en angular que me devuelve un listado de resultados de ejemplares de libros. Los filtros de búsqueda funcionan bien, los resultados están paginados, todo sin problemas. Estos resultados tienen a su izquierda un checkbox, para poder marcar varios a la vez y poder, por ejemplo, borrarlos.
Lo que pasa, y es lo raro, es que cuando marcas un par de ellos y cambias de página, los checkbox pasan a la siguiente página, cuando no deberían...
Voy a poner unas capturas para explicarme mejor
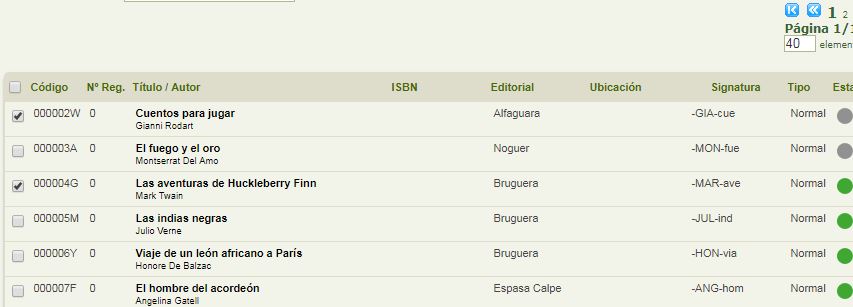
La primera página, marco dos resultados: 
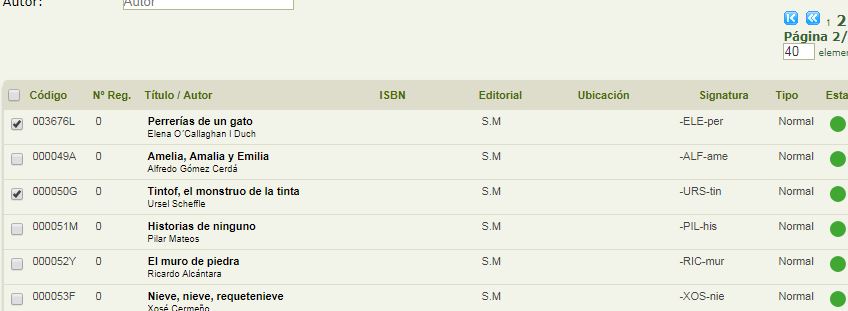
Ahora cambio de página, y los checkbox siguen marcados, cuando no deberían estar:

La página está montada con symfony, toma los datos de una query en un "action" y se los pasa a angular en el template
Para recuperar los datos se ejecuta una query, y el json se pasa de la siguiente forma:
$ejemplares = array();
foreach($data as $ejemplar_bd)
{
$id_documento = $ejemplar_bd['id_registro'];
$ejemplar = array();
$ejemplar['id'] = $ejemplar_bd['id'];
$ejemplar['idDoc'] = (int)$ejemplar_bd['id_registro'];
$ejemplar['numregistro'] = (int)$ejemplar_bd['numregistro'];
$ejemplar['codigo'] = $ejemplar_bd['codigoejemplar'];
$ejemplar['estado'] = $ejemplar_bd['estado'];
$ejemplar['signatura'] = $ejemplar_bd['signatura1']."-".$ejemplar_bd['signatura2']."-".$ejemplar_bd['signatura3'];
$ejemplar['tipo'] =$ejemplar_bd['tipoejemplar'];
$ejemplar['reservas']=$ejemplar_bd['reservas'];
$ejemplar['Ubicacion']=$ubicaciones[$ejemplar_bd['id']];
$ejemplar['Motivo']=$ejemplar_bd['motivo_expurgado'];
$ejemplar['Editorial']=$data_editorial['valor'];
$ejemplar['Imprimido']= $ejemplar_bd['imprimido'];
$ejemplar = array_merge($ejemplar,$fondos[$id_documento][$ejemplar['id']]);
$ejemplares[] = $ejemplar;
}
$this->json_data = json_encode($ejemplares);
Y se pinta en el template así:
<tr ng-repeat="item in data| filter:Buscar | filtroNumregistro:numregistro | filtroCodEjemplar:codEjemplar | filtroNombreNormalizado:nombreFiltro | orderBy:sort:reverse | limitTo: (currentPage - 1) * pageSize - filtrados.length | limitTo: pageSize track by $index">
<td class="sf_admin_text sf_admin_list_td_nombre">
<input type="checkbox" name="ids[]" value="{{ item.id }}" class="sf_admin_batch_checkbox">
</td>
<td class="sf_admin_text">
{{ item.codigo }}
</td>
<td class="sf_admin_text">
{{ item.numregistro }}
</td>
<td class="sf_admin_text sf_admin_list_td_titulo">
<span><a ng-href="{{cambiarUrlTitulo(item.id)}}">{{ item.Titulo }}</a></span><br/>
<span class="autorListEjemplar" ng-repeat="autor in item.Autor">{{autor}}{{$last ? '' : ' - '}}</span>
</td>
<td class="sf_admin_text" style="width:10%;">
{{ item.ISBN }}
</td>
<td class="sf_admin_text" style="width:10%;">
{{ item.Editorial }}
</td>
<td class="sf_admin_text" style="width:10%;">
{{ item.Ubicacion }}
</td>
<td class="sf_admin_text" style="width:10%;">
{{ item.signatura }}
</td>
<td class="sf_admin_text">
{{ item.tipo }}
</td>
</tr>
¿Qué podría estar pasando? ¿Por qué se mantienen los checkbox de una página a otra?
Gracias
<input type="checkbox" name="ids[]" value="{{ item.id }}" class="sf_admin_batch_checkbox">por<input type="checkbox" ng-model="item.checked" class="sf_admin_batch_checkbox">aprovechando el comentario no es imprimido es impreso