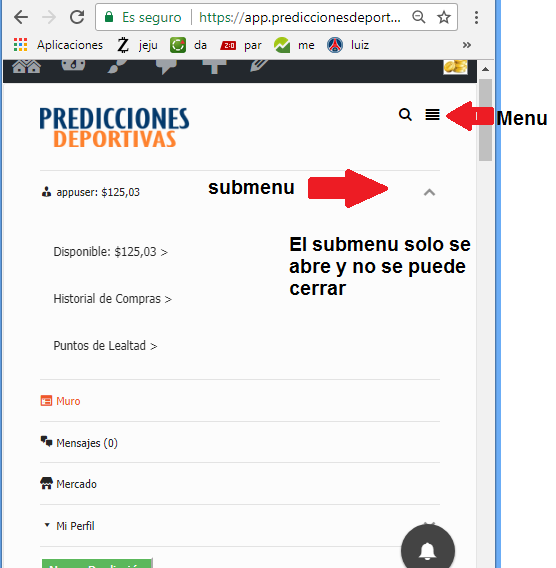
Tengo una plantilla de wordpress que compre, pero ya no me dan soporte :S, la cosa es que tengo un menú que se abre y se cierra (todo bien) pero tambien tengo un submenú que debería abrirse y cerrarse...
Ahora tengo que aclarar que en pantalla completa el submenú se cierra y se abre automáticamente al pasar el click
pero en móvil La cosa cambia y el sub menú cuando le doy click se abre, pero despues asi le de 100mil clicks nunca mas se cierra y eso molesta a la experiencia del usuario en movil.
¿Cómo debería hacer para que se cierre en movil?
HTML
<li class="menu-item-753 menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children sf-std-menu parent">
<a><span class="menu-item-text">
<i class="_mi _before dashicons dashicons-businessman" aria-hidden="true"></i>
<span>appuser: <span class="edd-wallet-value">$125,03</span></span></span></a>
<ul class="sub-menu">
<li class="menu-item-786 menu-item menu-item-type-custom menu-item-object-custom sf-std-menu "><a></a><a href="" title="Cargar Cuenta"> Disponible: <span class="edd-wallet-value">$125,03</span> ></a></li>
<li class="menu-item-1157 menu-item menu-item-type-custom menu-item-object-custom sf-std-menu "><a href=""></a><a href="" title="Historial de Predicciones y Servicios"> Historial de Compras ></a></li>
<li class="menu-item-1188 menu-item menu-item-type-custom menu-item-object-custom sf-std-menu "><a href=""></a><a href="" title="Ver Historial de Puntos"> Puntos de Lealtad ></a></li>
</ul>
</li>
CSS
element.style {
}
@media only screen and (max-width: 979px)
responsive.css:517
nav#main-navigation .menu > li > a, .header-4 nav .menu > li > a, .header-4 nav .menu > li > a, .header-5 nav .menu > li > a, .header-4 nav#main-navigation .menu > li > a, .header-5 nav#main-navigation .menu > li > a {
padding: 12px 0;
}
@media only screen and (max-width: 1024px)
responsive.css:242
.mh-tabletland nav#main-navigation .menu > li > a, .mh-tabletland .header-4 nav .menu > li > a {
padding: 12px 0;
}
style.css:3369
.header-4 nav .menu > li > a, .header-5 nav .menu > li > a, .header-4 nav#main-navigation .menu > li > a, .header-5 nav#main-navigation .menu > li > a {
padding: 0 10px;
margin: 0;
}
style.css:3366
nav#main-navigation .menu > li > a {
padding: 0 12px;
}
@media only screen and (max-width: 1024px)
responsive.css:192
.mh-tabletland nav .menu li a {
padding: 8px 0;
margin: 0;
}
style.css:3430
nav .menu > li:first-child > a {
padding-left: 0;
}
(index):206
nav .menu > li a, #menubar-controls a {
color: #252525;
}
@media only screen and (max-width: 979px)
responsive.css:429
nav .menu li a {
padding: 8px 0;
margin: 0;
}
style.css:3422
nav .menu li > a {
text-decoration: none;
padding: 0 12px;
display: block;
white-space: nowrap;
background: transparent;
position: relative;
}
(index):174
a, .ui-widget-content a {
color: #000000;
}
style.css:161
a {
transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
bootstrap.min.css:9
a {
color: #08c;
text-decoration: none;
}
Inherited from li.menu-item-753.menu-item.menu-item-type-custom.menu-item-object-custom.menu-item-has-children.sf-std-menu.parent
(index):183
#header-section.header-4 #header nav#main-navigation ul.menu > li, #header-section.header-5 #header nav#main-navigation ul.menu > li, #header-section.header-4 .header-right nav ul.menu > li, #header-section.header-5 .header-left nav ul.menu > li {
line-height: 110px;
}
style.css:3588
#main-navigation ul.menu > li {
float: none;
display: inline-block;
line-height: 44px;
}
@media only screen and (max-width: 1024px)
responsive.css:174
.mh-tabletland nav .menu > li {
float: none;
display: block;
padding: 2px 0;
width: 100%;
font-size: 12px;
border-top: 1px solid #e4e4e4;
overflow: hidden;
line-height: inherit!important;
text-align: left;
border: 0;
}
(index):152
nav .menu li {
font-size: 14px;
}
(index):144
