Estoy tratando de filtrar un arreglo de objetos, el cual siempre viene con todos los campos posibles para la tabla, pero la tabla no siempre tiene dichos campos activos, debido a que los campos pueden ser activos o desactivados cuando se requieran. Asi que por ende tomo los datos de los nombres de las columnas de la tabla, como expongo debajo.
['referenceName', 'shipmentId', 'freightType',
'etd', 'eta', 'notes', 'company', 'origin', 'carrier',
'voyageNumber', 'actualDeparture']
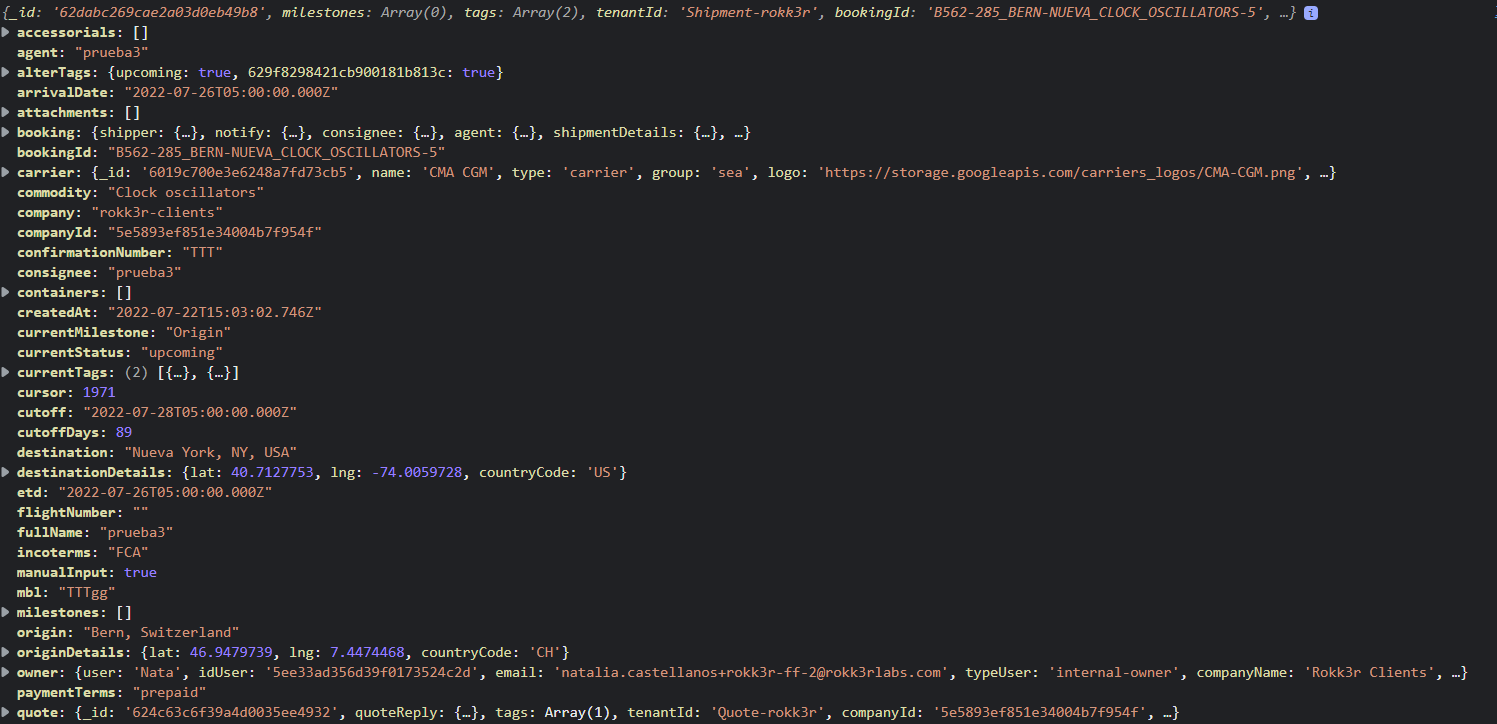
Esto es uno de los objetos del arreglo
My codigo
console.log('elements', this.elements[0]);
const currentsColumns = Object.keys(this.columnOptions);
const dataTableFiltered = [];
const elementsTable: {[key: string]: any} = {}
this.elements.forEach((element, index: number) => {
Object.keys(element).map((key) => {
const elementKey = key;
if (currentsColumns.includes(elementKey)){
if((typeof element[key]) === 'object'){
elementsTable['key'] = (JSON.stringify(element[elementKey]));
}else{
elementsTable['key'] = element[elementKey]
}
}
});
})
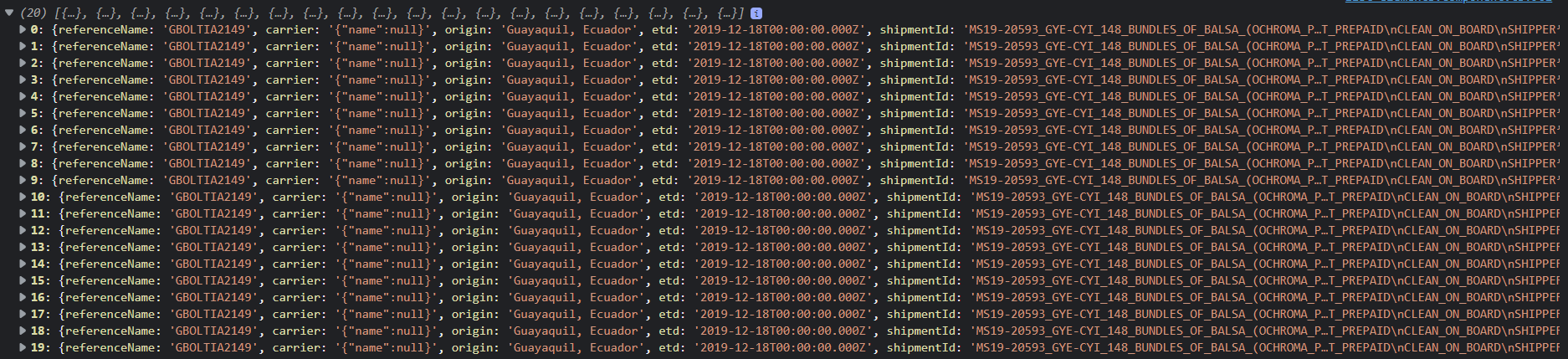
El resultado resulta ser, una misma data repitiéndose la cantidad de objetos que traiga o tenga el arreglo en el momento, si por alguna razón, el arreglo trae 15 objetos, luego de consultar, la información que muestra es la misma, a pesar de que en consola, muestra la correcta, o al menos la que espero.