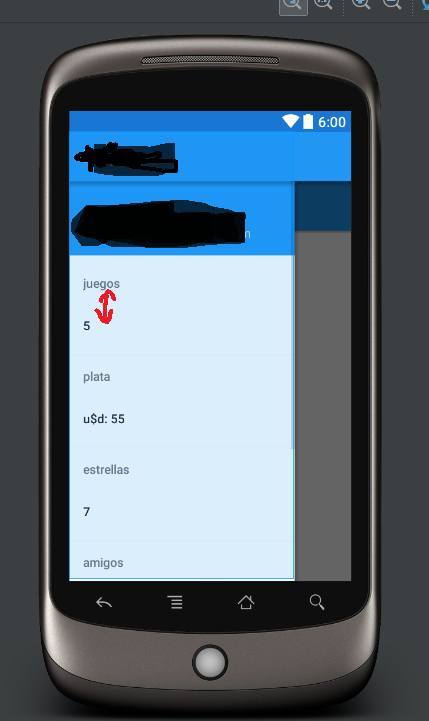
tengo un NavigationDrawer en mi código, pero los items aparecen muy separados unos de otros, hacia abajo como en la imagen.
¿Cómo hago para juntarlos un poco? ¿y cómo hago para crear un botón dentro de ese menú desplegable?
La flecha roja indica lo que quisiera que es juntar los objectos para que estén menos separados el número 5 de la palabra "juegos".
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="juegos">
<menu>
<item
android:title="5">
</item>
</menu>
</item>
<item
android:title="Dinero">
<menu>
<item
android:title="u$d: 55">
</item>
</menu>
</item>
<item
android:title="Pais"
android:id="@+id/perfilUsuario_fundaciones_ayudadas">
<menu>
<item
android:title="7">
</item>
</menu>
</item>
<item
android:title="Paises Ayudados">
<menu>
<item
android:title="2">
</item>
</menu>
</item>
<group android:checkableBehavior="single">
<item
android:id="@+id/pe"
android:icon="@drawable/corazon"
android:title="@string/historial"
/>
<item
android:id="@+id/perfilUsuario_opciones"
android:icon="@drawable/ic_menu_manage"
android:title="@string/opciones" />
<item
android:id="@+id/btn_cerrarSesion"
android:title="@string/cerrar_sesi_n"
>
</item>
</group>
</menu>