nav .menu li {
font-family: "Tahoma", Palatino, Arial Helvetica, Tahoma, sans-serif;
}
@media only screen and (max-width: 979px)
responsive.css:411
nav .menu > li {
float: none;
display: block;
padding: 2px 0;
width: 100%;
font-size: 12px;
border-top: 1px solid #e4e4e4;
overflow: hidden;
line-height: inherit!important;
text-align: left;
border: 0;
}
style.css:3412
nav .menu li {
position: relative;
display: inline-block;
float: left;
font-size: 14px;
margin: 8px 0;
}
bootstrap.min.css:9
li {
line-height: 20px;
}
user agent stylesheet
li {
display: list-item;
text-align: -webkit-match-parent;
}
Inherited from ul#menu-header.menu
style.css:3585
.header-4 #main-navigation ul.menu {
text-align: right;
}
style.css:3581
#main-navigation ul.menu {
text-align: left;
position: static;
}
style.css:210
ul {
list-style: none;
margin: 0 0 20px;
}
user agent stylesheet
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}
Inherited from body.home.page-template-default.page.page-id-328.logged-in.admin-bar.mh-tabletland.page-shadow.responsive-fluid.um-page-activity.um-page-loggedin.customize-support.mobile-browser
(index):235
body, input[type="text"], input[type="password"], input[type="email"], textarea, select {
color: #222222;
}
(index):170
body {
color: #222222;
}
(index):145
body, p, .masonry-items .blog-item .quote-excerpt, #commentform label, .contact-form label {
font-size: 16px;
line-height: 22px;
}
(index):142
body, h6, #sidebar .widget-heading h3, #header-search input, .header-items h3.phone-number, .related-wrap h4, #comments-list > h3, .item-heading h1, .sf-button, button, input[type="submit"], input[type="email"], input[type="reset"], input[type="button"], .spb_accordion_section h3, #header-login input, #mobile-navigation > div, .search-form input, input, button, select, textarea {
font-family: "Tahoma", Palatino, Arial, Helvetica, Tahoma, sans-serif;
}
style.css:170
body, h1, h2, h3, h4, h5, h6 {
font-family: "Myriad Pro", Arial, Helvetica, Tahoma, sans-serif;
}
style.css:155
body {
padding: 0;
margin: 0;
font-size: 14px;
-webkit-font-smoothing: antialiased;
}
bootstrap.min.css:9
body {
margin: 0;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #fff;
}
Inherited from html
bootstrap.min.css:9
html {
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
Pseudo ::after element
@media only screen and (max-width: 1024px)
responsive.css:282
.mh-tabletland #main-navigation ul li.parent > a:after {
content: "\f078";
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
display: inline-block;
text-decoration: inherit;
font-size: 24px;
margin-right: -3px;
opacity: 0.5;
float: right;
border-bottom: 0!important;
right: 0;
left: auto;
font-size: 14px;
font-weight: normal;
margin-top: -11px;
top: 50%;
}
@media only screen and (max-width: 979px)
responsive.css:488
#main-navigation ul li.parent > a:after {
content: "\f078";
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
display: inline-block;
text-decoration: inherit;
font-size: 24px;
margin-right: -3px;
opacity: 0.5;
float: right;
border-bottom: 0!important;
right: 0;
left: auto;
font-size: 14px;
font-weight: normal;
margin-top: -11px;
top: 50%;
}
@media only screen and (max-width: 1024px)
responsive.css:189
.mh-tabletland nav.std-menu ul.menu > li.parent > a:after {
display: none;
}
(index):221
nav.std-menu ul.menu > li.parent > a:after {
border-bottom-color: #ef5828;
}
@media only screen and (max-width: 979px)
responsive.css:426
nav.std-menu ul.menu > li.parent > a:after {
display: none;
}
style.css:3436
nav.std-menu ul.menu > li.parent > a:after {
content: " ";
display: block;
border-bottom: 8px solid #fff;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: none;
margin-top: -8px;
position: absolute;
left: 50%;
margin-left: -8px;
opacity: 0;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
Espero que esto sea lo que se necesite